General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs and easily readable code.
Berger is a responsive and clean Blog WordPress theme, made by a team of creative professionals here at ThemeREX.
ThemeREX is a place to buy premium WordPress themes and HTML templates covered by effective and helpful support. Creative, crazy about details and innovative. We are a small and customers oriented company aiming to exceed your expectations!
Rate This Theme
PLEASE
do not forget to rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course it is always good to know what others think about our work.
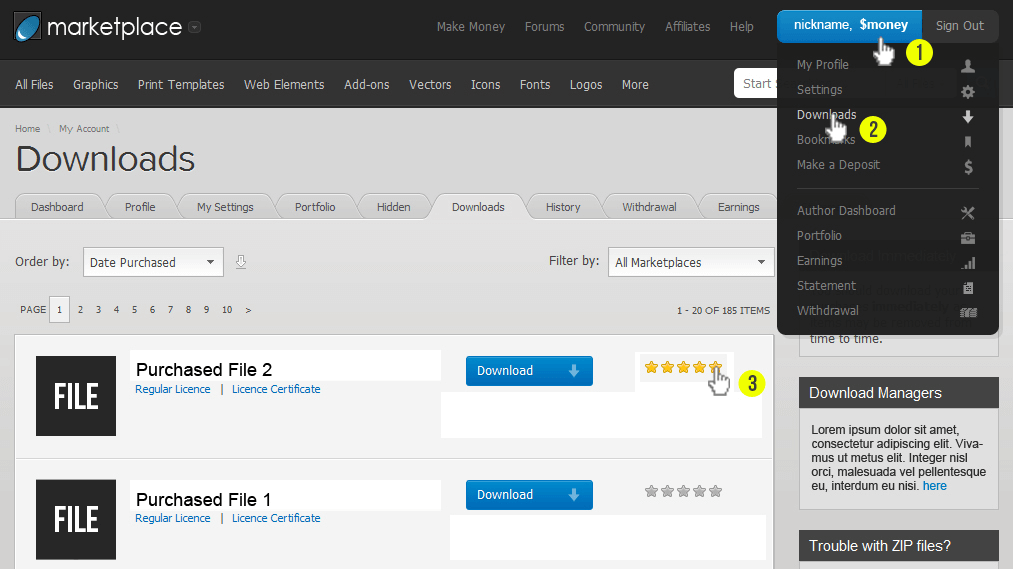
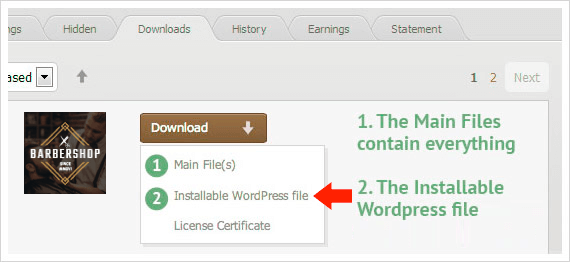
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
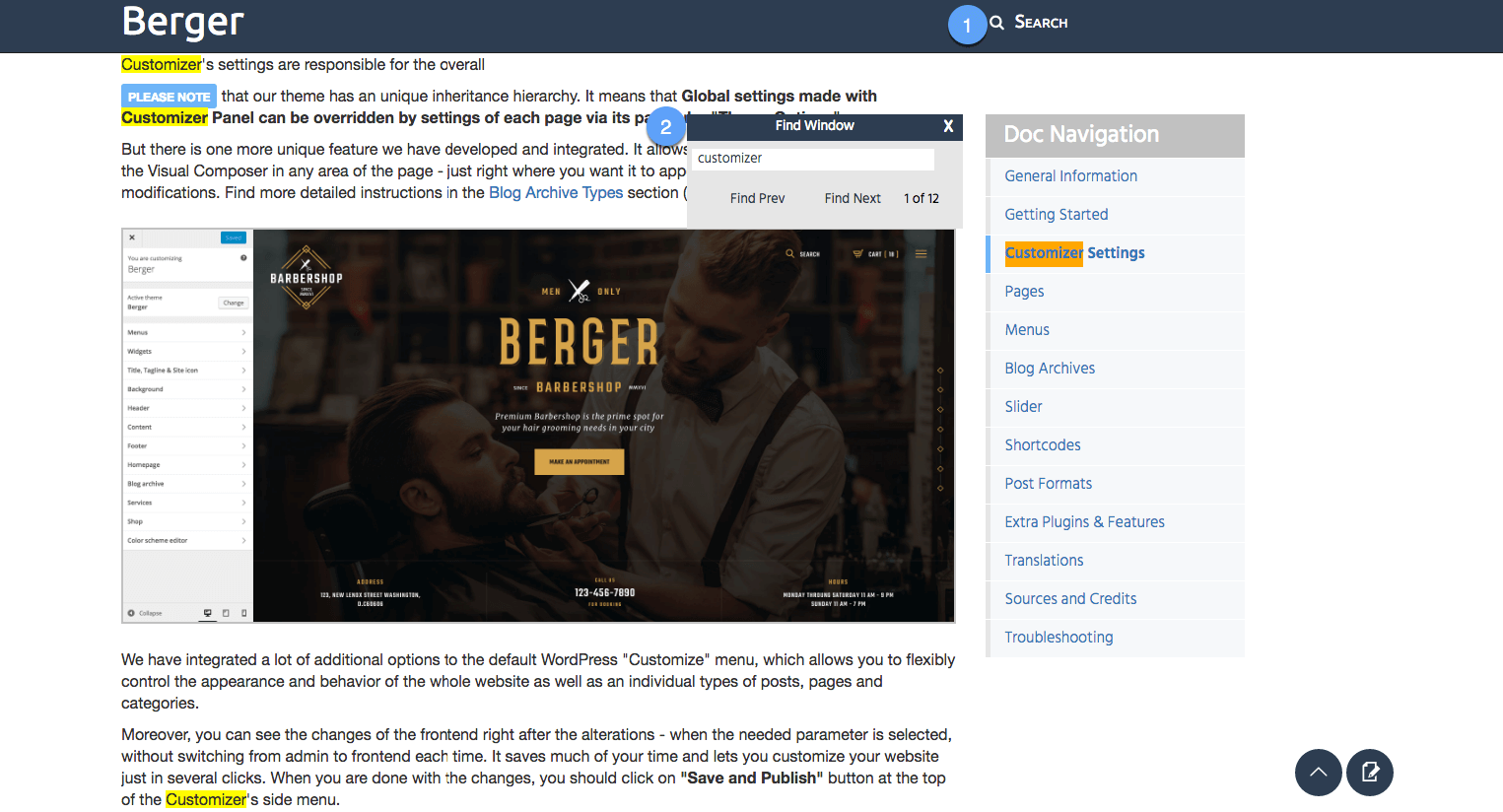
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. To do that press the CTRL+F (in Windows) or CMD+F (in OSX) keystroke to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it is not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your Themeforest "Downloads" page and click on the theme download link.
Check this link for more information on this matter.
PLEASE NOTE That as authors of this theme we do provide support only for the theme-related features and of course for the issues related strictly to this theme.
We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board (forum) at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE that this theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
Please also be advised that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher (for Booked and WooCommerce plug-ins PHP 7.2+). If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 128Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
Before installing the theme, please make sure you unpacked the archive and extracted theme files. After unzipping the archive, you will see the following files:

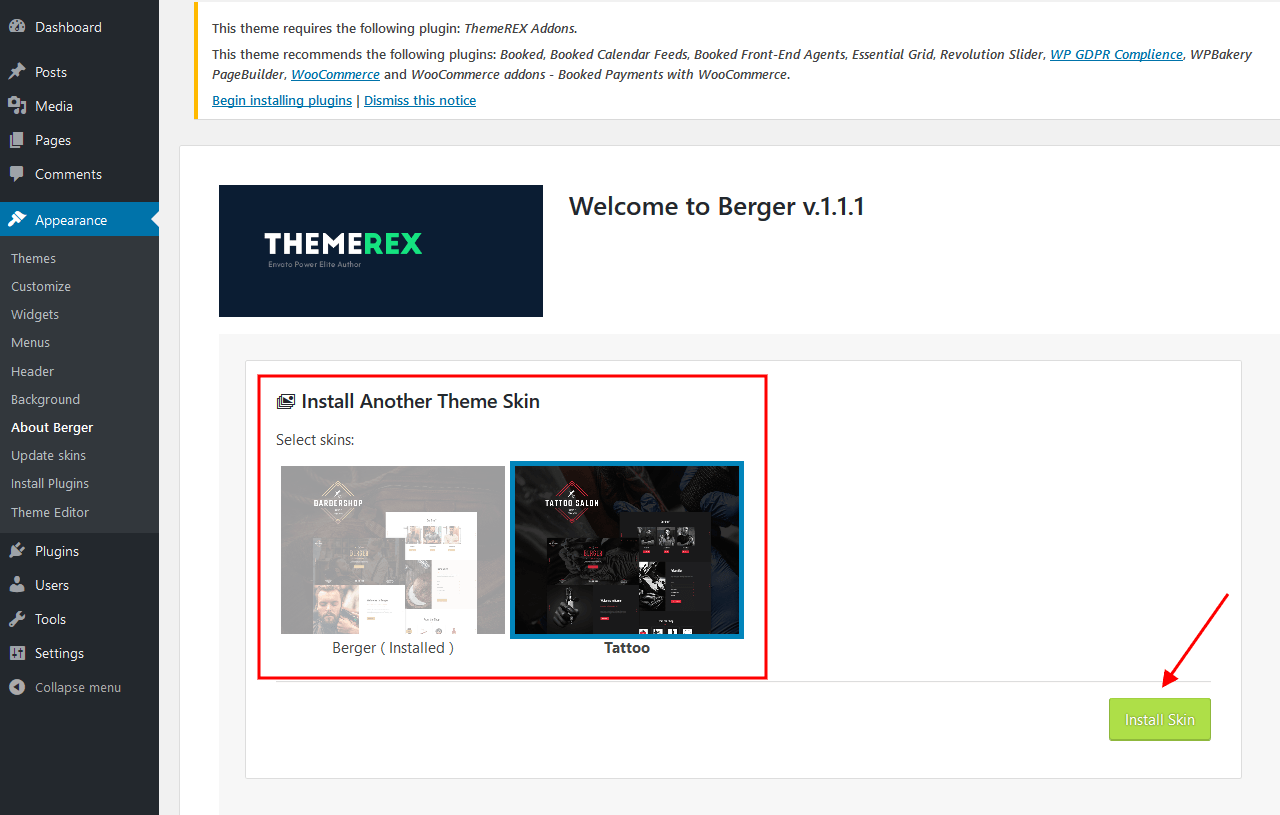
PLEASE NOTE! Berger archive contains 2 themes (skins) in one package: Berger and Tattoo that differ in design only.
If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install "Berger" theme, you must have WordPress installed. For information regarding WordPress platform installation, please check the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
You can install the theme in two ways:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the berger.zip file and ONLY use the extracted /berger theme folder.
- Upload the extracted /berger theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "berger.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
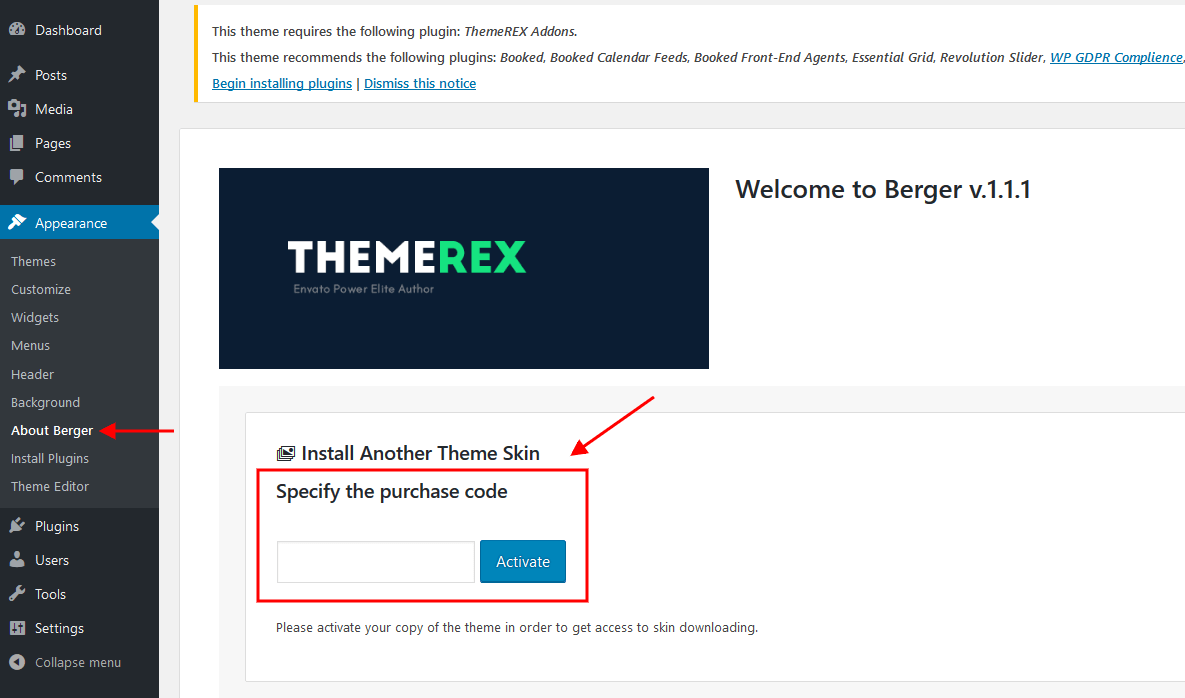
- Berger archive contains 2 themes (skins) in one package that differ in design only. In "Appearance > About Berger > Install Another Theme Skin" section enter your Purchase Code. This code allows you to get access to skins. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Now select the skin and click on the "Install Skin" button.
- If you want to switch to another skin, proceed to "Appearance > Themes" and activate the needed skin in the way it was described above.
-
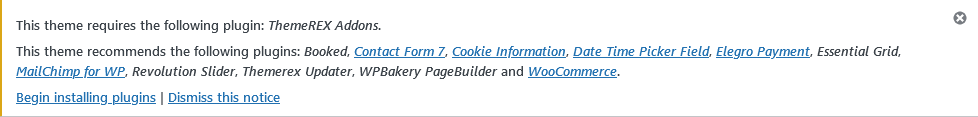
Once the skin is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) Instagram Feed or MailChimp for WP (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. But if you want your website look precisely as the demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemREX Addons should appear in the WP Dashboard menu bar.
- IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plugins Installation
In order to make the theme look exactly as the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plugins installation page. Check all the listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
Find the list of included plugins below:
- Availability Datepicker - InputWP (formerly Date Time Picker Field)
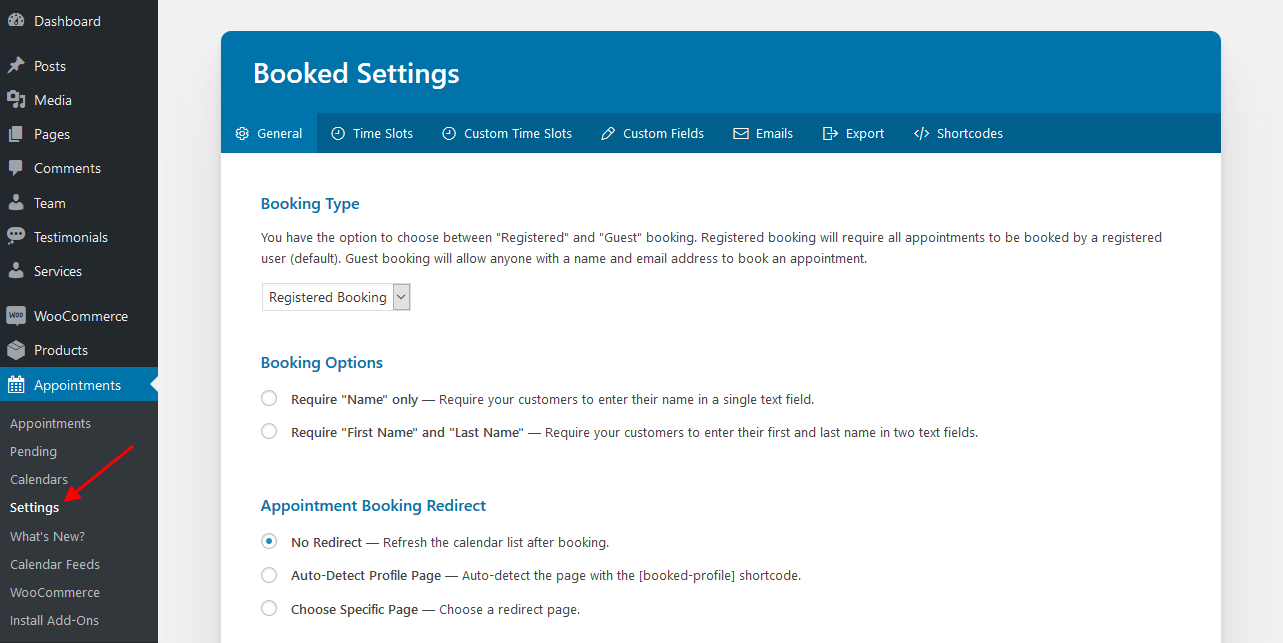
- Booked Appointments
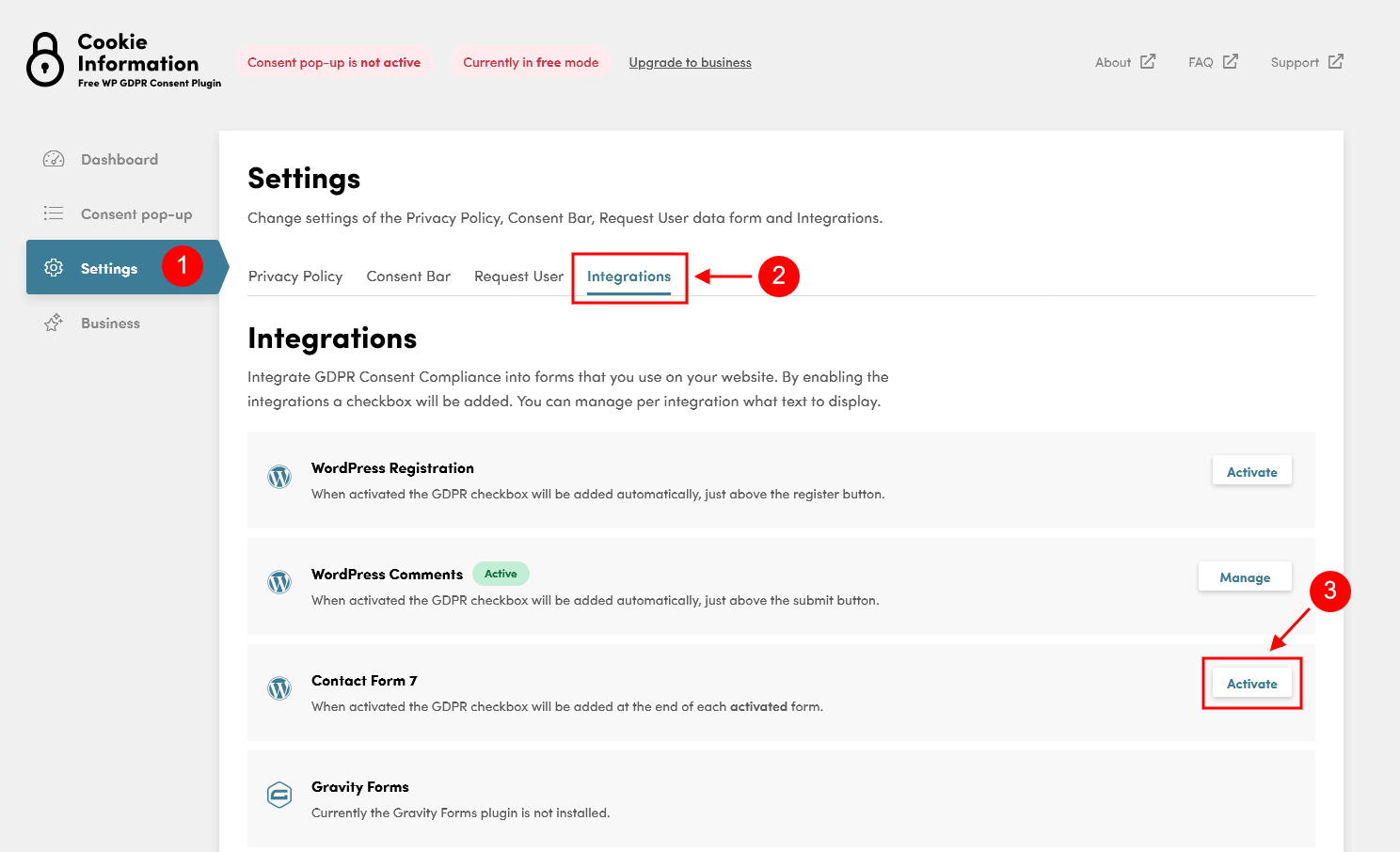
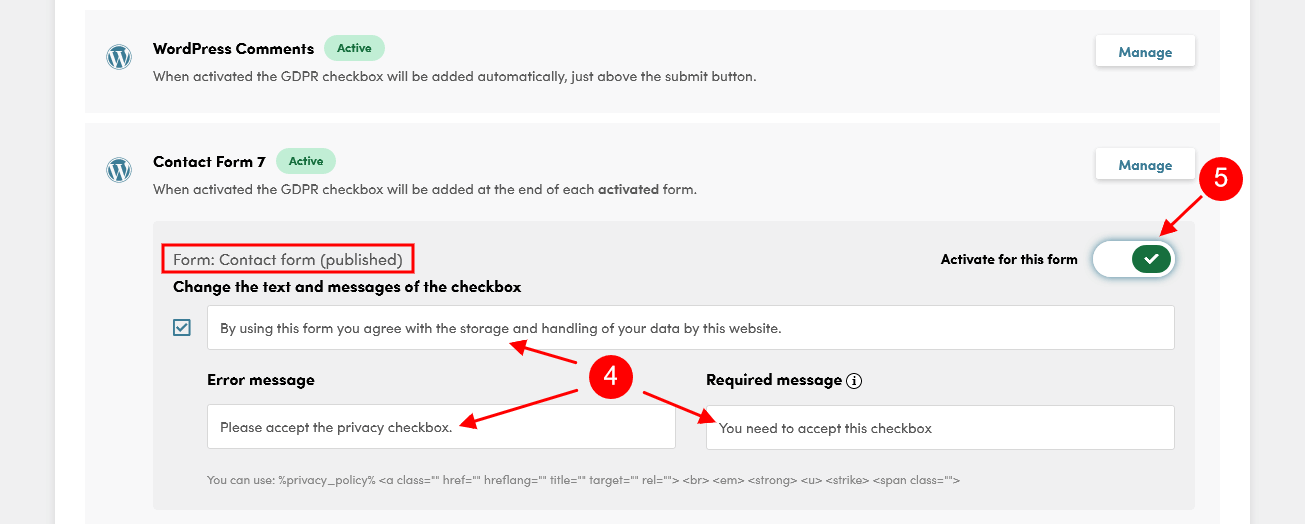
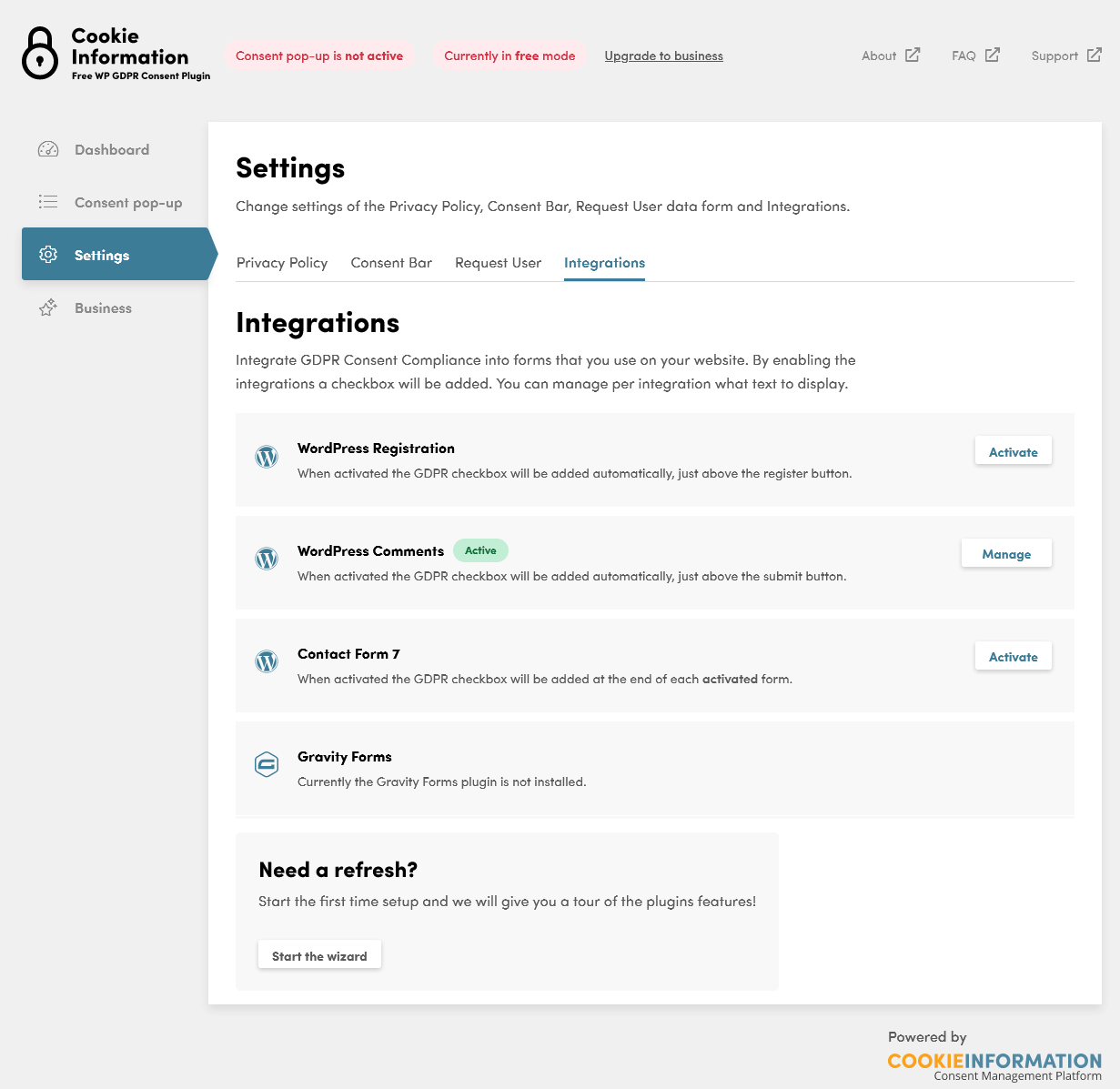
- Contact Form 7
- Cookie Information (formerly WP GDPR Compliance)
- Elegro Crypto Payment
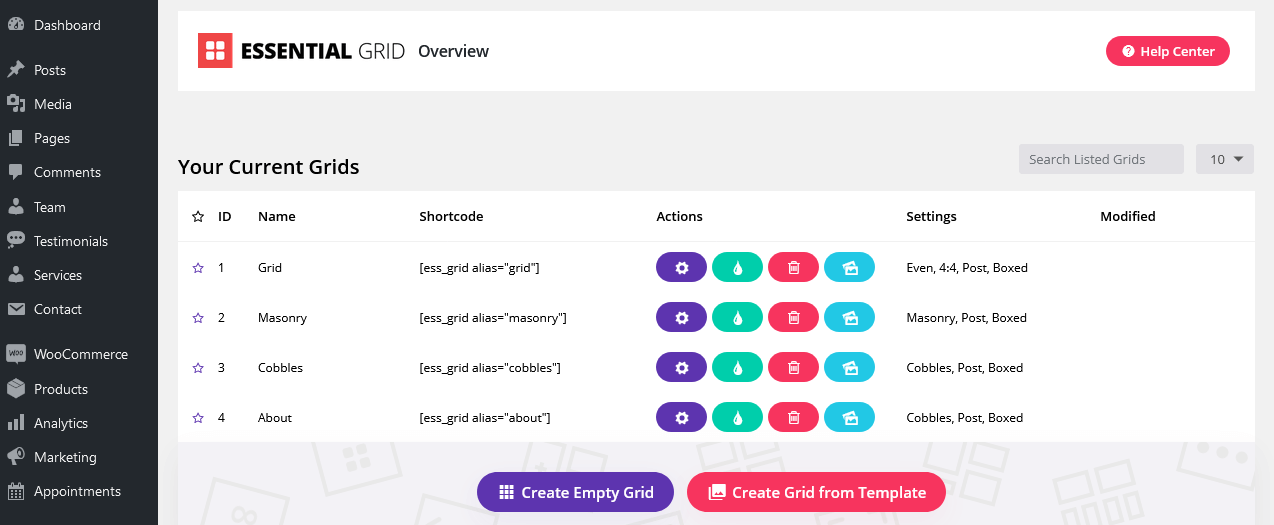
- Essential Grid
- MailChimp for WordPress
- Slider Revolution
- ThemeREX Addons (required)
- ThemeREX Updater
- WooCommerce
- WPBakery Page Builder (required)
SUCCESS! After the installation you will get a notification informing that plugins were installed successfully.
PLEASE NOTE! Please be aware that this theme is compatible with the QuickCal plugin, though it is not provided with the theme.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit WordPress Codex.
In the theme's package you can find all the necessary files for the child theme. It is located in the "berger-child.zip" archive. The installation of a child theme is similar to the main theme.
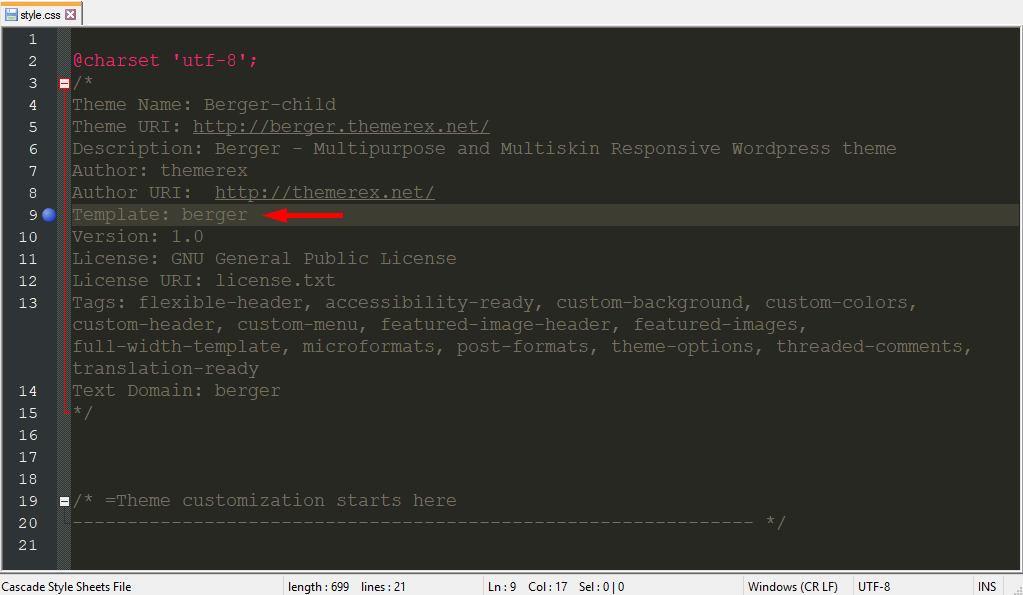
The theme archive contains the files for berger child skin. In case you need to make changes for another skin, in the extracted berger-child folder open the style.css file and change the skin name in the line Template: berger into Template: tattoo.
A few recommendations on how to use a Child Theme:
- Almost all files from the main theme can be replaced in a child theme. It doesn’t concern only .php-files with templates and basic logic, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in theberger-childfolder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will complete our theme logics.
PLEASE NOTE If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - put out the templates from the folder 'templates', images from the folder 'images' etc. - to make changes copy theme into the folder 'child theme' and make changes there.
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use and you can get a precise copy of our demo website in just 1 click.
Before installing demo data, please make sure you have installed all the required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- OPTIONAL!
In case you will receive a notification message prompting to install required ThemeREX Addons plugin, click on Begin installing plugins" and install it on the corresponding page.
IMPORTANT! The rest of recommended plugins are not mandatory for installation of demo content but highly recommended. - Navigate to Appearance > Install Demo Data:
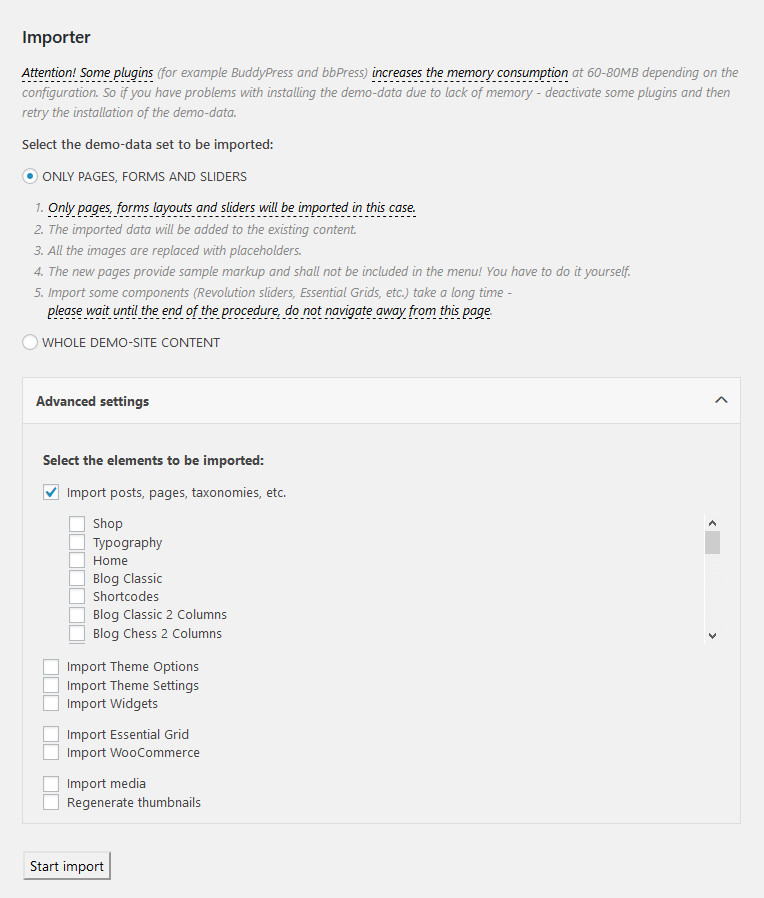
- On the page that showed up set the required parameters.
IMPORTANT! When installing "Whole demo-site content", ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install "Whole demo-site content" only on blank WordPress installation. - Click on "Start import" button.
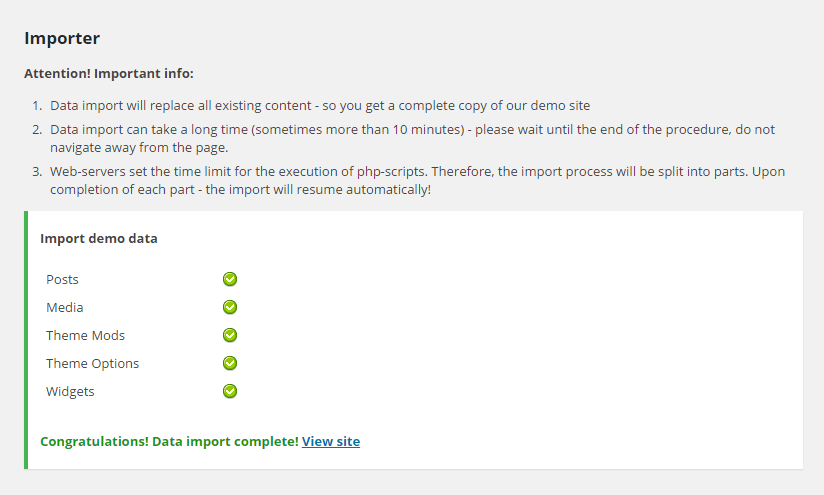
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. - Once the data is successfully imported, you will see the following message:
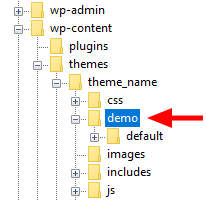
IMPORTANT! In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server: berger skin or tattoo skin. Extract the archive to
demo/folder and upload thisdemo/folder towp-content/themes/skin_namedirectory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
PLEASE NOTE Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.1.2 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
Optional! If you have activated your theme copy (entered the purchase code in the Appearance > About Berger > Install Another Theme Skin section) you can omit this step.
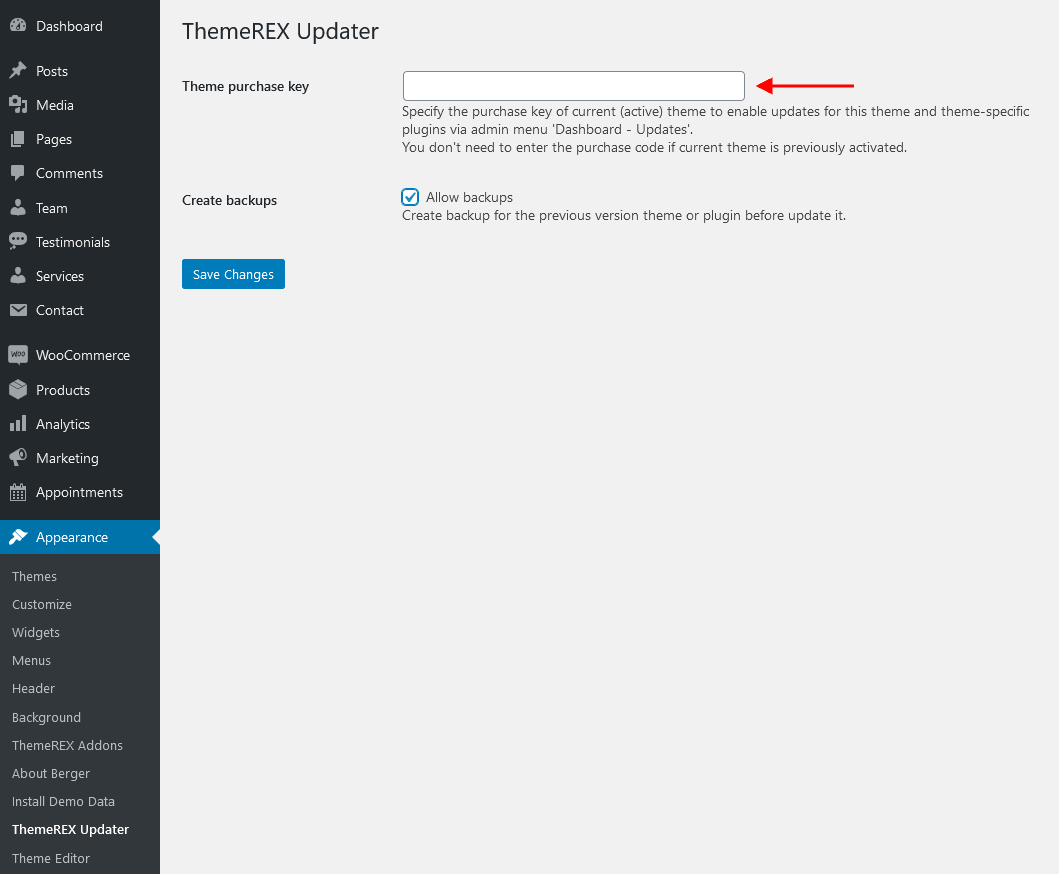
Otherwise, navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. - We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
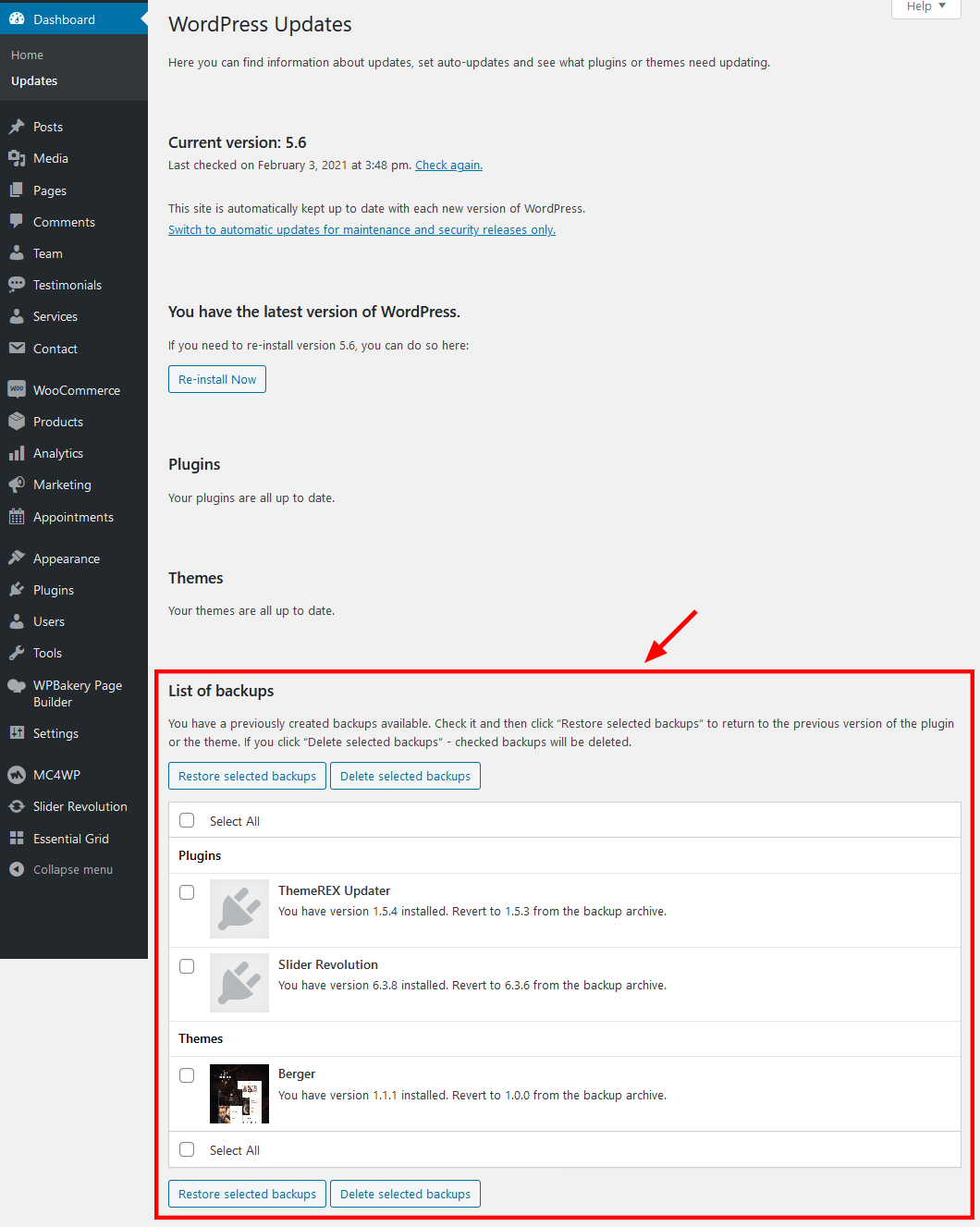
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).
Update Option 2. Update using WordPress uploader
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of Berger and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
-
Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.

Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software(we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins as it was described above, if you see a notification message prompting about a newer version.
Update Skins
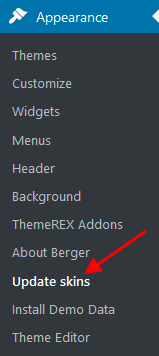
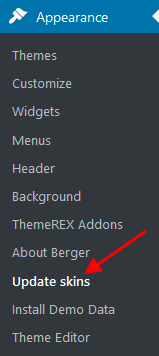
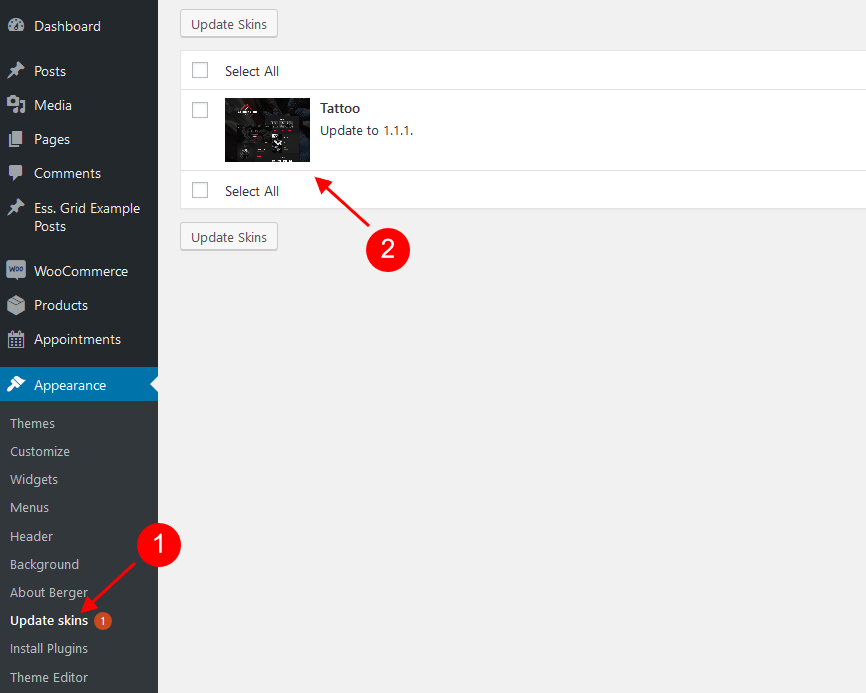
If you have activated the theme by entering your Purchase Code in the Appearance > About Berger > Install Another Theme Skin section, you can update the main theme as well as the skins through the WordPress admin panel. Navigate to Appearance > Update skins and check if any updates are available.
To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

In case YOU DO NOT HAVE "Update skins" button in the Appearance (WP Dashboard) section, please follow the steps below:
- Download new theme version from your ThemeForest account in the way it was bescribed above.
- Unpack theme installable files and upload to themes folder using FTP client.
- Activate "Berger" theme in Appearance > Themes.
- Proceed to Appearance > About Berger > Install Another Theme Skin section, enter the purchase code in the "Specify the purchase code" field and press "Enter". To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
-
The page will reload and the Appearance > Update skins tab will appear.

-
Choose the needed skin and click on "Update Skins" button.

- Navigate to Appearance > Themes and activate your skin back.
- Update ThemeREX Addons plug-in as well as the rest plug-ins in the way described above, if you see a notification message prompting about a newer version.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
To change your site title and tagline, go to Settings > General. Please note, these parameters are important for search engines.
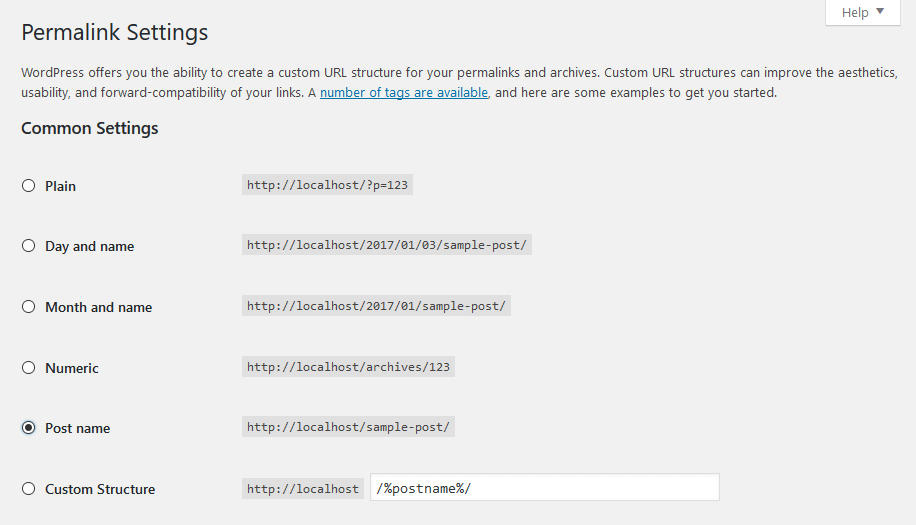
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Customizer settings
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
Customizer's settings are responsible for the overall
PLEASE NOTE that our theme has a unique inheritance hierarchy. It means that Global settings made with Customizer Panel can be overridden by settings of each page via its particular "Theme Options".
But there is one more unique feature we have developed and integrated. It allows you to integrate Blog Archive feed with the WPBakery Page Builder in any area of the page - just right where you want it to appear without any additional code modifications. Find more detailed instructions in the Blog Archive Types section (Doc Navigation menu item).
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the frontend right after the alterations - when the needed parameter is selected, without switching from admin to frontend each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them.
PLEASE NOTE! The settings described below are for Berger Skin.
Menus
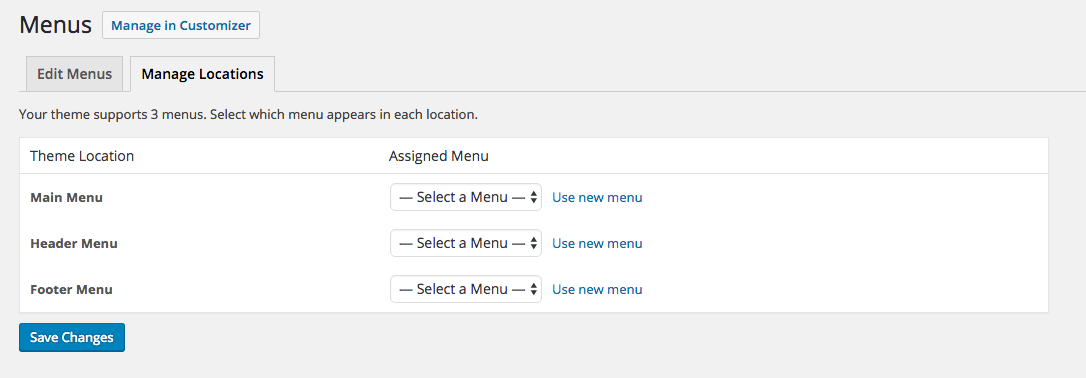
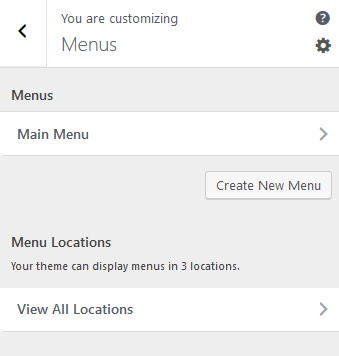
These settings allow you to manage an available Menus:

Menus can also be edited via "Appearance > Menus" settings.
There are a few types of menus available:
- Main Menu - Displays the main menu.
- Header Menu - Responsible for displaying menu in the header area.
- Footer Menu - Responsible for displaying menu in the footer area.
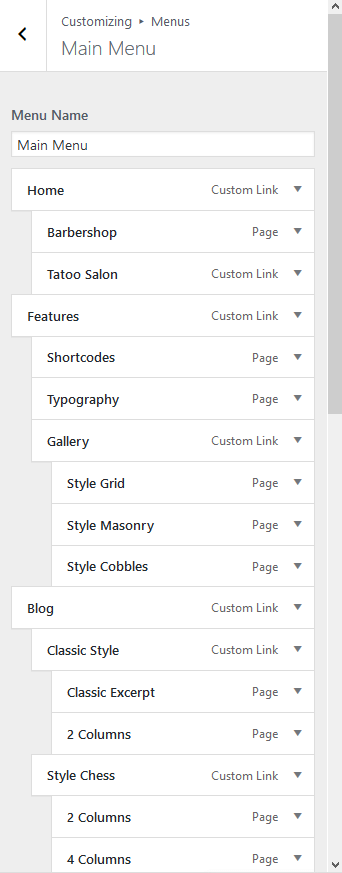
Each of these menus are expandable and can be edited right through the Customizer settings.
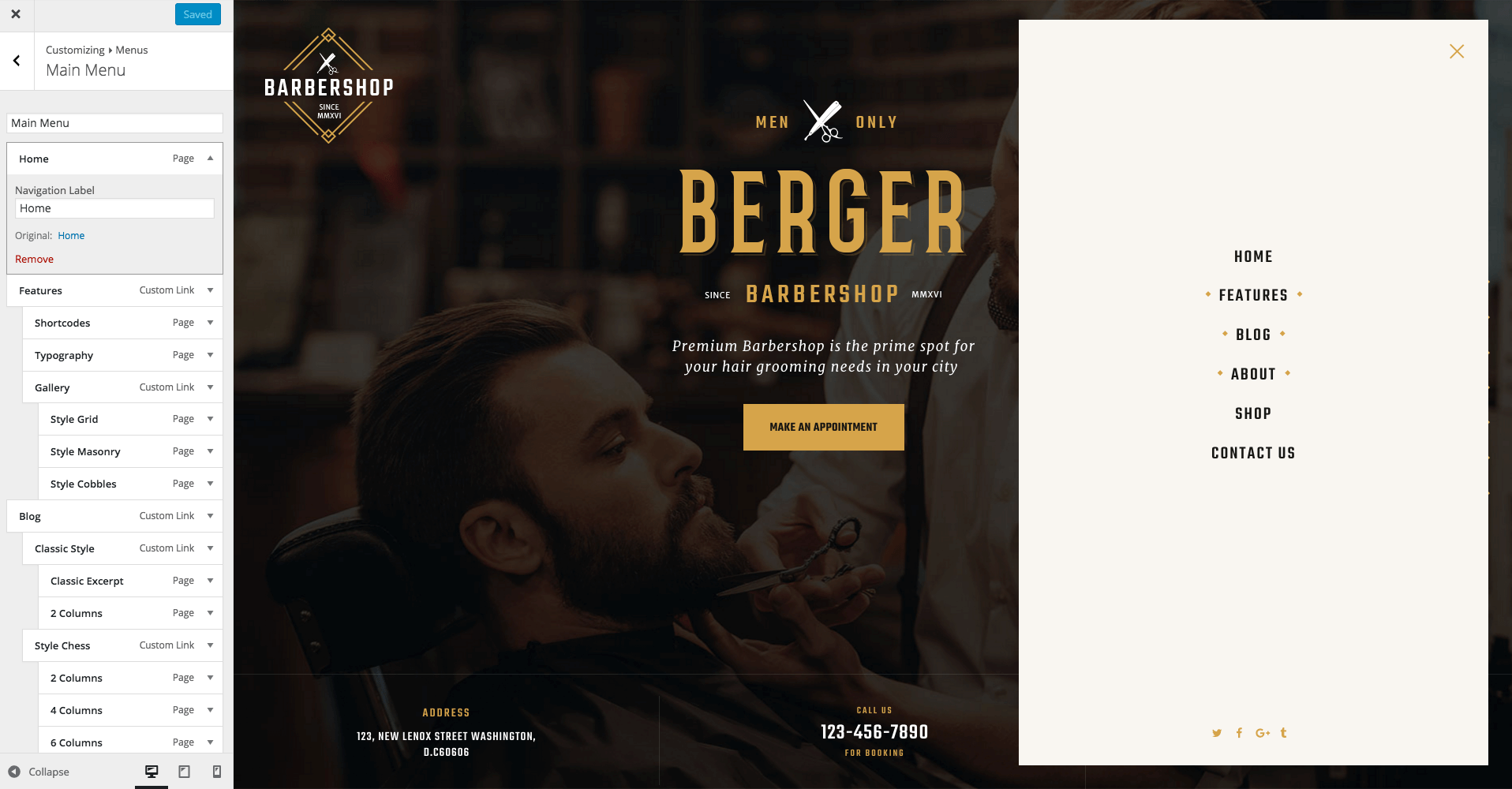
Check the screenshot below for more information.
Main Menu components:

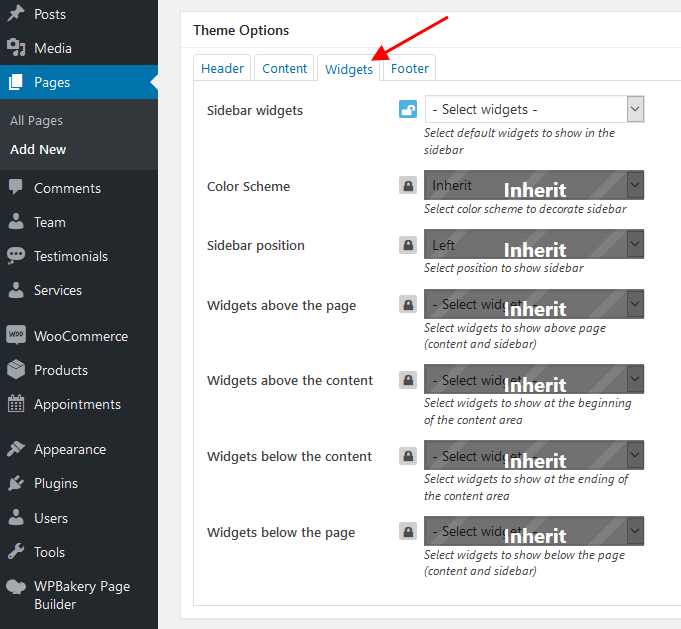
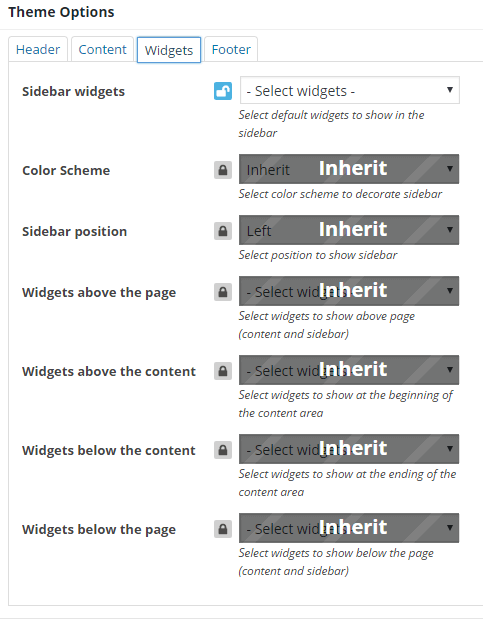
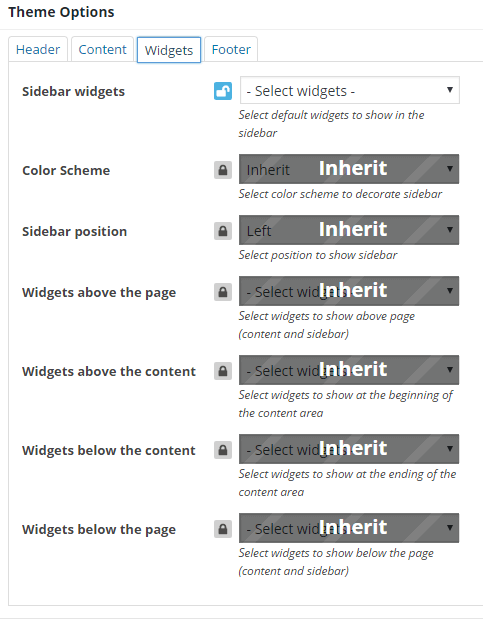
Widgets
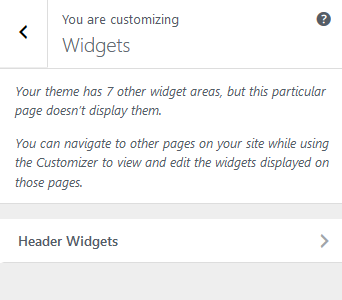
Depends on the selected page that is being edited with Customizer's tools you can notice different kind of widgets set(s) included to a particular page. For example the Header Widgets.

If you expand this widget set, you will be able to:
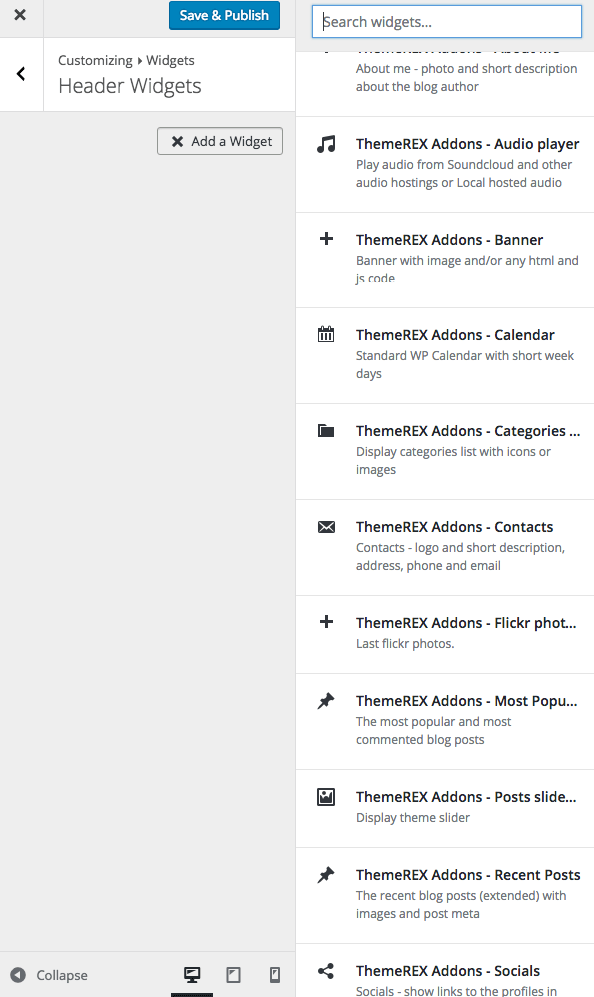
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using 3 icons:
- Move - allows you to move the widget to another sidebar.
- Down - the widget will be moved down.
- Up - the widget will be moved upwards.

After you reorder the position of the widgets/blocks in the sidebar, save your changes.
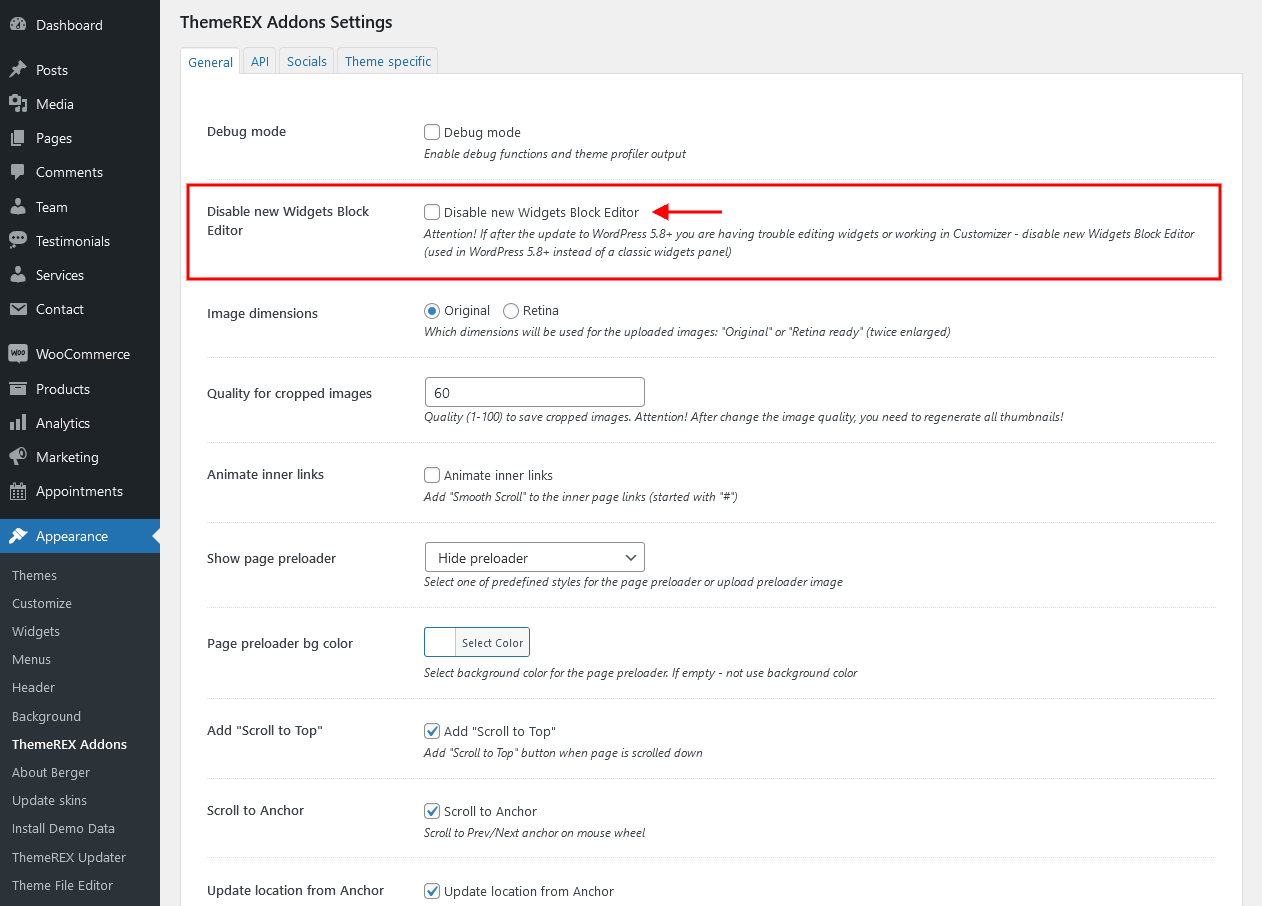
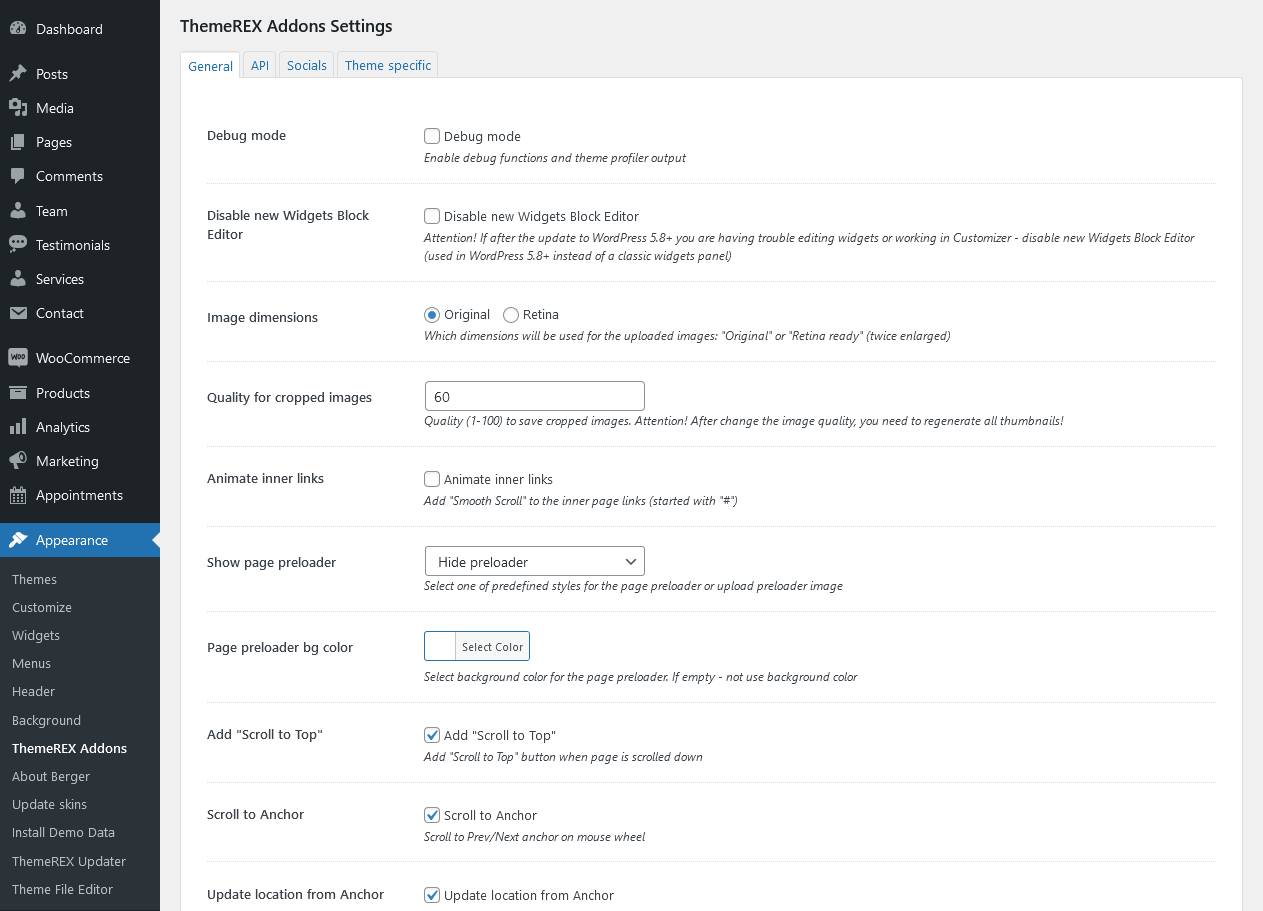
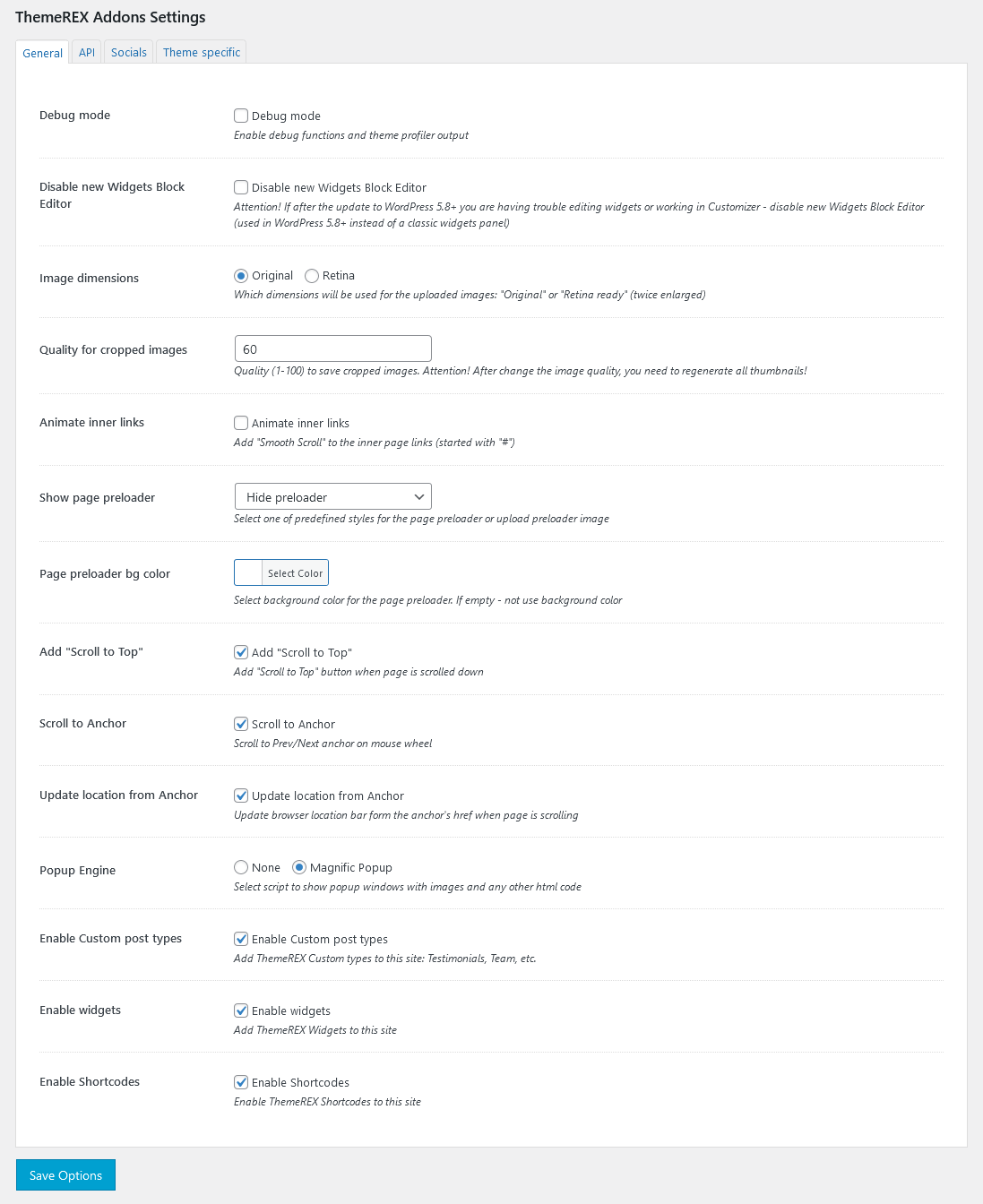
Please note! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.
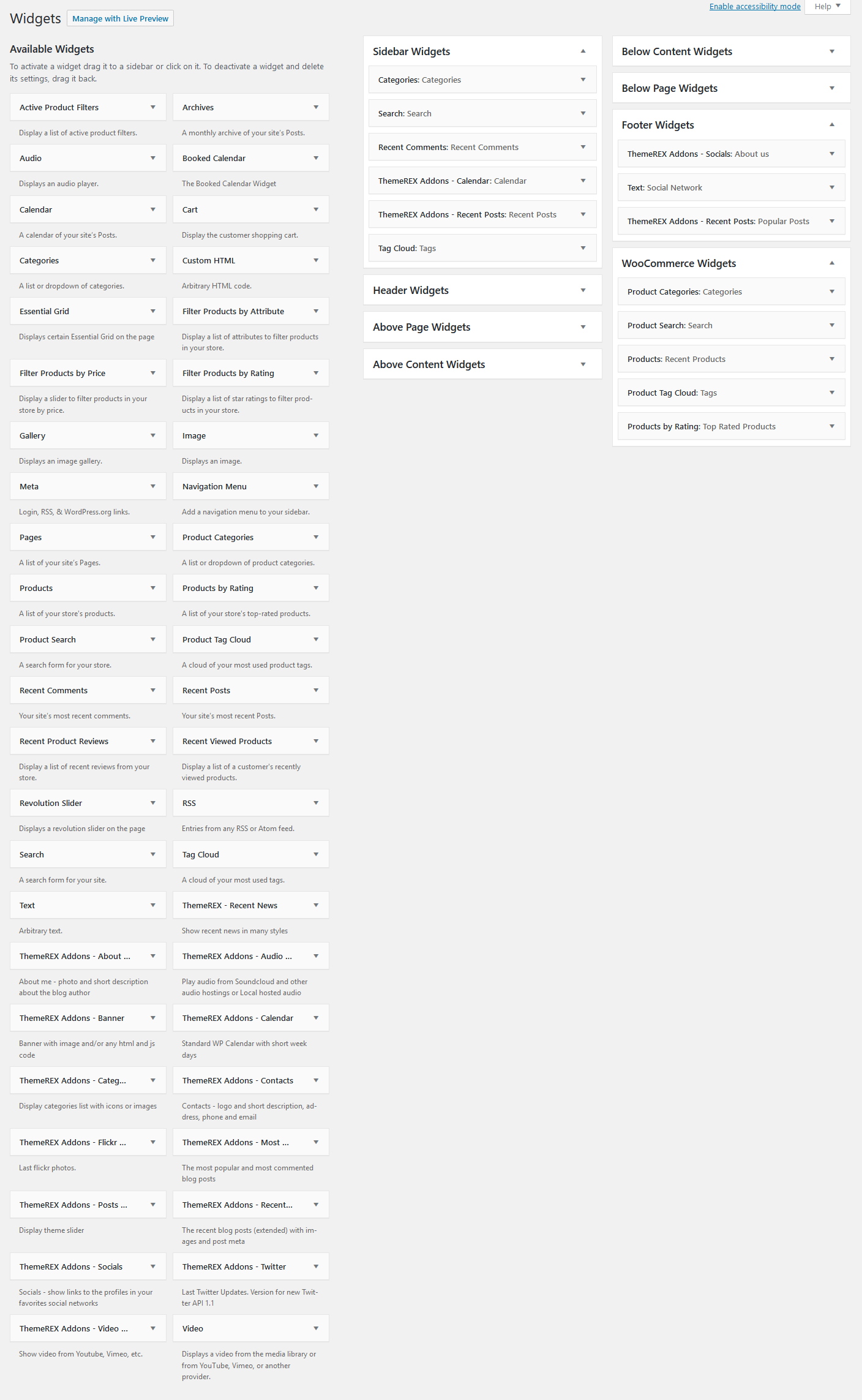
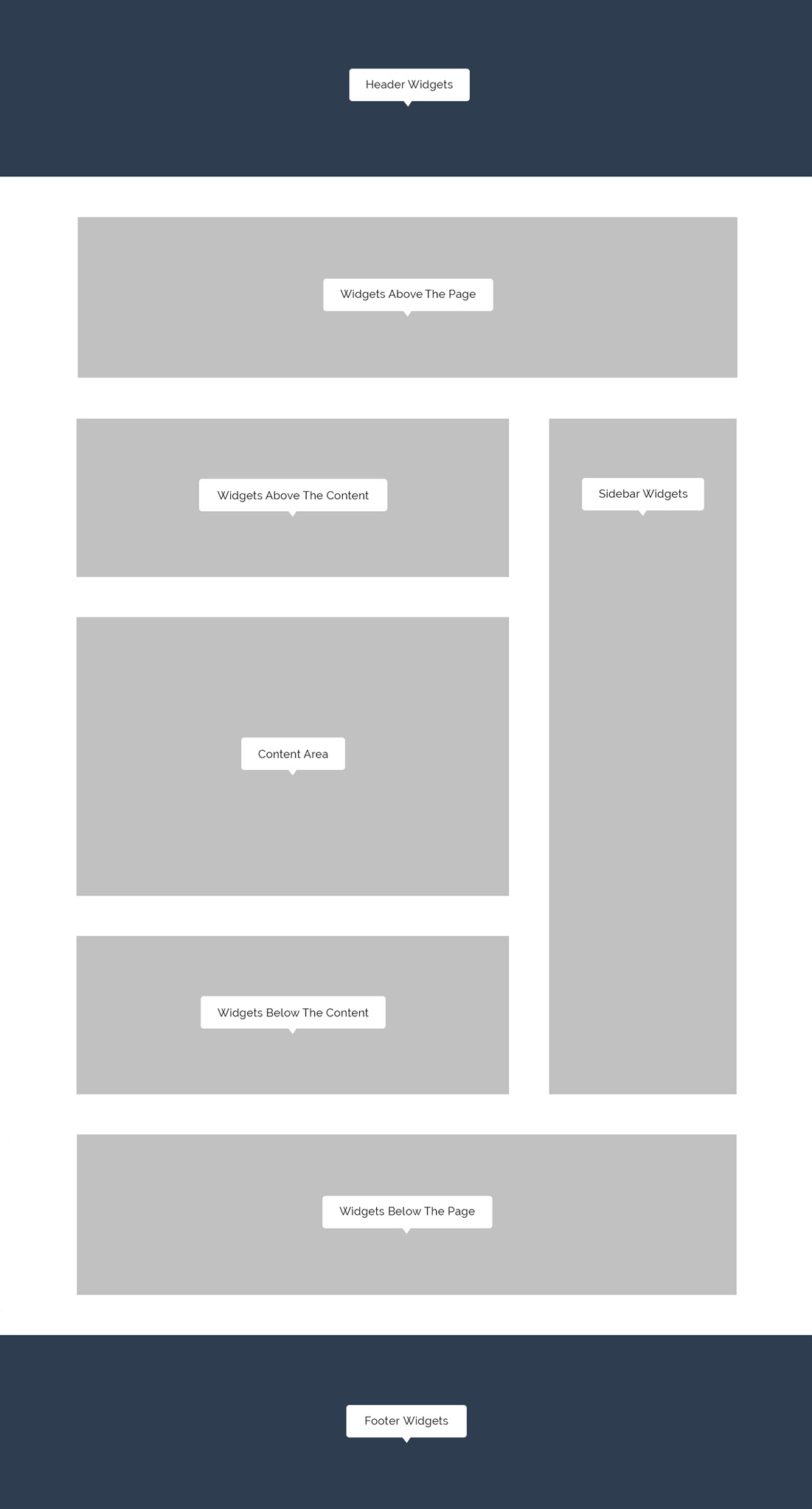
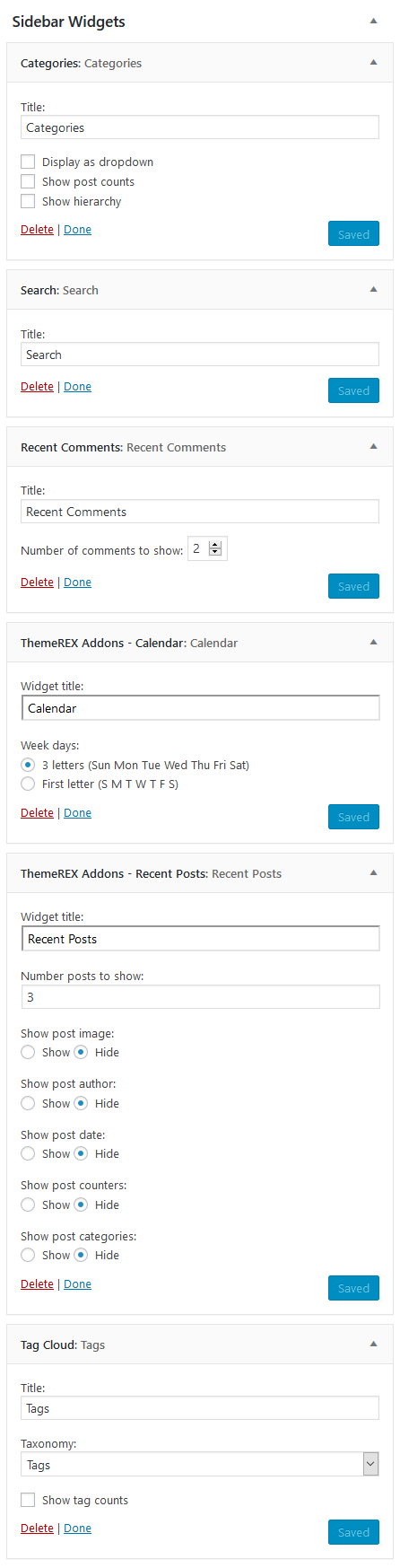
Moreover, our theme provides a few Custom Widget sets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group) as well as a few more additional areas (you can add on your own) that allow displaying the necessary widgets almost anywhere on the page. Check the screenshots below for more information.
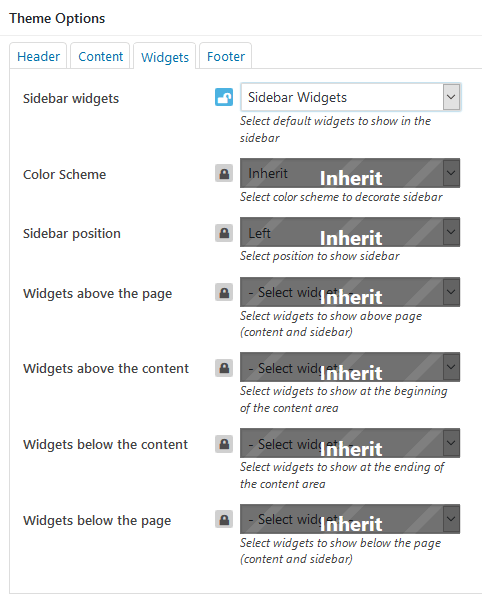
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
Below is an example of how the "Sidebar Widgets" set may look like:



- ThemeREX Addons - About Me: Displays the photo and description of the website admin.
- ThemeREX Addons - Audio Player: Displays an audio player.
- ThemeREX Addons - Banner: Displays a regular banner image.
- ThemeREX Addons - Calendar: Displays a regular calendar.
- ThemeREX Addons - Categories list: Displays the list of available categories.
- ThemeREX Addons - Contacts: Displays your Logo and contact information.
- ThemeREX Addons - Flickr Photos: Shows photos from Flickr account.
- ThemeREX Addons - Most Popular & Commented Posts: Displays the most visited, most commented and most liked articles.
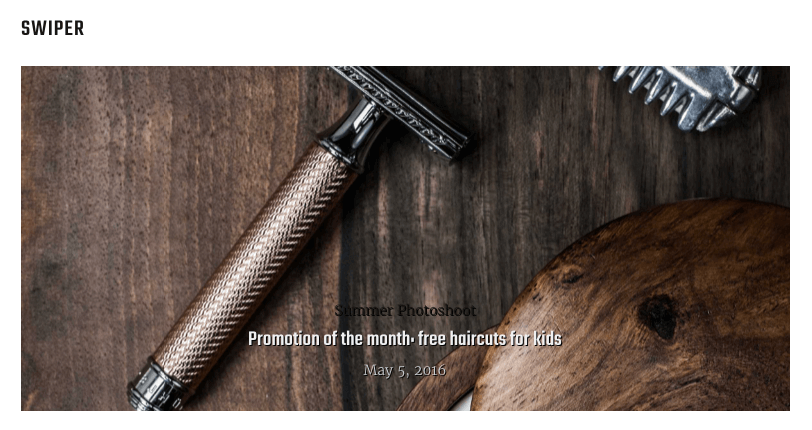
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Addons - Recent News: Displays recent news in many styles.
- ThemeREX Addons - Recent Posts: Displays the most recent posts. Unlike the standard widget, it can display a post featured image, author name, comments, post counters and post category if you enable these options.
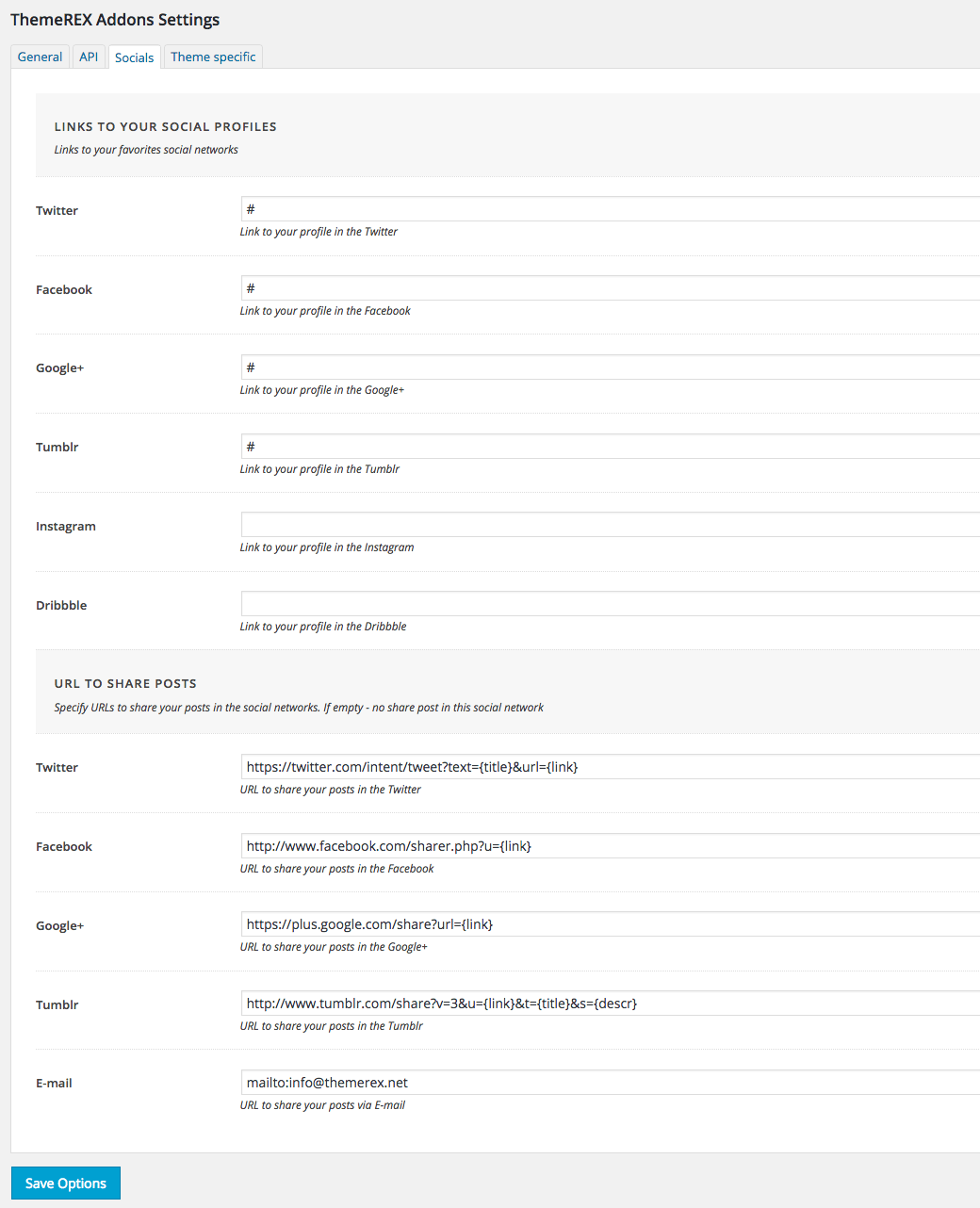
- ThemeREX Addons - Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
- ThemeREX Addons - Twitter: Shows latest tweets from Twitter account.
- ThemeREX Addons - Video Player: Displays a video player.
Title, Tagline & Site icon
Settings of this group are responsible for the website icon, tagline and title display:

Site Title
The text entered into this field will be displayed as the logo (if the image logo is not uploaded) and as the website title in your browser tab.
Tagline
The text entered into this field will be displayed as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
Background
These settings allow you to add the background color/image behind the content body, when "Boxed" body style is enabled:

Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
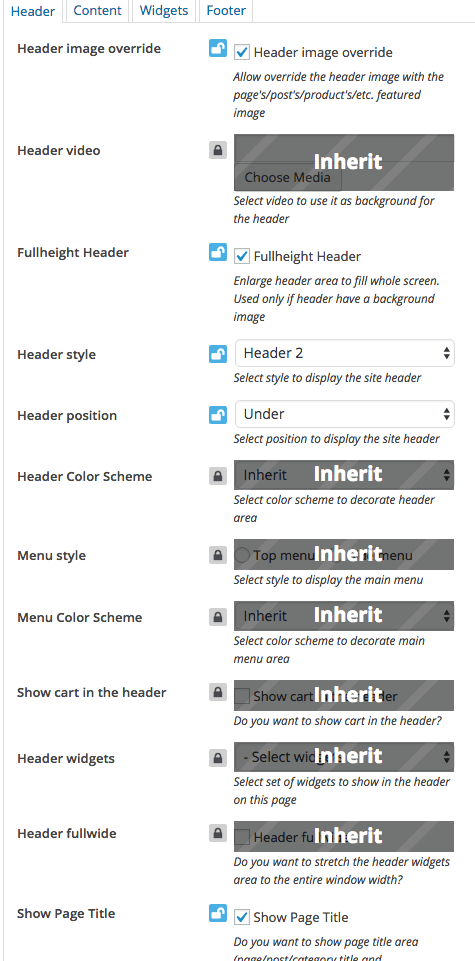
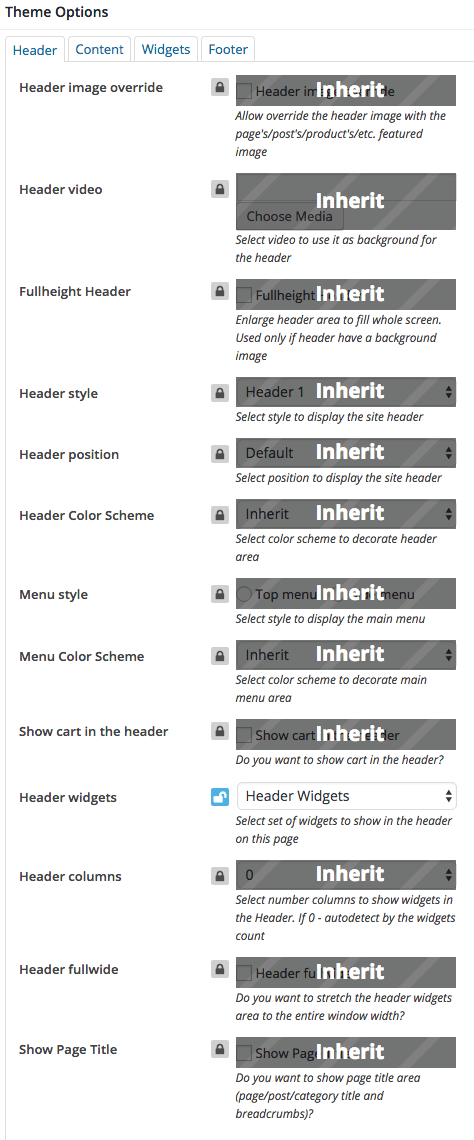
Header
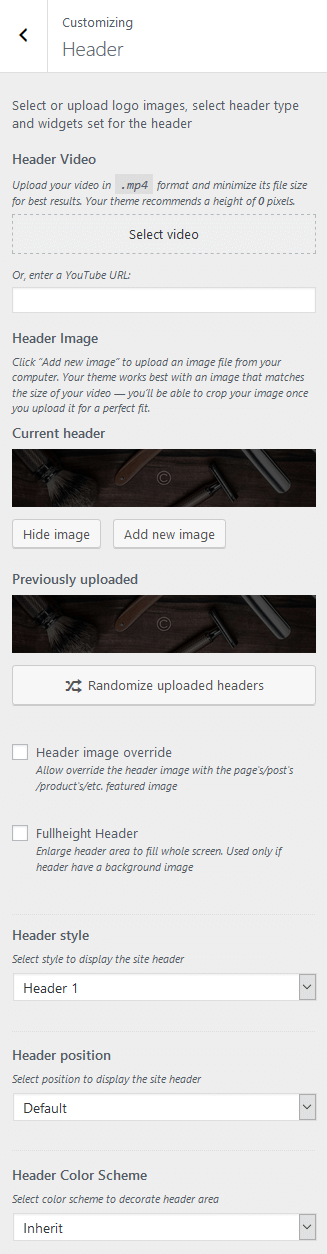
This option allows you to add the header background image to your website top panel.



Header Video
Upload a background video to your header.
Current Header/Previously uploaded
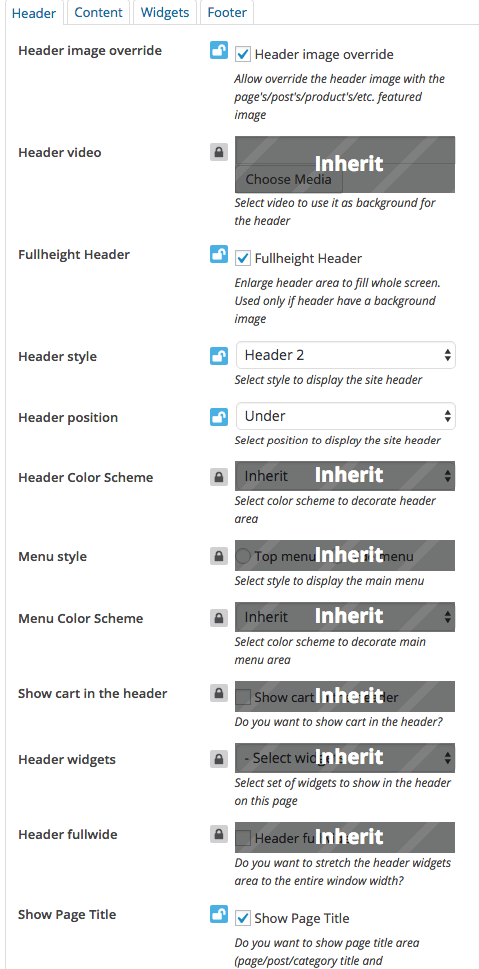
This option allows you to upload an image to the header area (Do not forget to also check the "Header Style" option settings). It also shows the current header image and previously uploaded one.
The Header image override option is responsible for overriding the header image with one of the post's/page's/product's featured image.
"Fullheight header" setting enlarges the header area to an entire screen. Works only if a background image is set for header.
Header Style/Position/Color Scheme
Here you can apply one of a few different header styles, set its position and choose a color scheme for it.
The default header areas are created via the Global Customize settings (Appearance > Customize). To customize the header area in available styles you should navigate to the .../wp-content/themes/berger/templates folder and edit the template file header-1.php or header-2.php.
Available header styles:
- "Header 1" style:
- "Header 2" style:
In the example below the header background image is a part of content area. Please see Home page for more information.
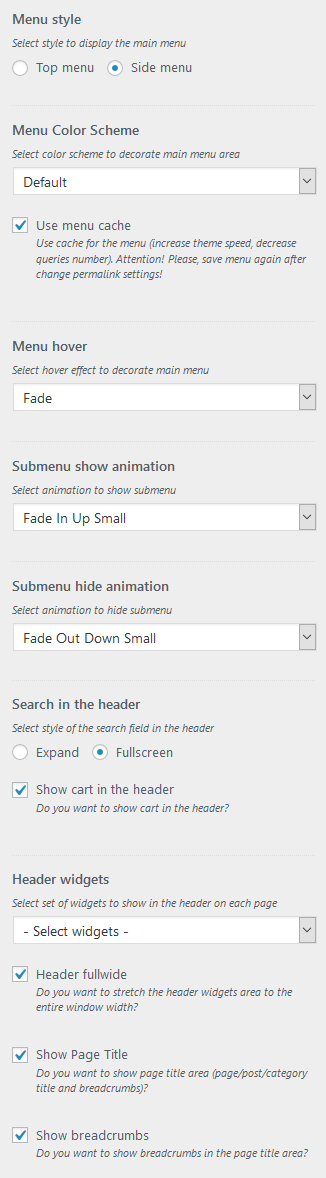
Menu-related settings
These settings allow choosing a menu position, color scheme, animation hover effect and submenu animation.
Search in the header
Select the way for the search field to work: to expand or go fullscreen.
"Show cart in the header" - enables cart icon in the header area.
Header widgets
Select the necessary widget set to display it in the header area.
"Header fullwide" setting is responsible for stretching the header widgets area to the entire window width.
"Show page title" and "Show Breadcrumbs" options are responsible for displaying title and breadcrumbs on a page.
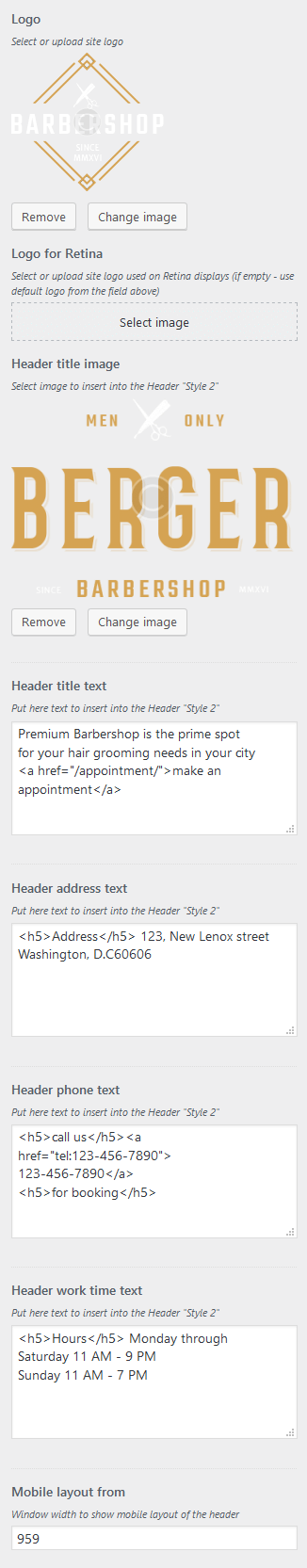
Logo-related settings
These settings are responsible for managing your main logo image, as well as its Retina version. Upload a double size logo image to make it look better on the Retina displays.
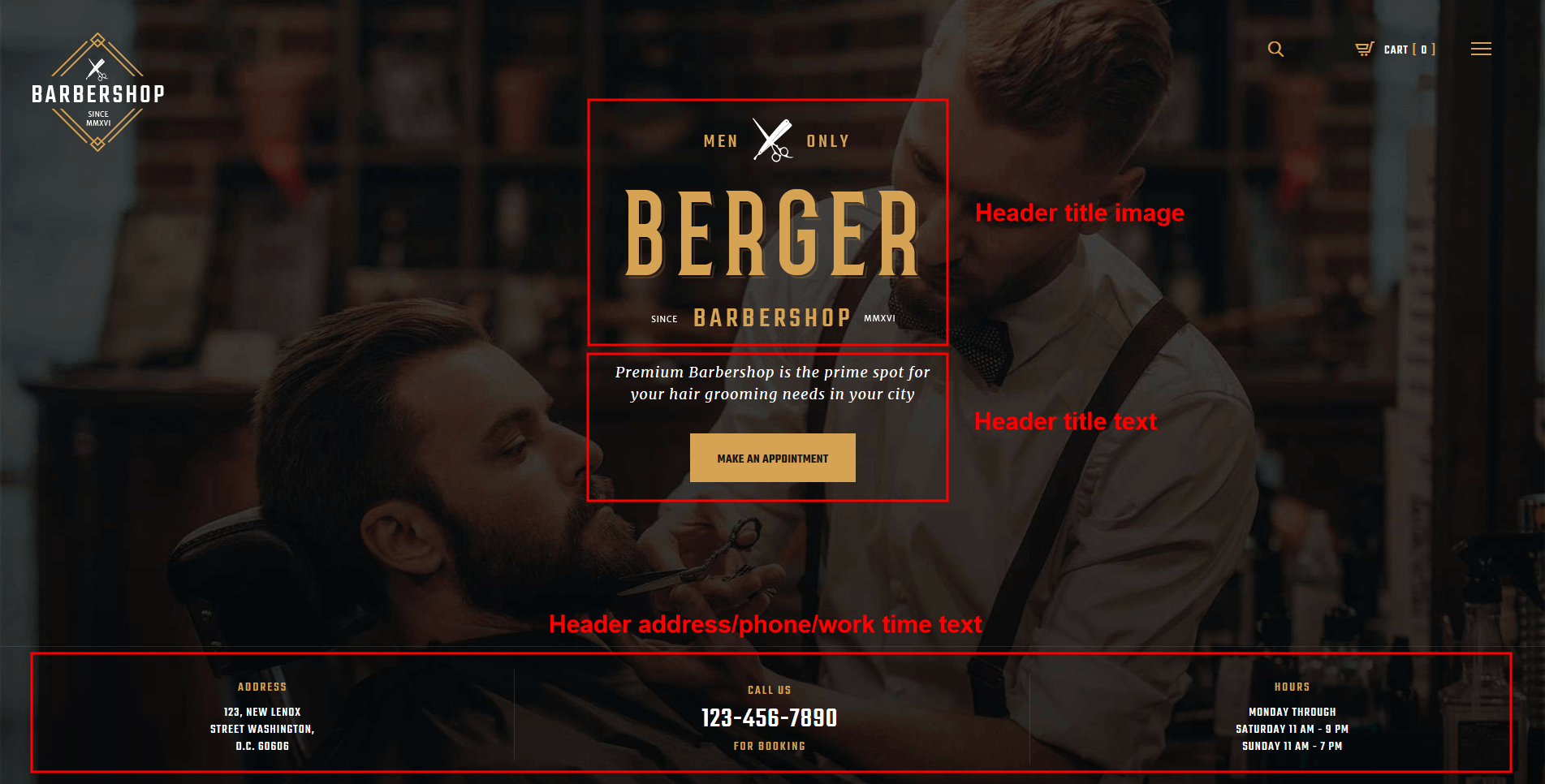
Additional settings for Header 2 style only:
"Header title image" option allows you to apply a custom background image to the header title.
"Header title/address/phone/work time text"- Insert the necessary text into these fields.
Mobile layout from
This setting is responsible for mobile layout. For instance, if screen's resolution is 959px the mobile layout will be applied.
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plugin is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
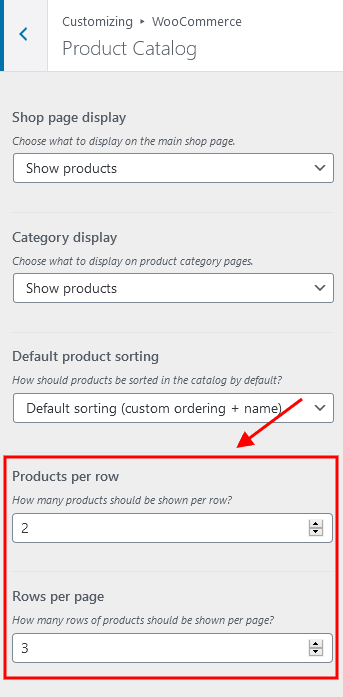
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
Additional CSS
Settings of this group are responsible for specifying additional custom styles.
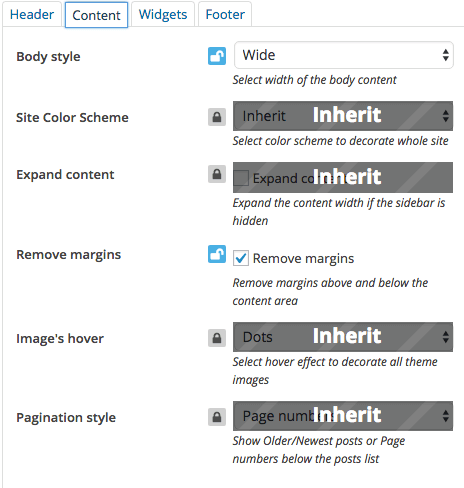
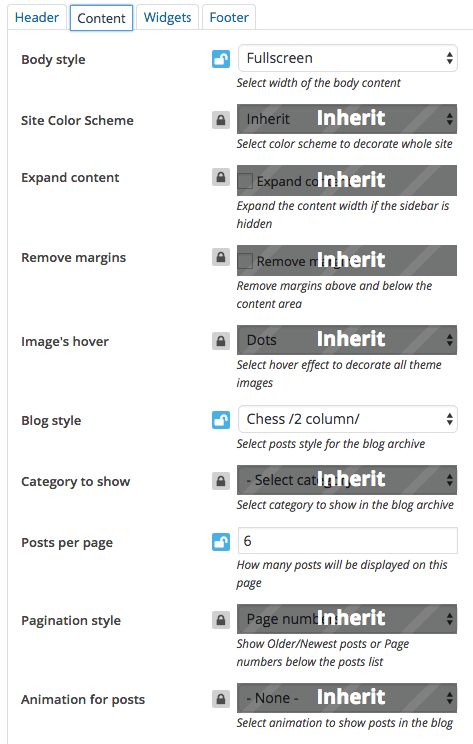
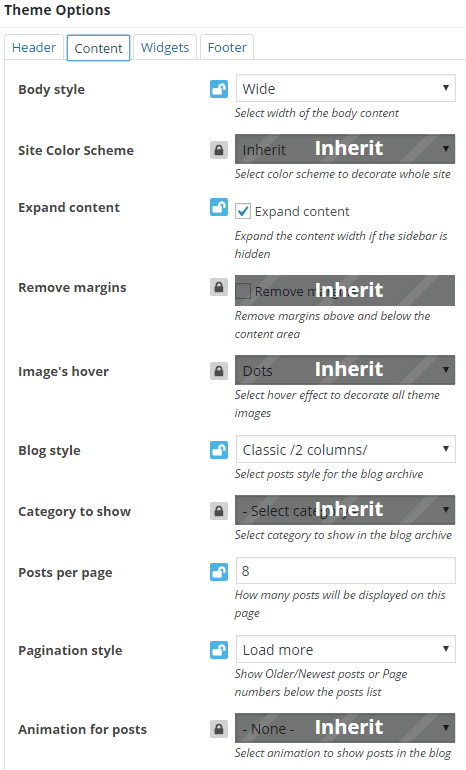
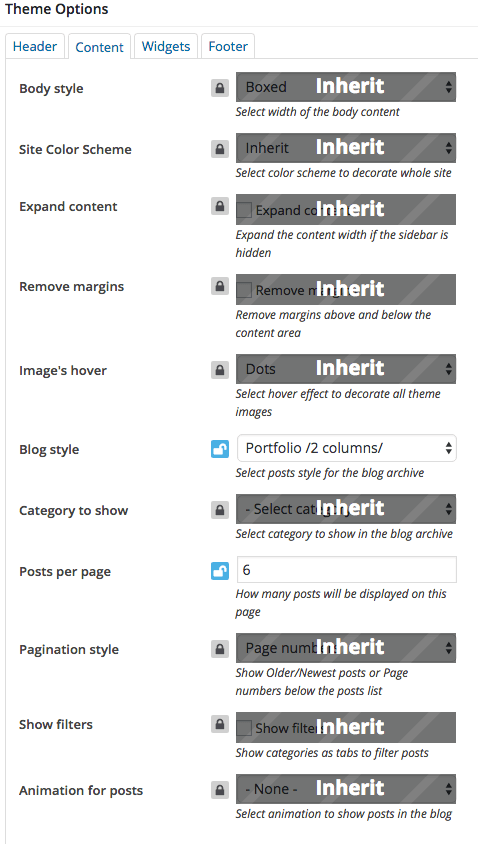
Content
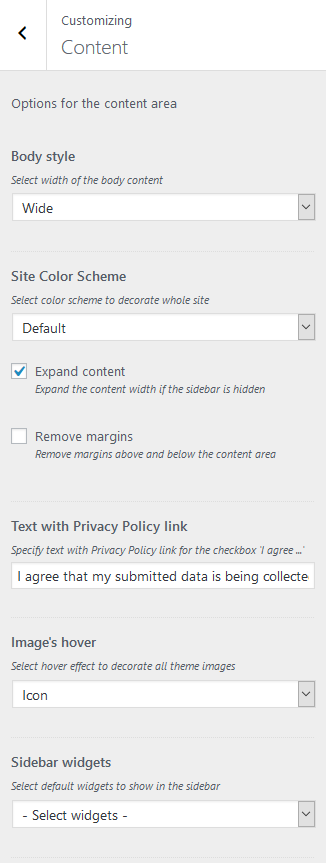
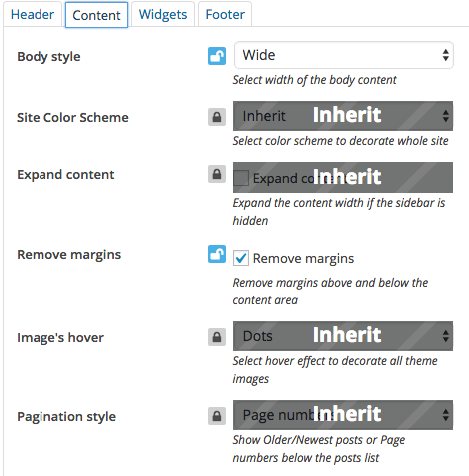
You can customize behavior of the content area in this section.
Body-related settings
These settings allow choosing body style, website's color scheme, as well as some styling.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwide - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
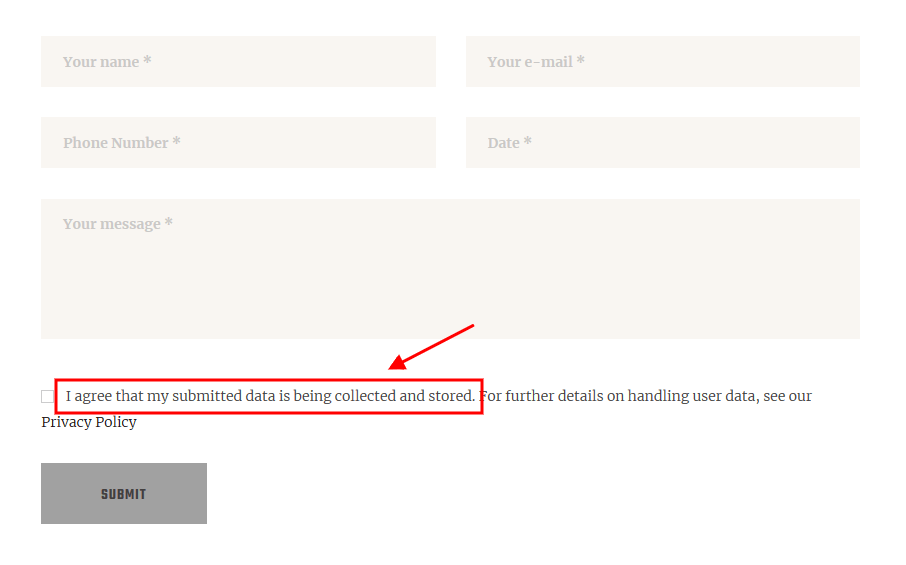
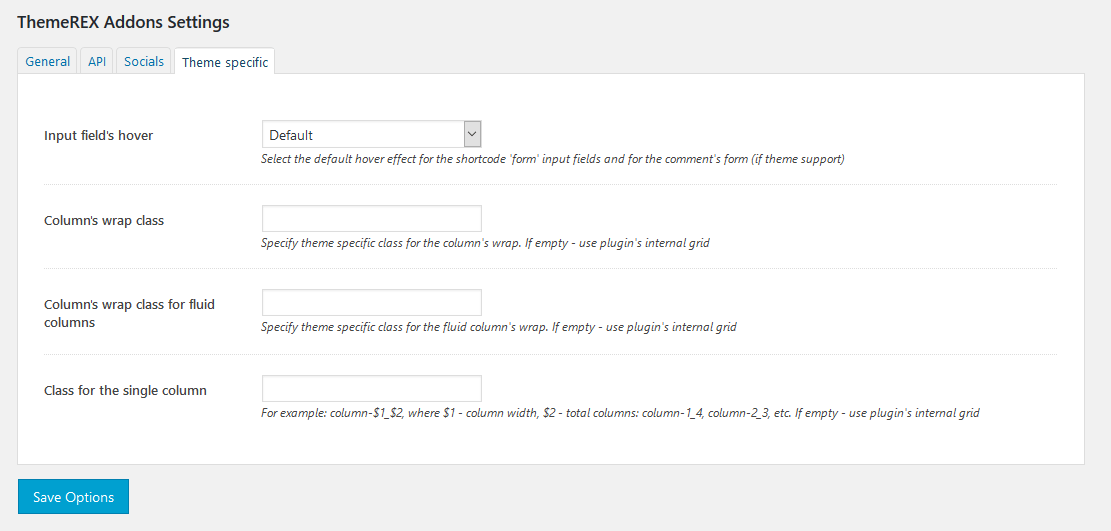
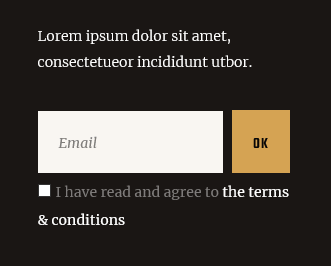
Text with Privacy Policy link
Specify the text for the checkbox in a default form. This text will be displayed before the Privacy Policy link. It works only for forms that are built using trx_sc_form shortcode.
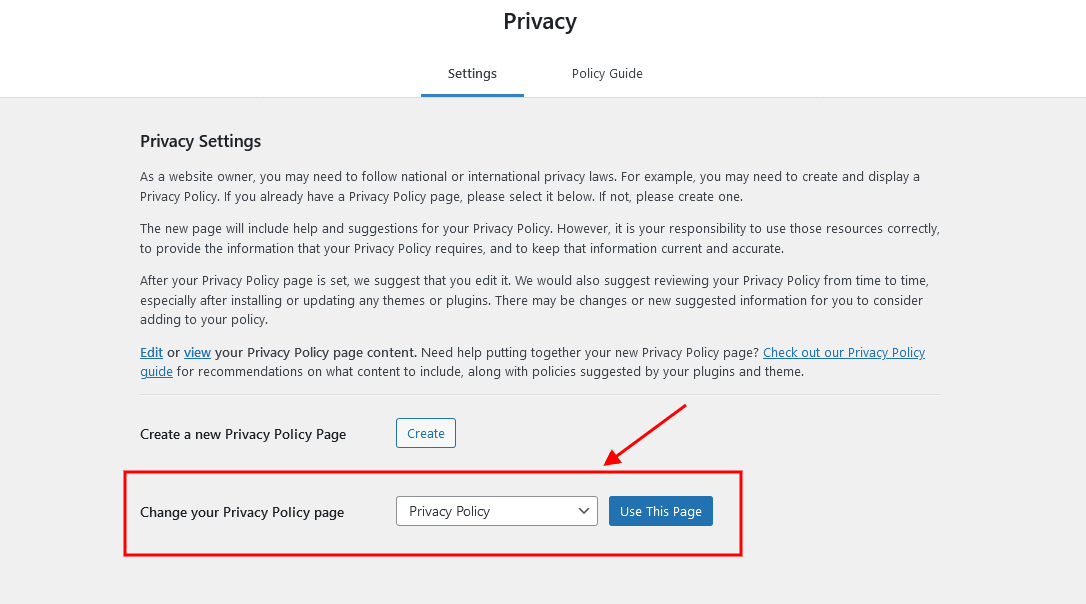
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
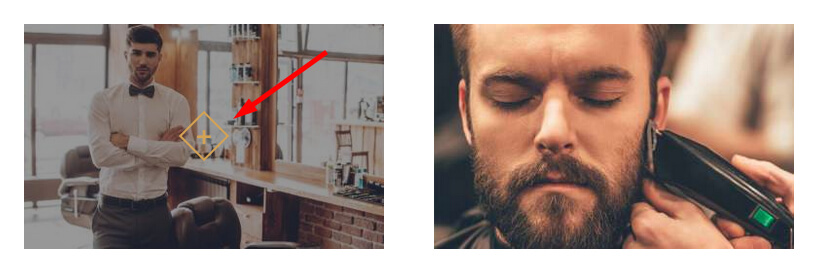
Images-related setting
This setting allows selecting images hover.
Below you can find an example of image's hover effect with the option set to "Icon".
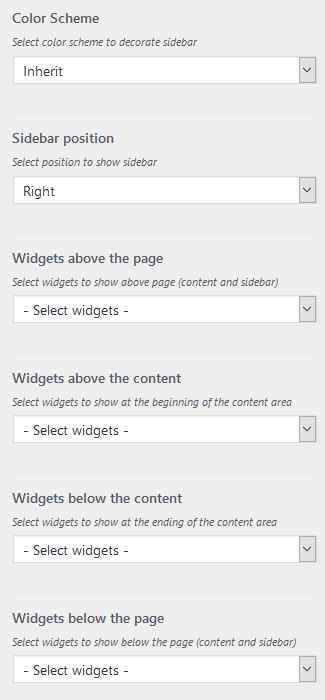
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar, its color scheme, and position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
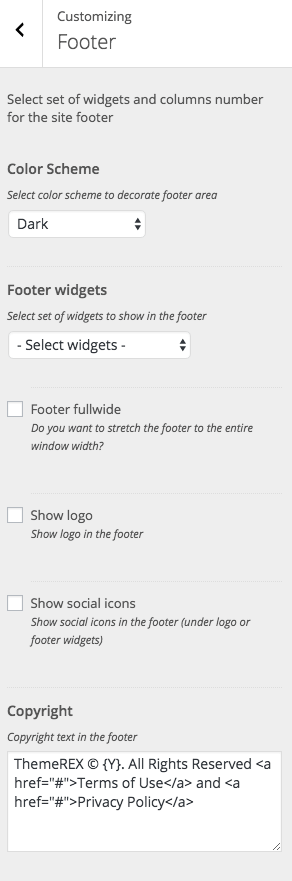
Footer
This option allows you to customize footer widgets.

Color Scheme
Select the necessary color scheme for the footer area.
Footer widgets
Select the necessary widgets to display in the footer area.
"Footer fullwide" - this setting stretches the footer area to an entire window width.
"Show logo" - this setting displays logo in the footer area. If you have checked this option, please click on the save button and refresh the page to make additional fields appear. Here you can upload the logo for your footer as well as its Retina version.
"Show social icons" - this setting displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Copyright
Place your copyright text to the footer area. Use {Y} symbol to indicate the current year.
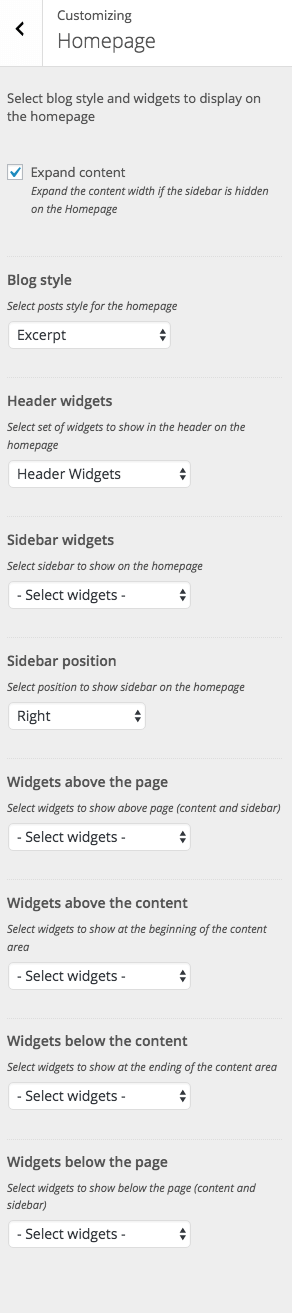
Homepage
Settings of this section allow you to manage homepage style and its widgets:

Blog style:
- Excerpt - Posts will contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - "Excerpt" style posts arranged in 2/3 columns.
- Portfolio 2/3/4 columns - Posts will be displayed in a few columns, but without description.
- Gallery 2/3/4 columns - Posts will be displayed as gallery image tiles.
- Chess 2/4/6 columns - Posts will be displayed in a "chess" order.
Header-related setting
This setting allows specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Blog archive
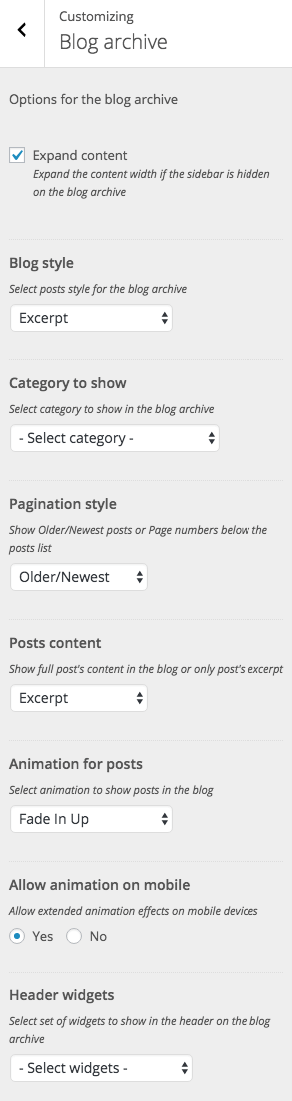
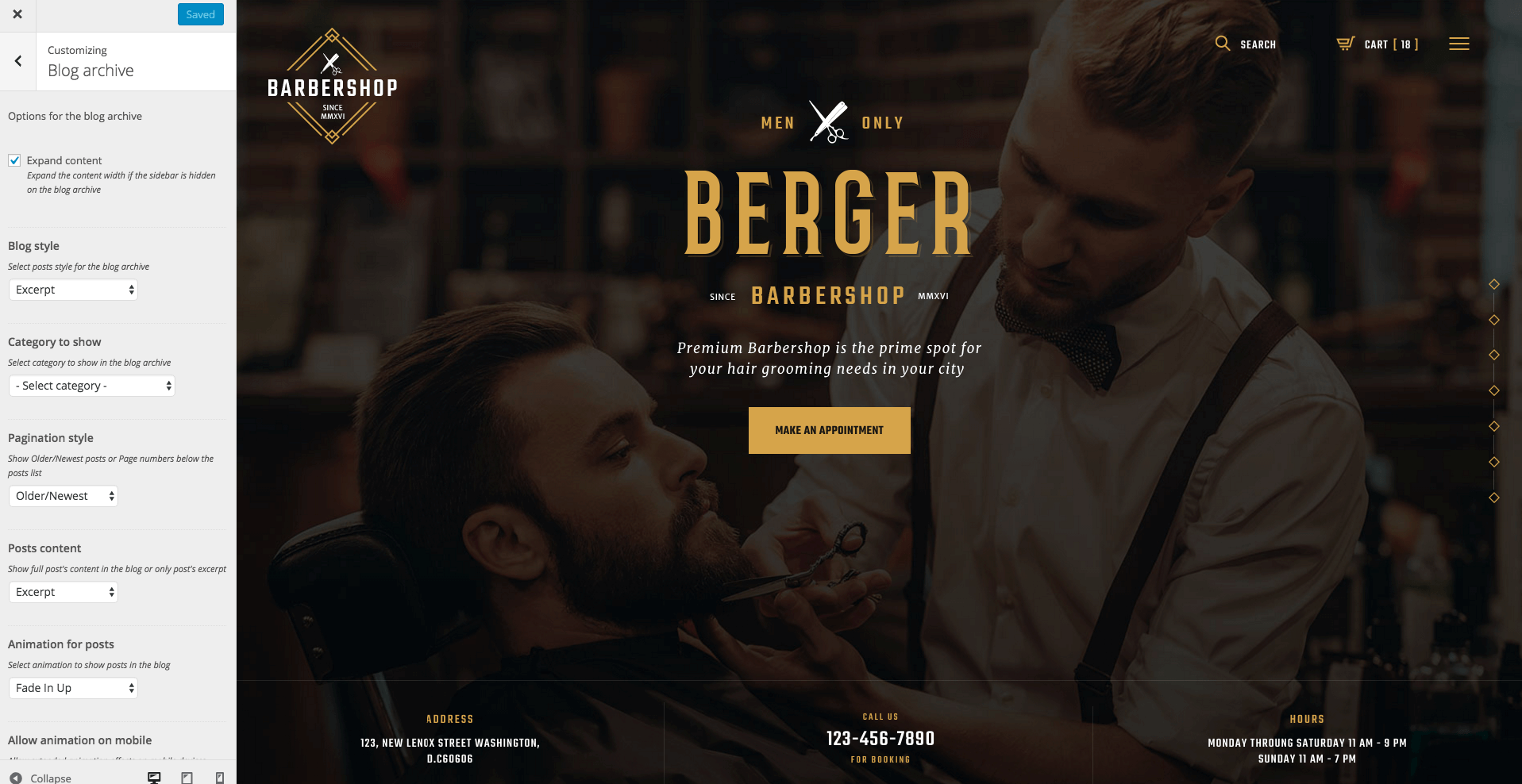
Settings of this group are responsible for managing an overall look and behavior of Blog Archive pages.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
Blog style
Select the necessary post style for your blog archive (Same as for the Homepage).
Category to show
Select the necessary category to display in the blog archive.
Pagination style
Select the necessary pagination style for posts to show.
Posts content
Select the way to display your posts' content.
Animation for posts
Select the necessary animation style for your posts to show up.
Header-related setting
This setting allows specifying header widgets.
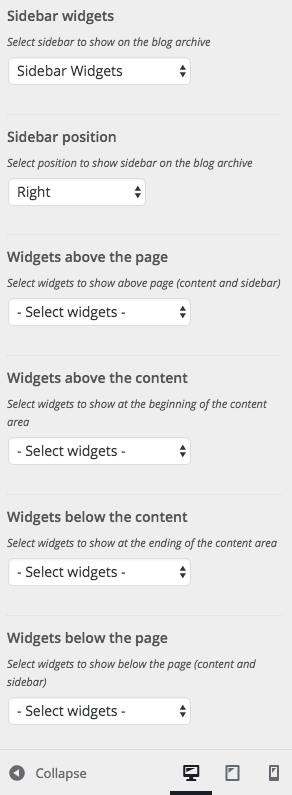
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
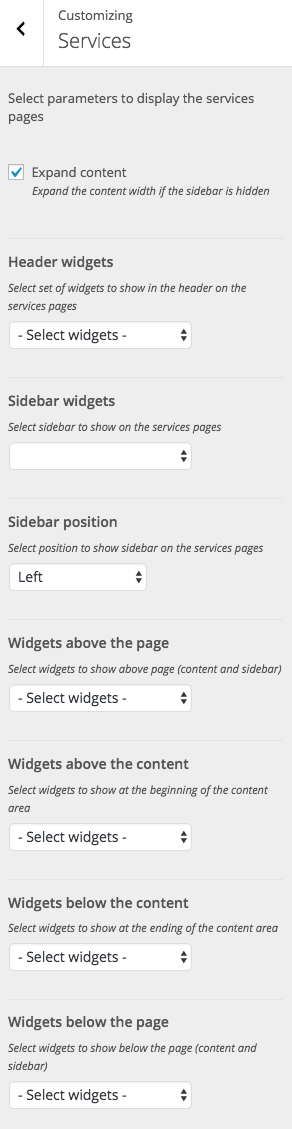
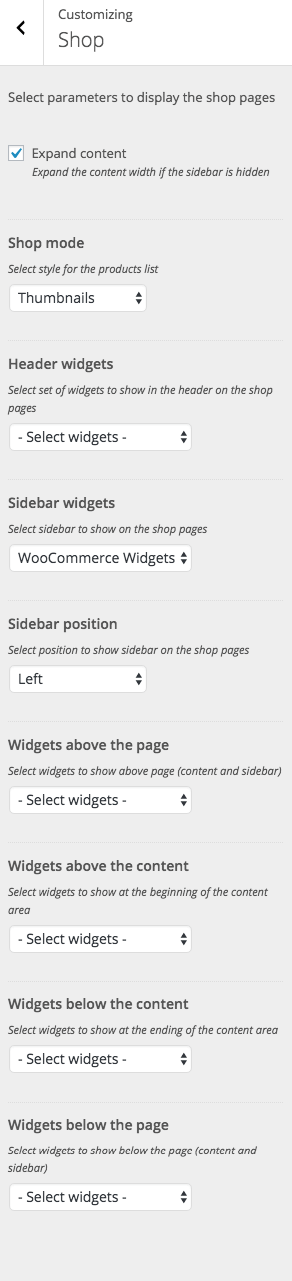
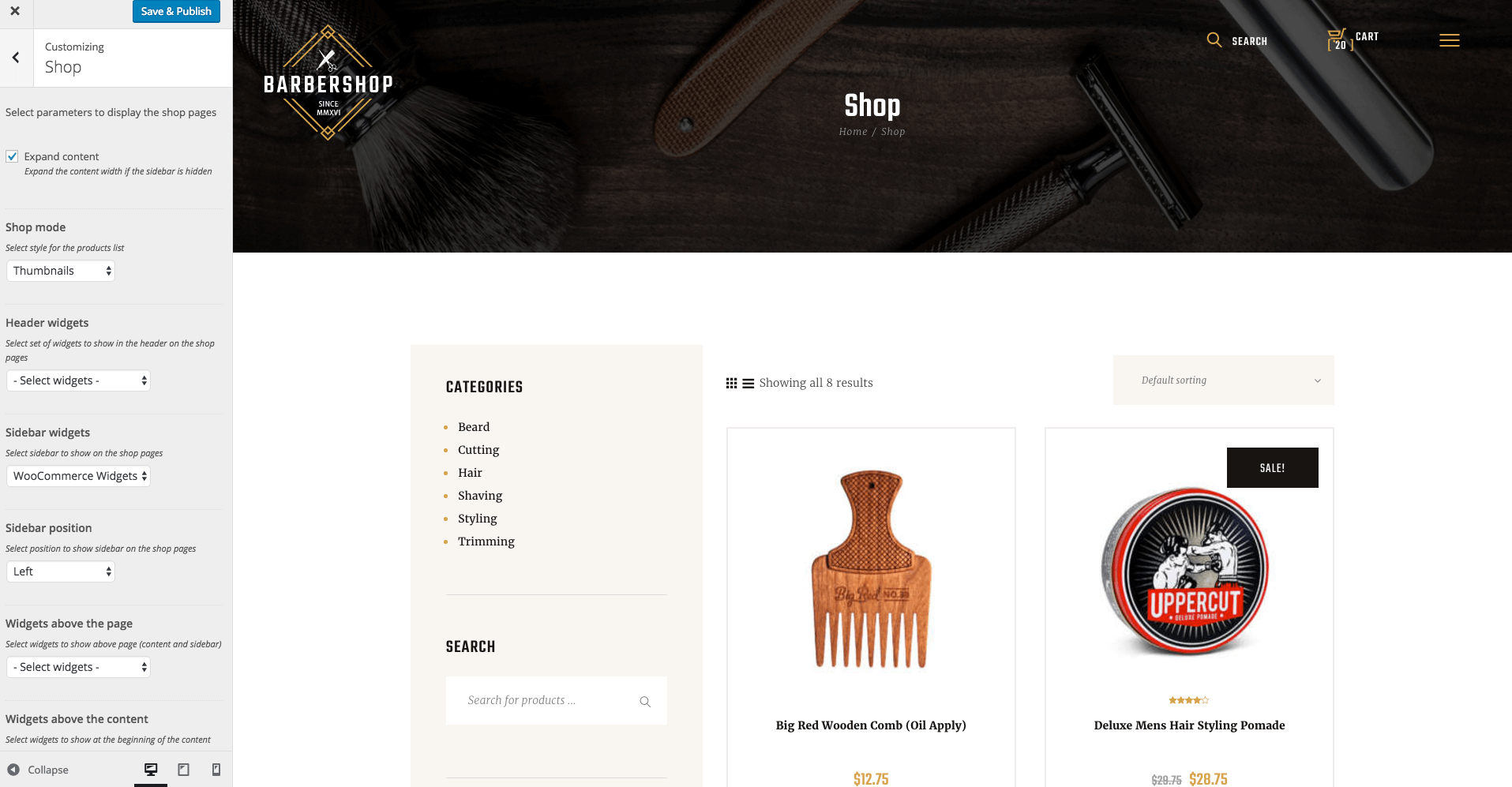
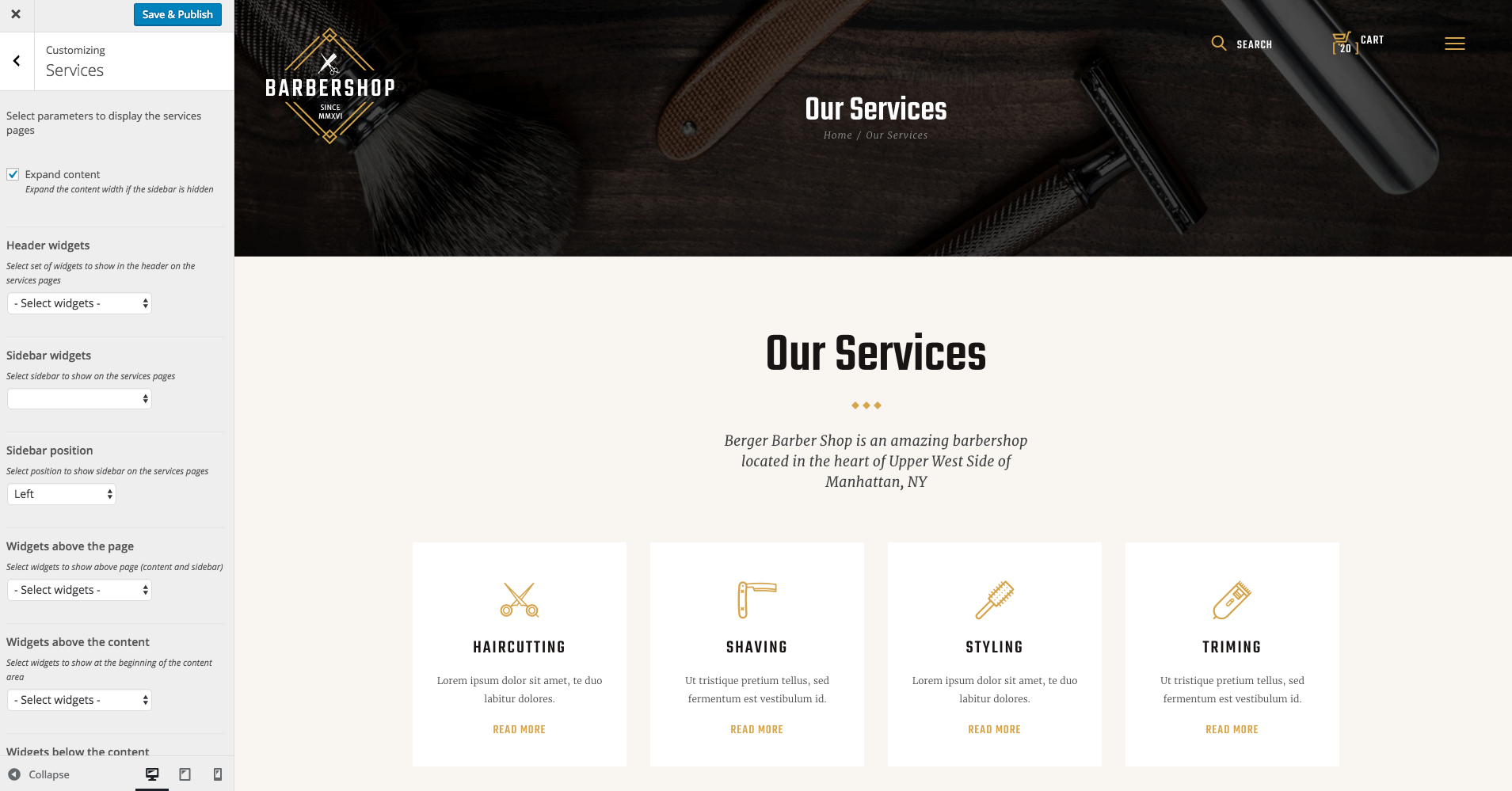
Services & Shop
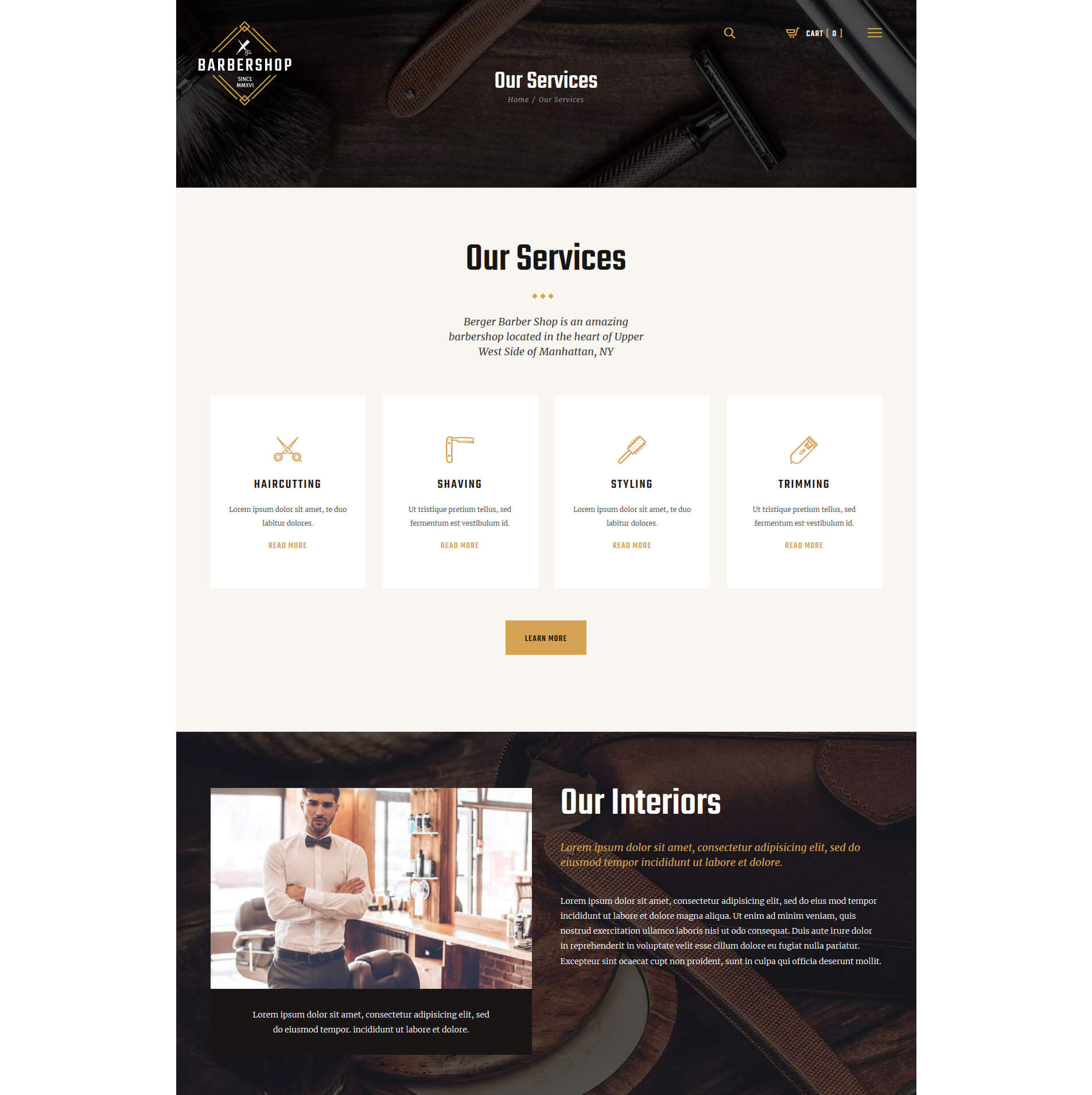
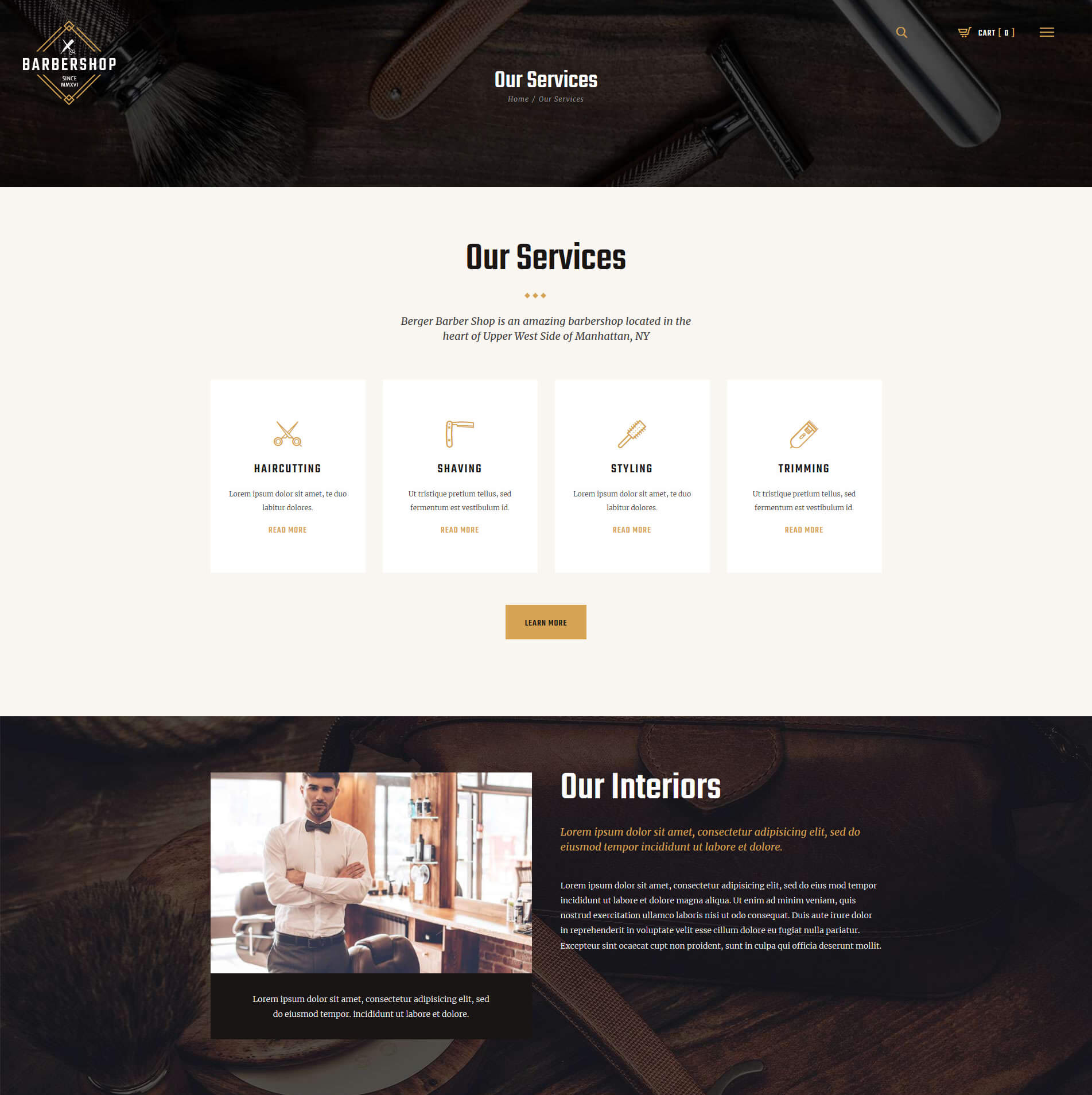
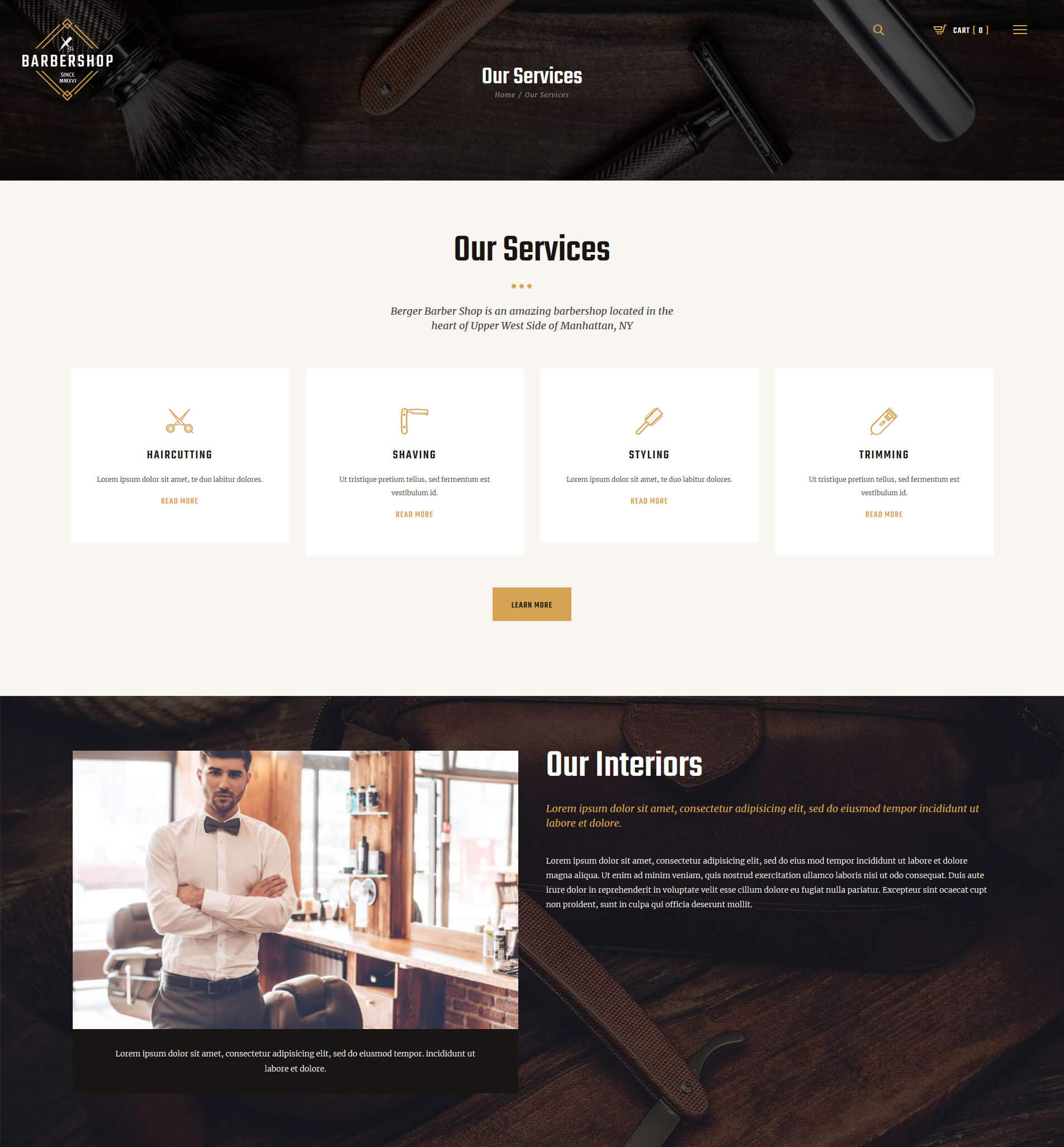
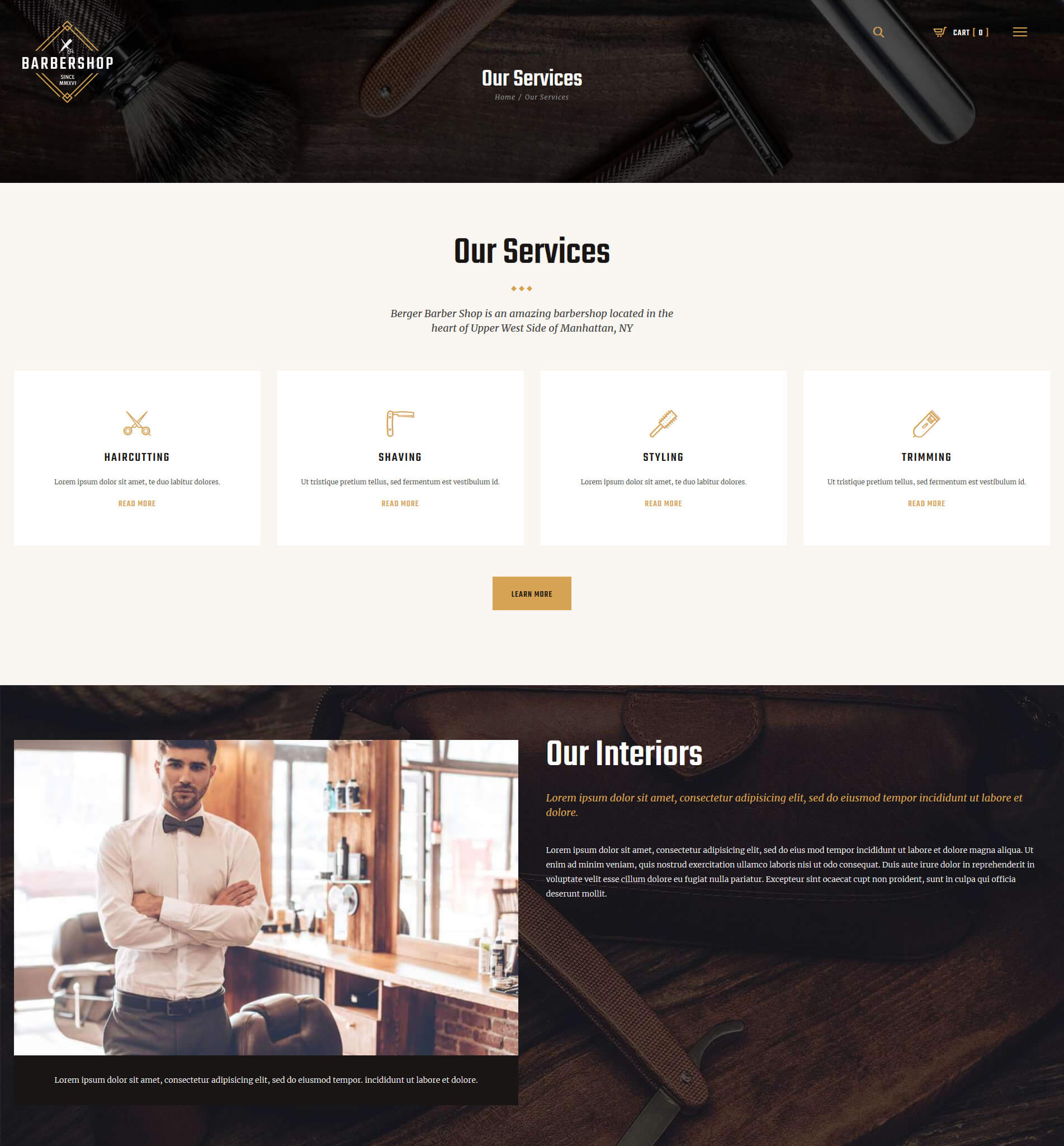
These settings are responsible for overall look and behavior of Services & Shop pages. Check the screenshot below for more information:
This is how the default Shop and Services pages look like with current settings.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
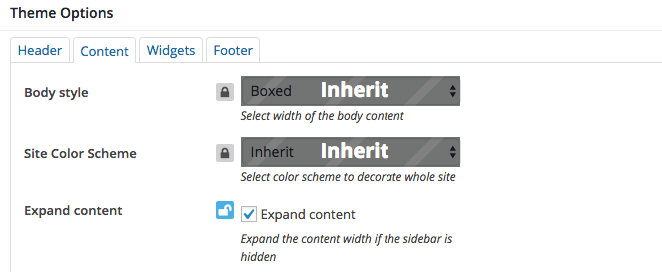
Expand content
In case there is no sidebar on the page, the content will occupy the sidebar area.
Shop mode (for Shop pages)
This setting allows you to display products' lists in 2 different styles: Thumbnails & List.
Header-related setting
This setting allows specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
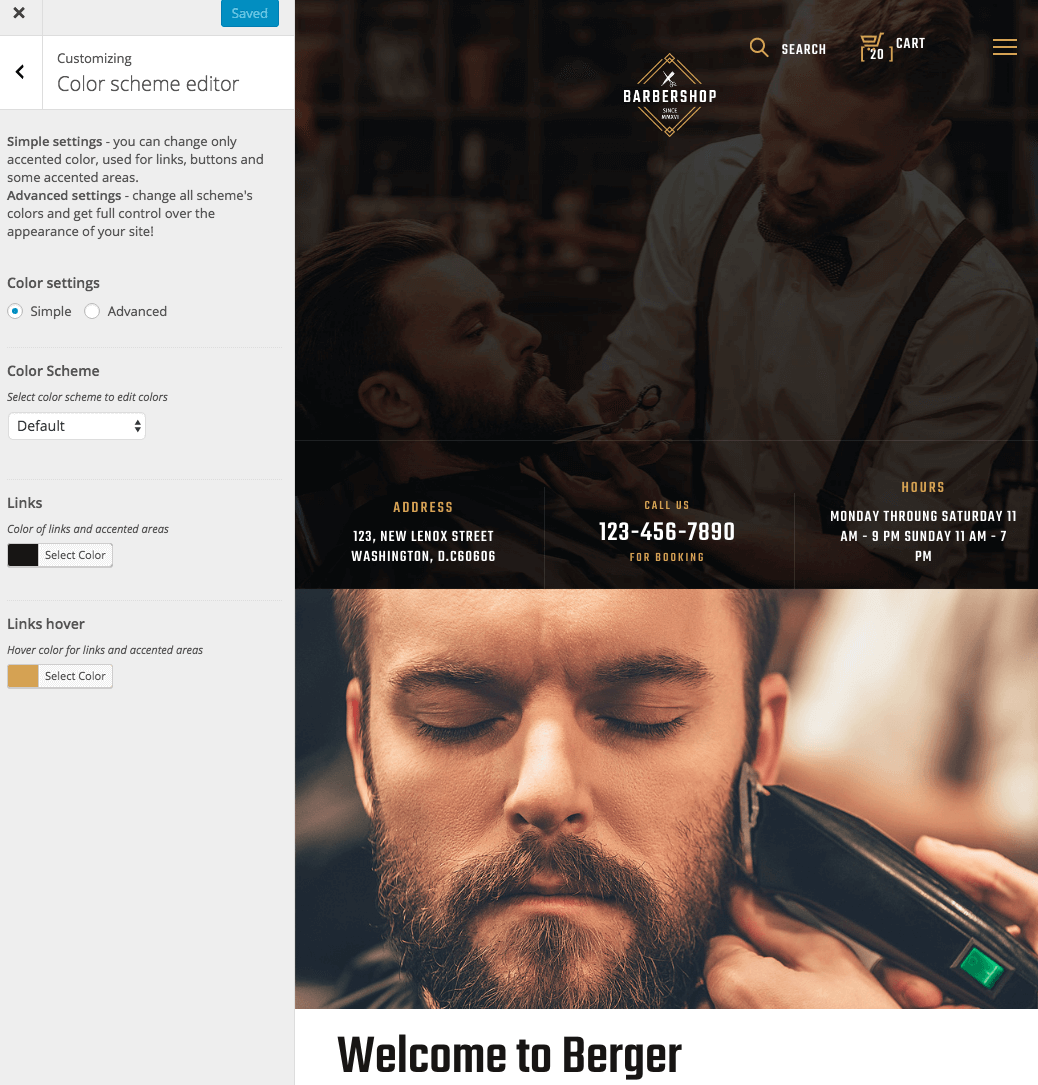
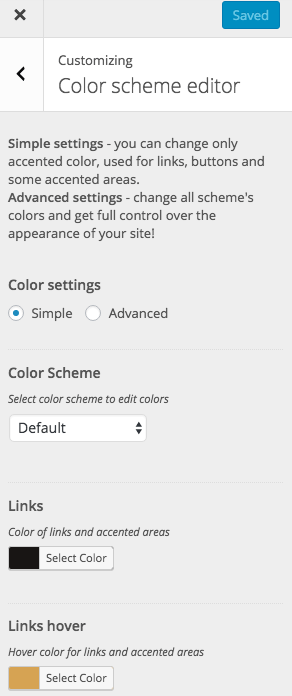
Color Scheme Editor
Settings of this section provide you more options to flexible manage the color scheme of your website. Let's consider these parameters.

Color Settings
Here you can select whether to stick with Simple (you will be able to change only accented colors, links and buttons colors) or the Advanced option (you will be able to get the full control over the appearance of your site) of color scheme customization settings.
Color Scheme
Select one of a few predefined color schemes:
DefaultLinks
This option allows you to set the necessary color for your links and accented areas.
Links Hover
Here you can set the necessary hover color for your links and accented areas.
PLEASE NOTE In case the capabilities of "Simple" color scheme are not enough you can go with the "Advanced" one and completely change the feel and look of your entire website.
Pages
This section covers the information about Pages in your website: included page templates, how to edit existing pages, add new ones.
Page templates
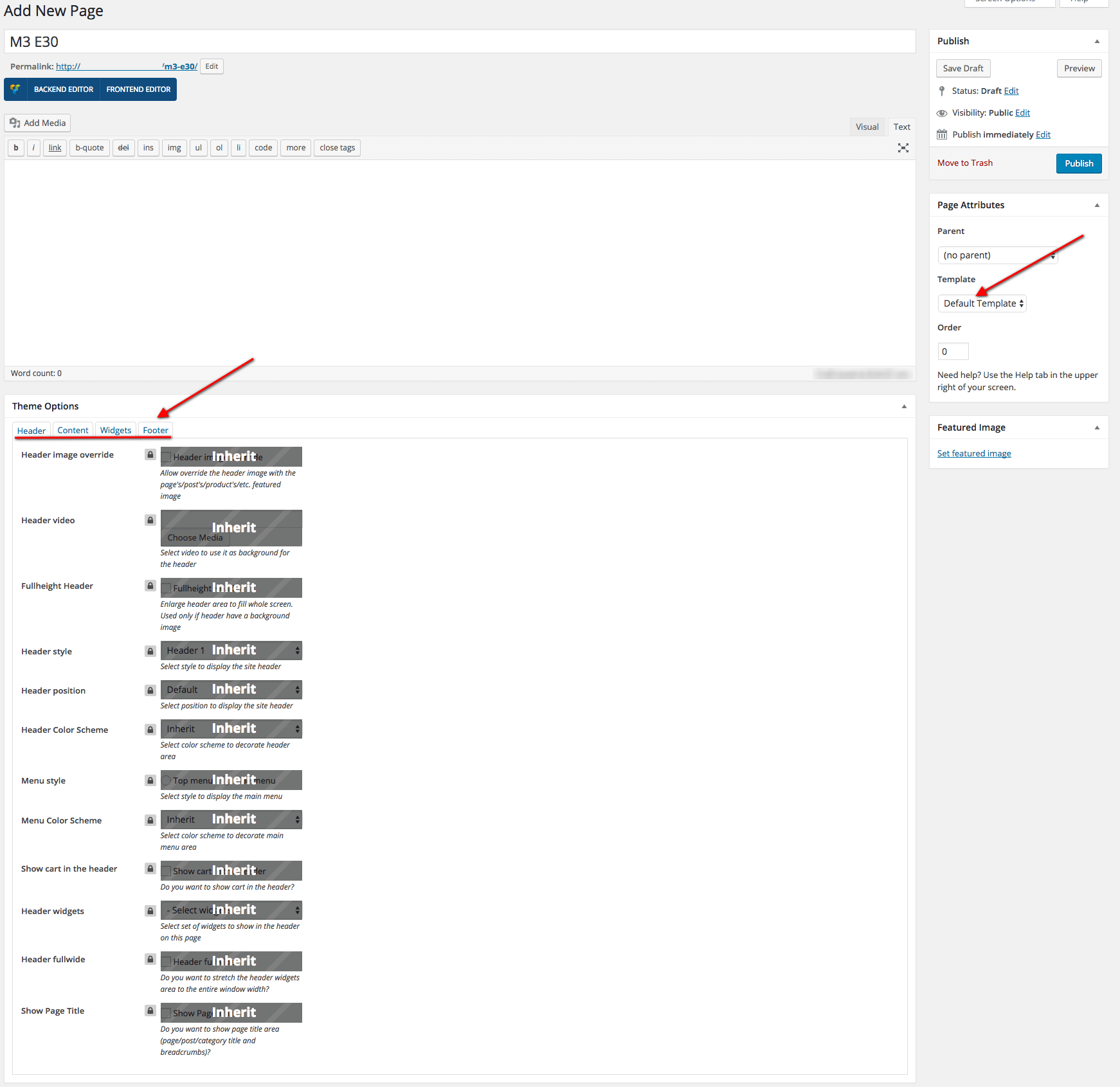
Please navigate to Pages in your WordPress admin panel, click on Add new button to create new pages:
There is Page Attributes or Template block on the right, depending on the page builder you are using. It allows you to select the page style. Additionally you can manipulate with Theme Options settings to make your page look more attractive.
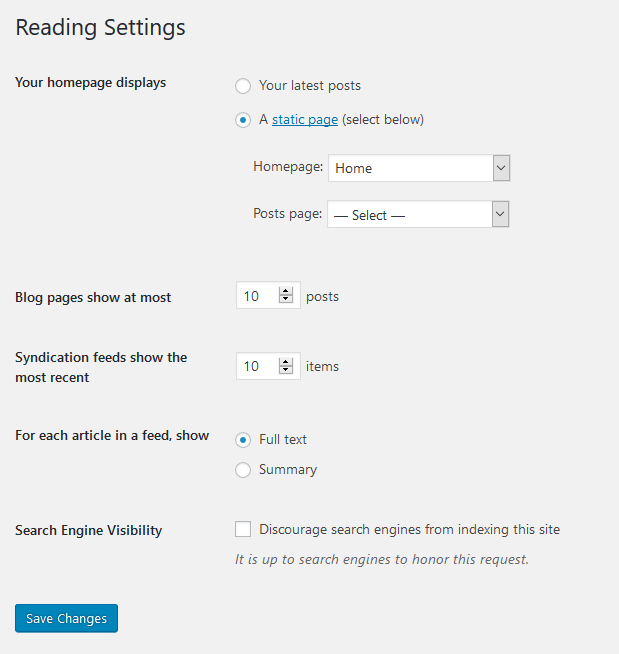
In order to choose some static content page for your Frontpage, please navigate to Settings > Reading and locate Homepage displays, select Static page, and choose pages for your Homepage and Posts page. (Please do not forget to add your new Blog page to the navigation bar in Appearance > Menus). On the same page in admin you can enter the number of posts to be displayed on the blog archive pages:
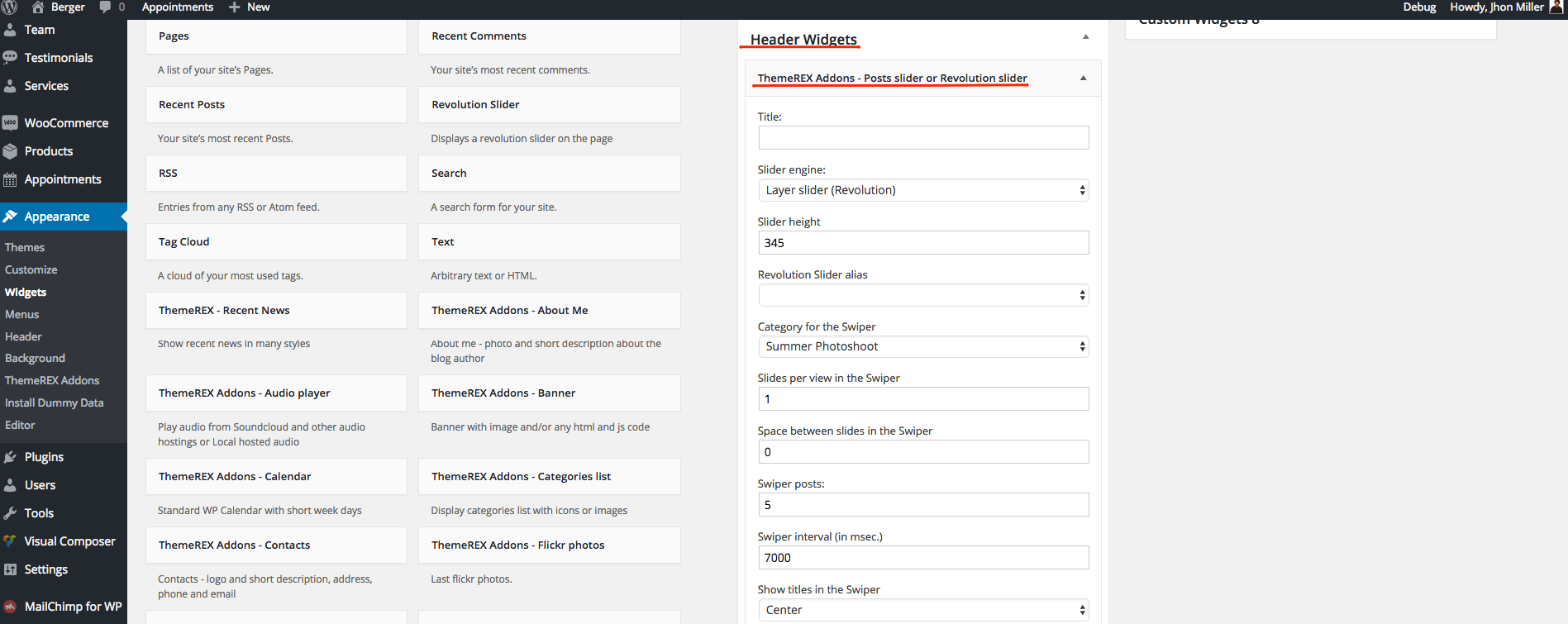
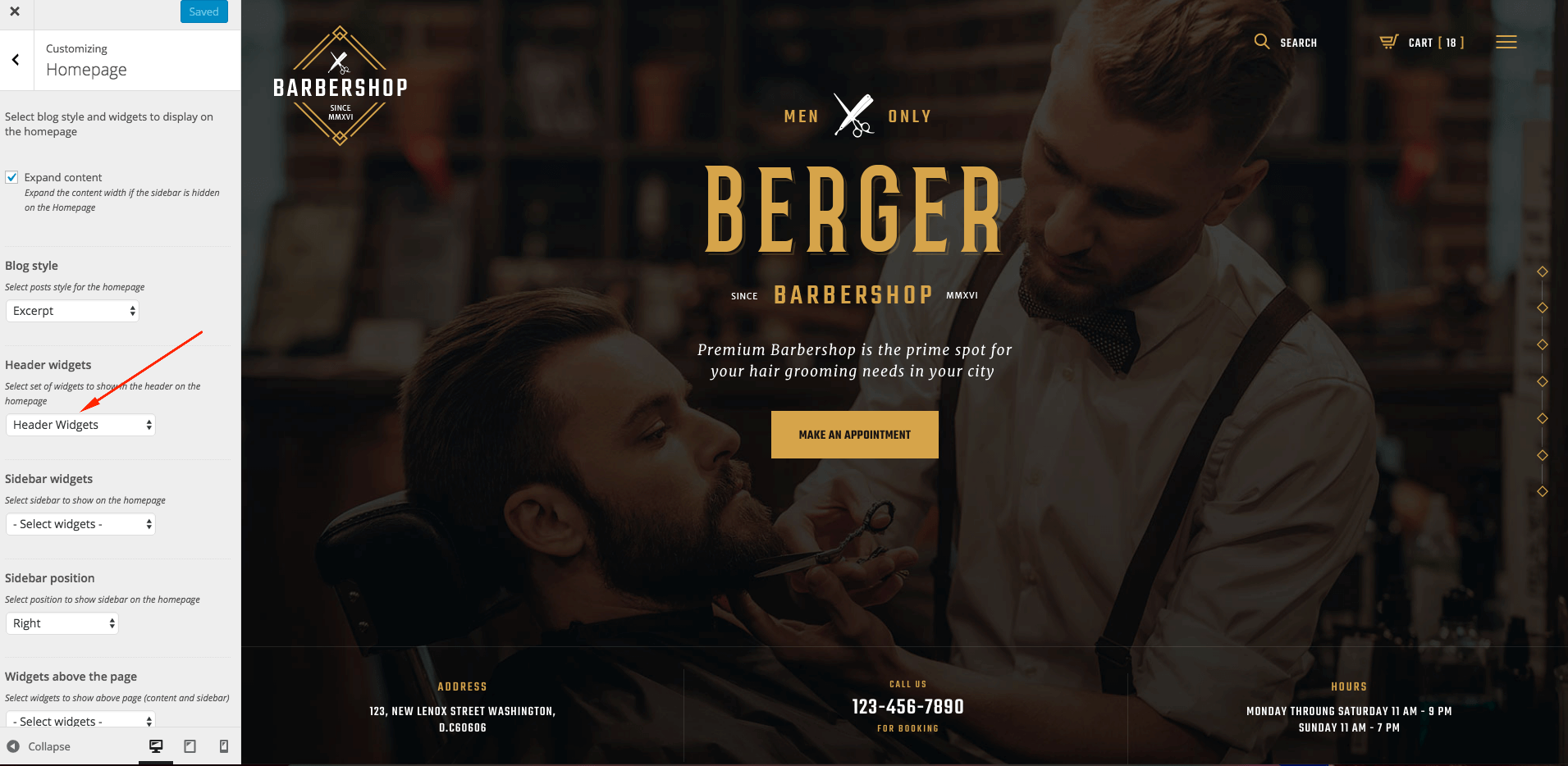
IMPORTANT! Please note, if you want to set any other page rather than Homepage as your front page (for example Blog Archive) and want to display the slider on it, then proceed to Appearance > Customize > Homepage > Header Widgets section and select the "Header Widgets" option. Slider can be added in Appearance > Widgets section. See the screenshots below for more information. Once it's done click on "Save" button at the top right corner in the Customizer side menu bar.
Homepage
Now, let's proceed with building a homepage. You can create as many options of the main page, as you want.
We will show you how to configure one the homepage, which is "Homepage 1" (just the same one as on our demo).
Homepage 1
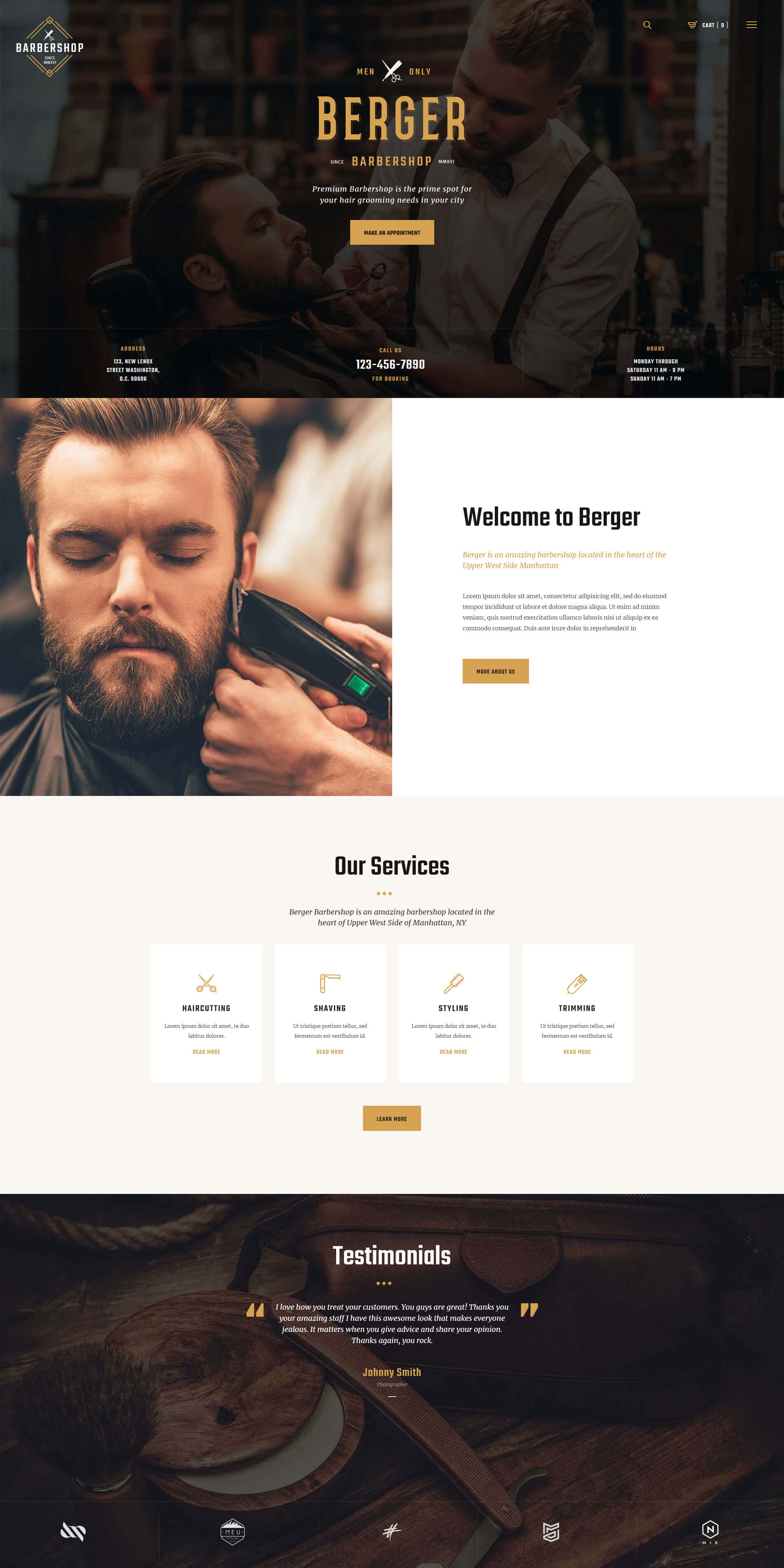
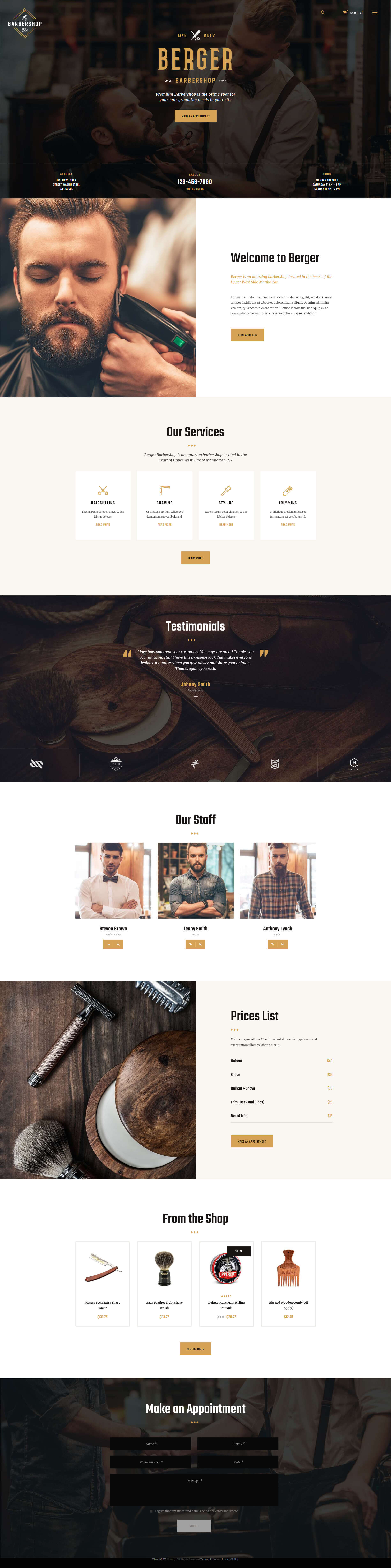
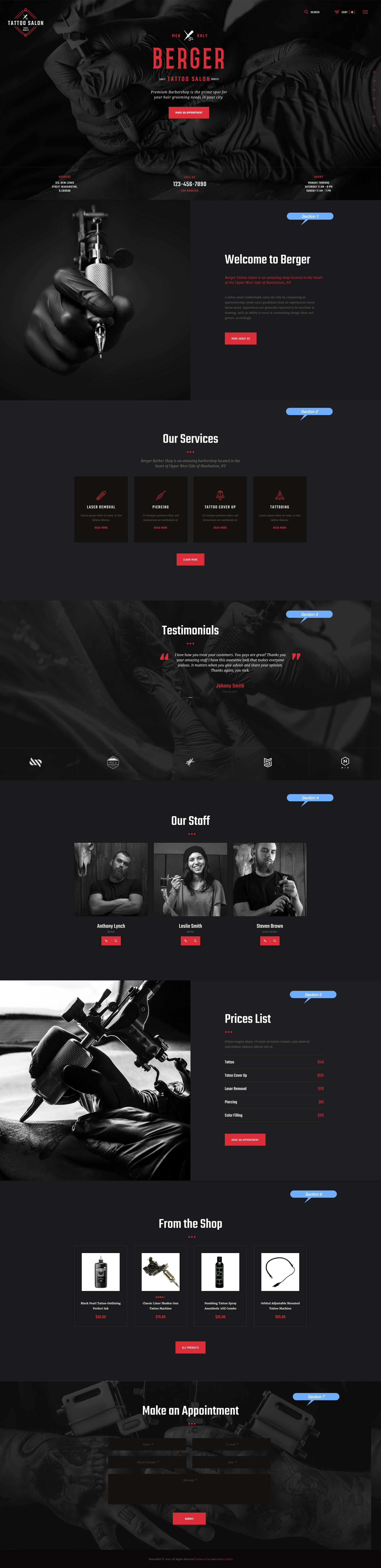
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
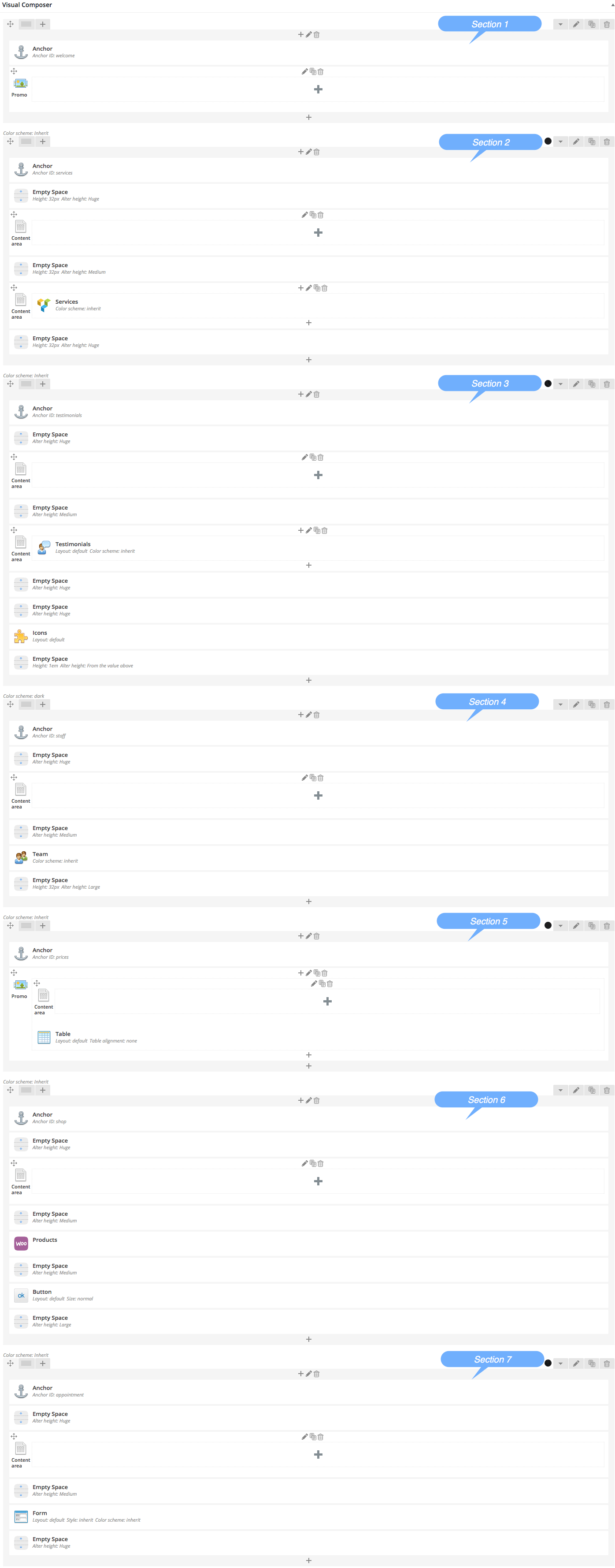
The whole page is build with the following elements: Rows, Block containers, Content blocks, Gaps, Columns and other shortcodes. On the screenshots below you can see which backend section corresponds to a frontend section.
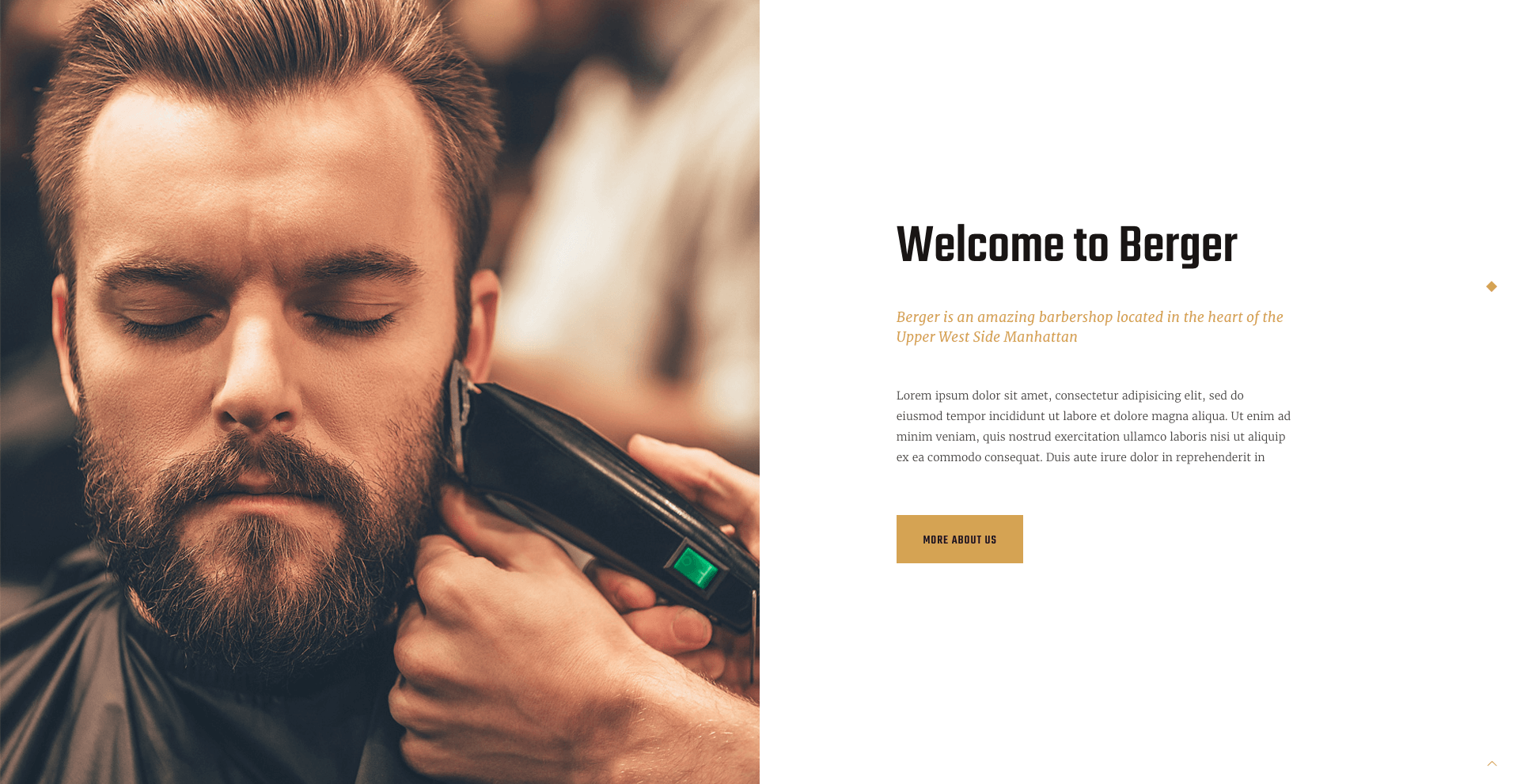
Here is how it looks on the frontend:
And here is how it looks in the WPBakery Page Builder's backend editor:
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_anchor icon_type="fontawesome" id="welcome"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title="Welcome to Berger" subtitle="Berger is an amazing barbershop located in the heart of the Upper West Side Manhattan" description="Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in" link="/about-us/" link_text="more about us" link_image="" text_bg_color="" image="263" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="none" text_align="left" full_height="1" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css="" separator_bottom=""][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row_content" full_height="yes" css=".vc_custom_1470744090100{background-color: #f9f6f2 !important;}"][vc_column][trx_sc_anchor icon_type="fontawesome" id="services"][vc_empty_space alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="Our Services" subtitle="Berger Barber Shop is an amazing barbershop located in the heart of Upper West Side of Manhattan, NY" description="" separator_bottom="yes" link="" link_text="" link_image="" id="" class="" css=""][/trx_sc_content][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_content type="default" width="1_1" float="none" align="none" padding="none" title="" subtitle="" description="" separator_bottom="yes" link="" link_text="" link_image="" id="" class="" css=""][trx_sc_services cat="0" count="4" title="" subtitle="" description="" link="#" link_text="learn more" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_content][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" scheme="dark" css=".vc_custom_1470822794978{background-image: url(/wp-content/uploads/2016/07/testtim.jpg?id=438) !important;}"][vc_column][trx_sc_anchor icon_type="fontawesome" id="testimonials"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="Testimonials" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" separator_bottom="yes"][/trx_sc_content][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_content type="default" width="1_1" float="none" align="none" padding="none" title="" subtitle="" description="" separator_bottom="yes" link="" link_text="" link_image="" id="" class="" css=""][trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slides_space="0" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_content][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons="%5B%7B%22image%22%3A%22450%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22image%22%3A%22451%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22image%22%3A%22452%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22image%22%3A%22453%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22image%22%3A%22454%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="1em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_height="yes"][vc_column][trx_sc_anchor icon_type="fontawesome" id="staff"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="Our Staff" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" separator_bottom="yes"][/trx_sc_content][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_team cat="0" count="3" columns="3" slider="" slides_space="0" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1468568018265{background-color: #f9f6f2 !important;}"][vc_column][trx_sc_anchor icon_type="fontawesome" id="prices"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title="" subtitle="" description="" link="/appointment/" link_text="make an appointment" link_image="" text_bg_color="" image="265" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="none" text_align="left" full_height="1" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css="" separator_bottom=""][trx_sc_content type="default" width="none" float="left" align="left" padding="none" title="Prices List" subtitle="" description="Dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut." separator_bottom="yes" link="" link_text="" link_image="" id="" class="" css=""][/trx_sc_content][trx_sc_table type="default" align="none" width="100%" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
<table>
<tbody>
<tr>
<td>Haircut</td>
<td>$40</td>
</tr>
<tr>
<td>Shave</td>
<td>$35</td>
</tr>
<tr>
<td>Haircut Shave</td>
<td>$70</td>
</tr>
<tr>
<td>Trim (Back and Sides)</td>
<td>$25</td>
</tr>
<tr>
<td>Beard Trim</td>
<td>$15</td>
</tr>
</tbody>
</table>
[/trx_sc_table][/trx_sc_promo][/vc_column][/vc_row][vc_row full_height="yes"][vc_column][trx_sc_anchor icon_type="fontawesome" id="shop"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="From the Shop" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" separator_bottom="yes"][/trx_sc_content][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][products columns="4" orderby="title" order="DESC" ids="76, 75, 74, 72"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_button type="default" size="normal" link="/shop/" title="all products" subtitle="" align="center" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1470669859363{background-image: url(/wp-content/uploads/2016/07/home_form.jpg?id=479) !important;}"][vc_column][trx_sc_anchor icon_type="fontawesome" id="appointment"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="Make an Appointment" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" separator_bottom="yes"][/trx_sc_content][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_form type="default" style="inherit" align="center" labels="" phone="" email="" address="" title="" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
Below are an individual Theme Options settings for the Homepage 1:



Once you finished with building your page you would need to assign it as Homepage. To do this:
- Select the menu item Settings > Readings
- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
Below you can find another variation(s) of the same Homepage we have described above.
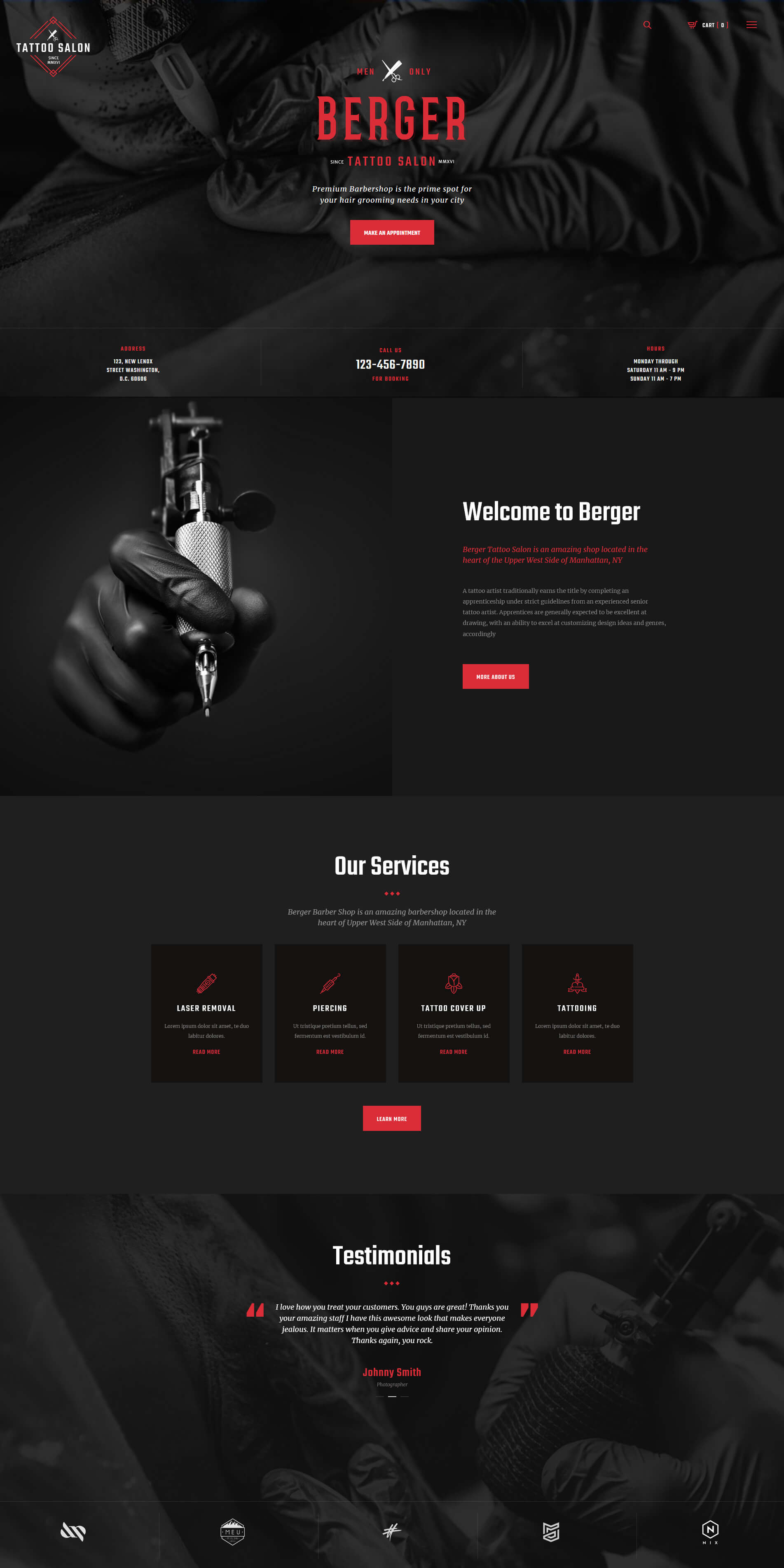
Home 2
Please note, that this page is just an additional skin for the main Berger theme. Check it's demo page.


[vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_anchor icon_type="fontawesome" id="welcome"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title="Welcome to Berger" subtitle="Berger Tattoo Salon is an amazing shop located in the heart of the Upper West Side of Manhattan, NY" description="A tattoo artist traditionally earns the title by completing an apprenticeship under strict guidelines from an experienced senior tattoo artist. Apprentices are generally expected to be excellent at drawing, with an ability to excel at customizing design ideas and genres, accordingly" link="/about-us/" link_text="more about us" link_image="" text_bg_color="" image="641" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="none" text_align="left" full_height="1" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css="" separator_bottom=""][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row_content" full_height="yes" css=".vc_custom_1471436573664{background-color: #1f1f20 !important;}"][vc_column][trx_sc_anchor icon_type="fontawesome" id="services"][vc_empty_space alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="Our Services" subtitle="Berger Barber Shop is an amazing barbershop located in the heart of Upper West Side of Manhattan, NY" description="" separator_bottom="yes" link="" link_text="" link_image="" id="" class="" css=""][/trx_sc_content][vc_empty_space alter_height="medium" hide_on_mobile=""][trx_sc_content type="default" width="1_1" float="none" align="none" padding="none" title="" subtitle="" description="" separator_bottom="yes" link="" link_text="" link_image="" id="" class="" css=""][trx_sc_services cat="0" count="4" title="" subtitle="" description="" link="#" link_text="learn more" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_content][vc_empty_space alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" scheme="dark" css=".vc_custom_1471432953583{background-image: url(/wp-content/uploads/2016/07/bg_testimonials-1.jpg?id=639) !important;}"][vc_column][trx_sc_anchor icon_type="fontawesome" id="testimonials"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="Testimonials" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" separator_bottom="yes"][/trx_sc_content][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_content type="default" width="1_1" float="none" align="none" padding="none" title="" subtitle="" description="" separator_bottom="yes" link="" link_text="" link_image="" id="" class="" css=""][trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slides_space="0" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_content][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons="%5B%7B%22image%22%3A%22450%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22image%22%3A%22451%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22image%22%3A%22452%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22image%22%3A%22453%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22image%22%3A%22454%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="1em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_height="yes"][vc_column][trx_sc_anchor icon_type="fontawesome" id="staff"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="Our Staff" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" separator_bottom="yes"][/trx_sc_content][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_team cat="0" count="3" columns="3" slider="" slides_space="0" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1471436600419{background-color: #1f1f20 !important;}"][vc_column][trx_sc_anchor icon_type="fontawesome" id="prices"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title="" subtitle="" description="" link="/appointment/" link_text="make an appointment" link_image="" text_bg_color="" image="642" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="none" text_align="left" full_height="1" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css="" separator_bottom=""][trx_sc_content type="default" width="none" float="left" align="left" padding="none" title="Prices List" subtitle="" description="Dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut." separator_bottom="yes" link="" link_text="" link_image="" id="" class="" css=""][/trx_sc_content][trx_sc_table type="default" align="none" width="100%" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
<table>
<tbody>
<tr>
<td>Tattoo</td>
<td>$140</td>
</tr>
<tr>
<td>Tatoo Cover Up</td>
<td>$235</td>
</tr>
<tr>
<td>Laser Removal</td>
<td>$170</td>
</tr>
<tr>
<td>Piercing</td>
<td>$85</td>
</tr>
<tr>
<td>Color Filling</td>
<td>$315</td>
</tr>
</tbody>
</table>
[/trx_sc_table][/trx_sc_promo][/vc_column][/vc_row][vc_row full_height="yes"][vc_column][trx_sc_anchor icon_type="fontawesome" id="shop"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="From the Shop" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" separator_bottom="yes"][/trx_sc_content][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][products columns="4" orderby="title" order="ASC" ids="76, 75, 74, 73"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_button type="default" size="normal" link="/shop/" title="all products" subtitle="" align="center" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1471433361552{background-image: url(/wp-content/uploads/2016/07/bg_1.jpg?id=633) !important;}"][vc_column][trx_sc_anchor icon_type="fontawesome" id="appointment"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title="Make an Appointment" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" separator_bottom="yes"][/trx_sc_content][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_form type="default" style="inherit" align="center" labels="" phone="" email="" address="" title="" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row]
Below are an individual Theme Options settings for the Homepage 2:



Blog Archives
Our theme allows you to create a numerous kinds of different Blog Archive Feeds by flexibly managing their settings through the "Theme Options". So now you can customize the behavior and an overall feed's look to make it stand out from the rest.
Moreover there is one more additional feature that allows you to embed a Blog Feed right into the middle of your page's content just in a few clicks. And, yes, it can be done via WPBakery Page Builder.
PLEASE NOTE that our unique Settings Inheritance System allows you to override an overall (global) behavior of all pages ( that are set through the "Customizer" option) with custom changes made to the settings of some of the individual pages. Global customization for Blog Archive-related feeds are available through "Appearance > Customizer > Blog Archive" section.
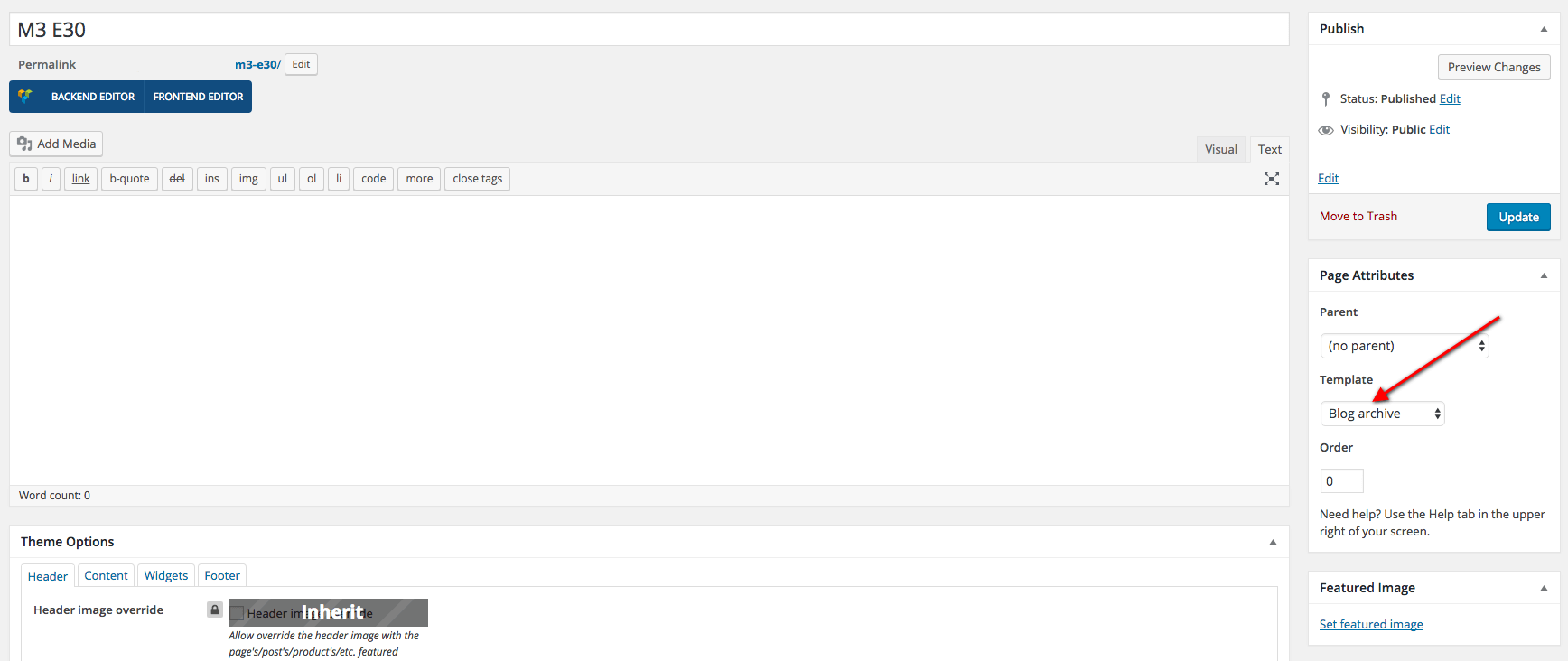
Below are a few examples of different (predefined) kinds of Blog Feeds. Feel free to make your own variations by creating a new page (filling it with content, if necessary, or any columns quantity to display the posts in, for example) and experiment with its settings in the "Theme Options" section. To make a customizing process easy to use and more user friendly we have added a brief description (right under the option's field) to every option in the "Theme Options" settings. So you know which option is responsible for. See the screenshots below for more details.Please do not forget to set "Blog archive" kind of template in the "Page's Attributes" section box to allow special Blog Archive-related settings to appear in the "Theme Options".
Blog Archive Types
Regular Blog Archive Feed:
Frontend:
Backend options:
Please note, if there are no additional options enabled/disabled for each particular page/category in its backend setting, then you should check the Global Options that are available in Customizer settings. See the example below.
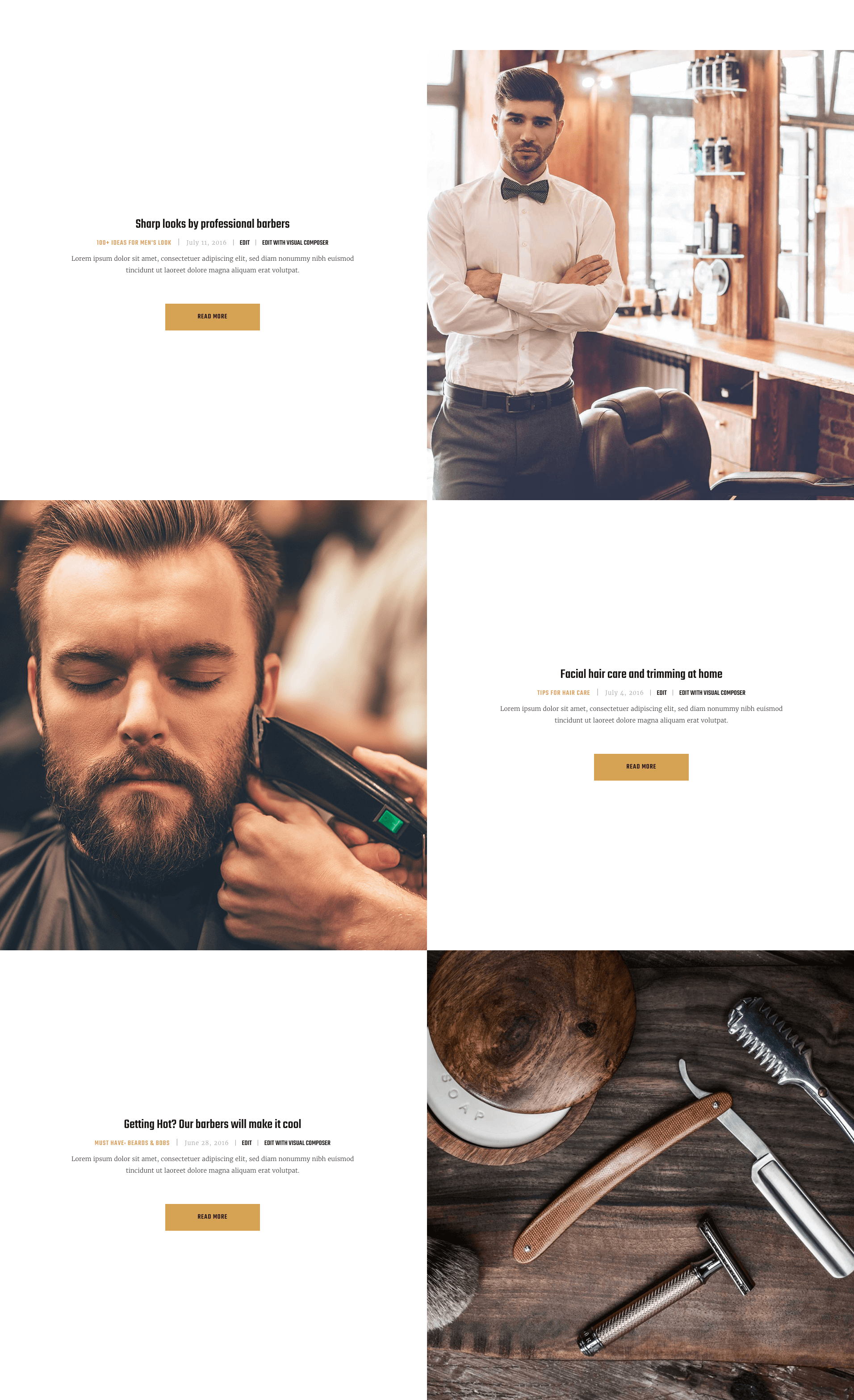
"Chess/2 columns" Blog Archive Feed:
Frontend:
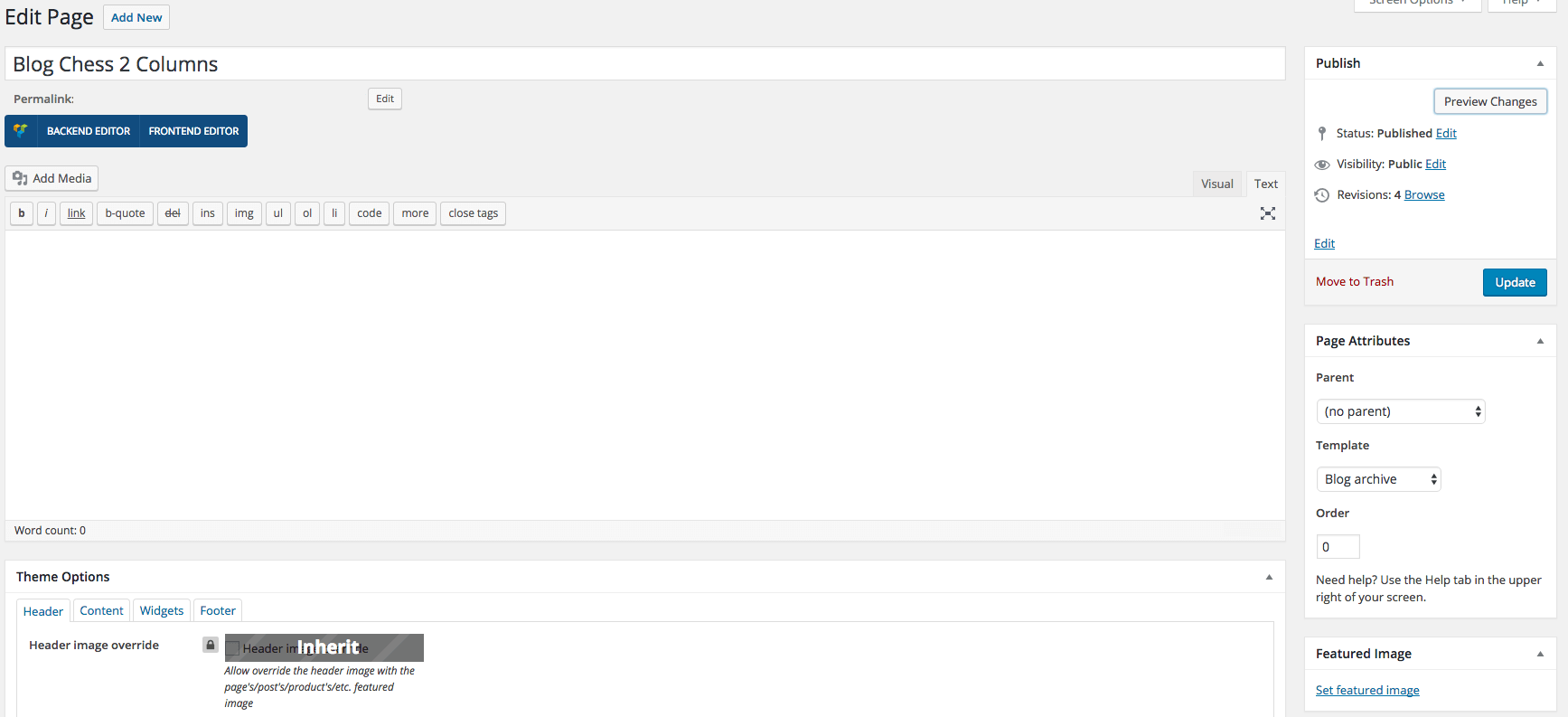
Backend options (Chess/2 columns):

"Classic/2 columns" Blog Archive Feed:
Frontend:
Backend options (Classic/2 columns):

"Portfolio/2 columns" Blog Archive Feed:
Frontend:
Backend options (Portfolio/2 columns):

Additional Blog Acrchive feature
As we have mentioned above there is the feature that allows you to embed a "Blog Archive" feed right in the middle of the content of any page.
Follow the steps below to find out more about it:
-
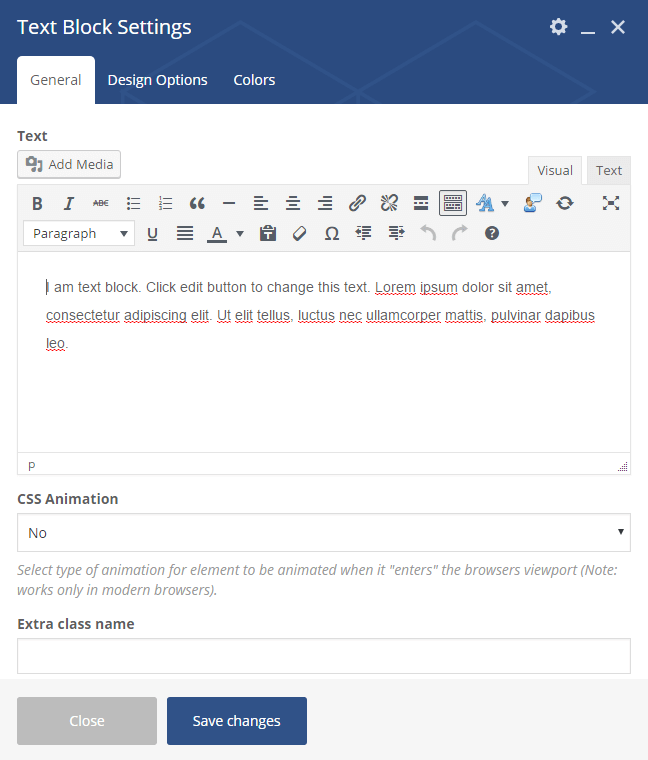
Create a test page and add a few simple elements using WPBakery Page Builder backend editor. For example let's add a regular text block and a few icons.
PLEASE NOTE that you need to specify the "Blog Archive" template's type in the Page Attributes or Template sidebar, depending on the page builder you are using. -
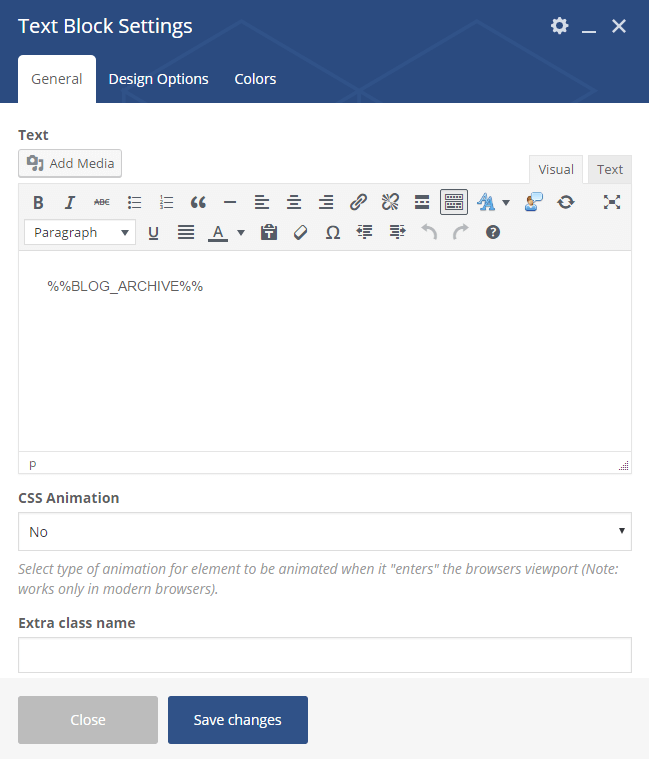
Once it's done add the same text block again but with this code inside
%%BLOG_ARCHIVE%%of it to display our Blog Archive feed. Then move the row with this block right between two icons items. - To save the changes click an "Update" button and proceed to the frontend of your page to see the final result of your customizations.


Please be aware that Blog Archive template displays the Blog feed by default, so applying this feature in the way we have described makes sense only if you need to embed the your right inside of the custom content.
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from any posts and categories. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode section for more information.
Nevertheless, our theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
To have a better understanding of this plugin's functionality we highly recommend checking the following links:
The slider can be added via the "Widgets" section or via the WPBakery Page Builder. Using Widgets allows you to place the slider in different page areas and not only in the header of the page (might vary, and depends on how many default sidebars locations are available).
Below is a short guide on how to configure a Slider by adding it to one of the widget sets.
Please note if you do not have a slider set up (but the Revolution Slider plugin is already installed) you should create the slider first and add slides to it by navigating to the Slider Revolution section in the WordPress Dashboard side menu.
- Navigate to the Appearance > Widgets menu tab in the WP dashboard side menu.
-
Locate the ThemeRex Addons Post slider or Revolution slider widget and drag it to any of the available widget sets. Once it's done specify the necessary parameters (depends on what slider you are going to use), such as Slider Engine (Swiper/Revolution), Revolution slider alias, if needed, Category for the Swiper and others. Once it's done click on "Save" button.
Check an example below. - Navigate to the page you want your slider to appear on and enable the necessary widget area in the Theme Options panel. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the frontend.

Now the slider is displayed right where you need it on your page.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
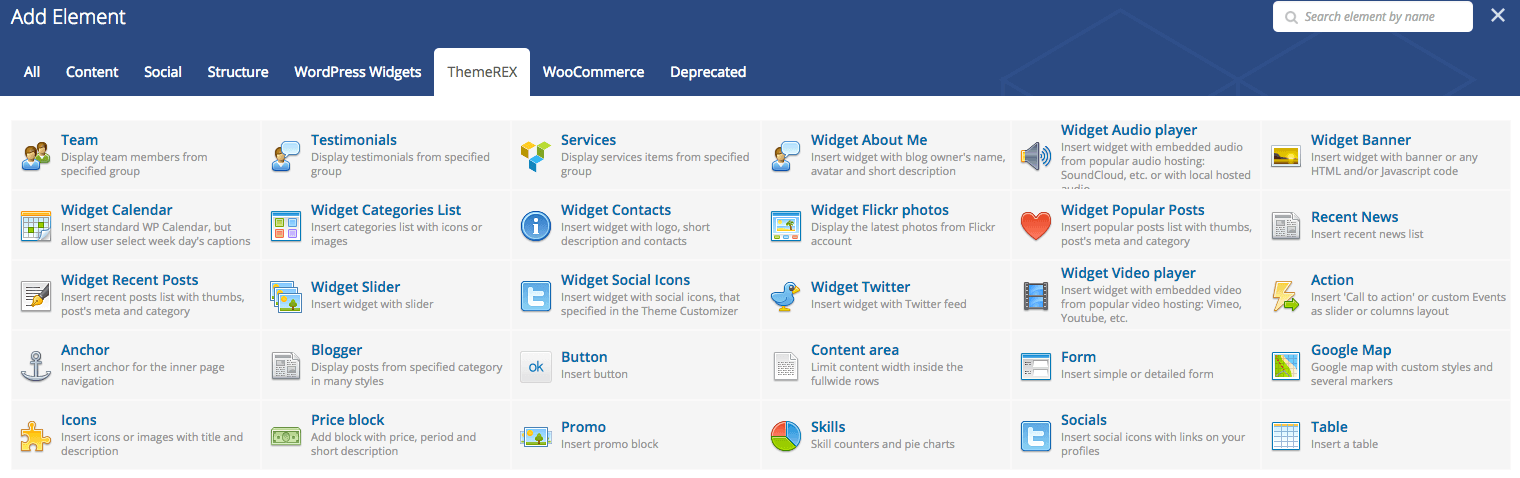
The theme comes with a number of custom shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX tab in the WPBakery Page Builder's backend Editor.
Below is a list of the shortcodes included into the theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="default" columns="1" slider="" slides_space="0" actions="%5B%7B%22title%22%3A%22Real%20Lorem%2C%20Worldwide%22%2C%22subtitle%22%3A%22Ipsum%22%2C%22link%22%3A%22http%3A%2F%2Fthemeforest.net%2Fuser%2Fthemerex%2Fportfolio%22%2C%22link_text%22%3A%22Go%20Visit%22%2C%22bg_image%22%3A%2282%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" full_height="" scheme="dark" title_style="default" title_align="default" height="28rem"]
Anchor
This shortcode inserts an "Anchor" item for an inner page navigation. Check the Home 1,2 backened screenshots for more examples of this shortcode.
Example:
[trx_sc_anchor icon_type="fontawesome" id="welcome"]
Blogger
This shortcode displays category posts in a wide variety of different ways and styles. The single blog posts are editable in Posts (WP dashboard) > All Posts.
Example:
[vc_row][vc_column][trx_sc_blogger type="default" cat="11" count="2" columns="2" orderby="date" order="desc" excerpt="" slider="" slides_space="0" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="/contacts/" title="Button" subtitle="" align="none" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1470744075203{margin-top: 2rem !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
Example:
[vc_row][vc_column][trx_sc_content type="default" width="1_3" float="center" align="right" padding="none" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
[trx_sc_button type="default" size="normal" link="https://berger.themerex.net/contacts/" title="Button" subtitle="" align="none" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1470744075203{margin-top: 2rem !important;}"]
[/trx_sc_content][/vc_column][/vc_row]
Form
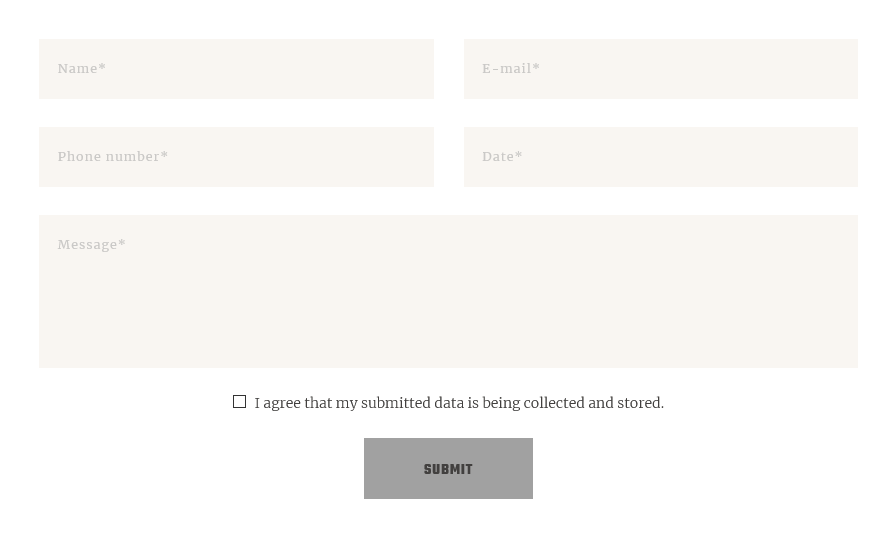
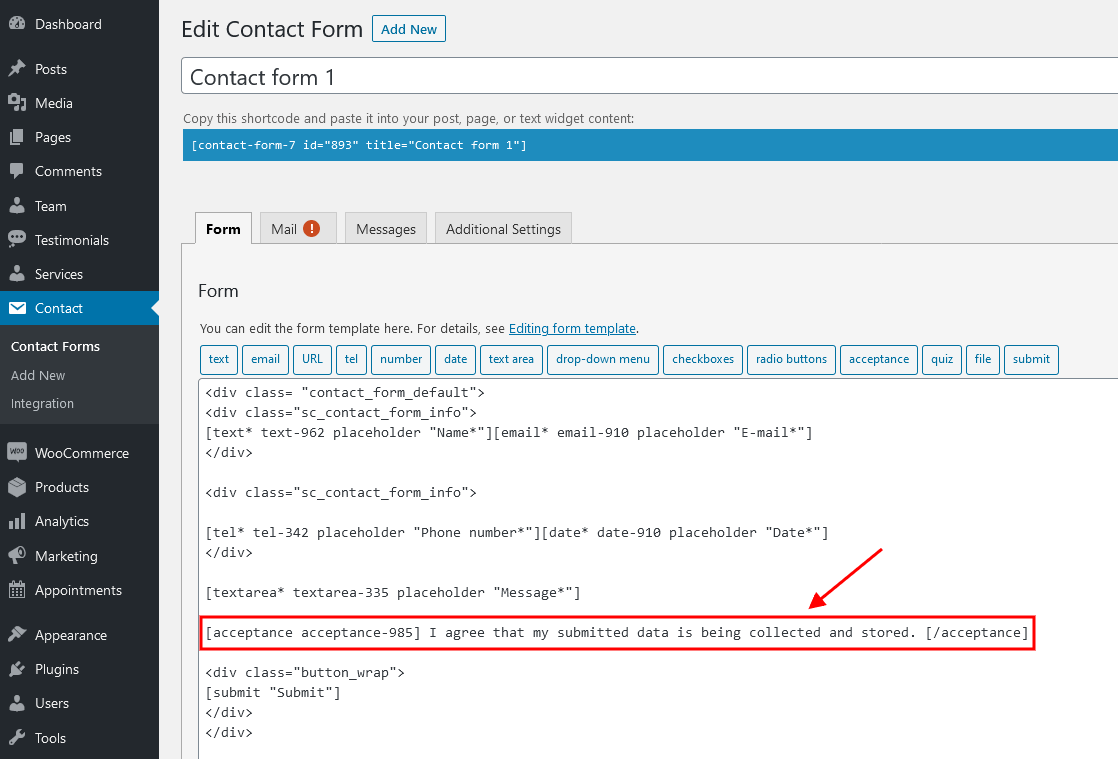
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section!
Example:
[trx_sc_form type="default" style="inherit" align="none" labels="" phone="" email="" address="" title="" subtitle="" description="" scheme="inherit" id="" class="" css=""]
Googlemap
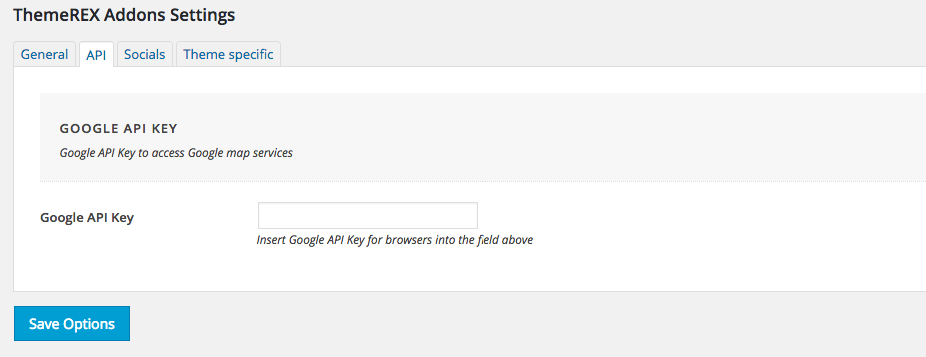
This shortcode displays a Googlemap. Please make sure you entered an API key into the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap type="default" style="greyscale" zoom="16" width="100%" height="568" markers="%5B%7B%22address%22%3A%22Pittsburgh%22%2C%22icon%22%3A%22534%22%2C%22title%22%3A%22One%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap]
Icon
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Examples:
[trx_sc_icons type="default" align="center" size="small" color="" columns="" icons="%5B%7B%22description%22%3A%22176%20W%20street%20name%2C%5CnNew%20York%2C%20NY%2010014%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-location-light%22%7D%2C%7B%22description%22%3A%22info%40yoursite.com%5Cnwww.yoursite.com%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-mail-light%22%7D%2C%7B%22description%22%3A%22%2B1(800)123-4567%5Cn%2B1(800)123-4566%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-mobile-light%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Price block
This shortcode inserts a price table divided by blocks. Please note, if you want 3 or more blocks to occupy an entire screen width then enable "Expand content" option in the "Theme Options" section for this particular page.
Example:
[vc_row] [vc_column width="1/3"] [trx_sc_price type="default" price="100" currency="$" period="" link="#" link_text="Link" image="" icon_type="fontawesome" icon_fontawesome="" id="" class="" css=""]Lorem[/trx_sc_price] [/vc_column] [vc_column width="1/3"] [trx_sc_price type="default" price="100" currency="$" period="" link="#" link_text="Link" image="" icon_type="fontawesome" icon_fontawesome="" id="" class="" css=""]Lorem[/trx_sc_price] [/vc_column] [vc_column width="1/3"] [trx_sc_price type="default" price="100" currency="$" period="" link="#" link_text="Link" image="" icon_type="fontawesome" icon_fontawesome="" id="" class="" css=""]Lorem[/trx_sc_price] [/vc_column] [/vc_row]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title="Welcome to Berger" subtitle="Berger is an amazing barbershop located in the heart of the Upper West Side Manhattan" description="Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in" link="/about-us/" link_text="more about us" link_image="" text_bg_color="" image="263" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="none" text_align="left" full_height="1" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css="" separator_bottom=""][/trx_sc_promo]
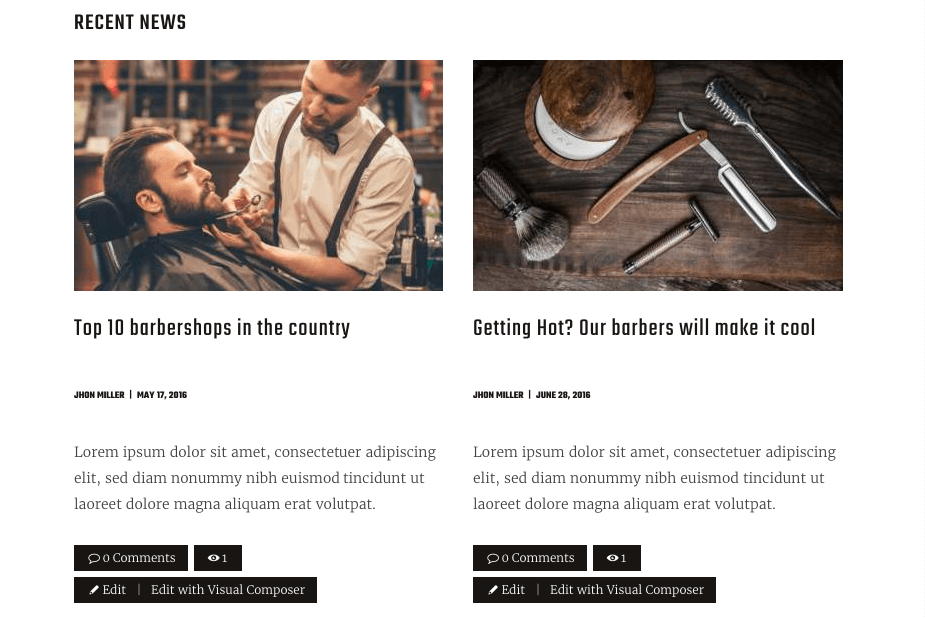
Recent News
This shortcode inserts a recent news list. Do not forget to specify the necessary category to get the news from.
Example:
[vc_row][vc_column][trx_widget_recent_news style="news-magazine" widget_title="Recent News" title="" subtitle="" show_categories="1" category="9" count="3" featured="3" columns="3" offset="0" orderby="date" order="asc" ids="" id="" class="" css=""][/vc_column][/vc_row]
Services
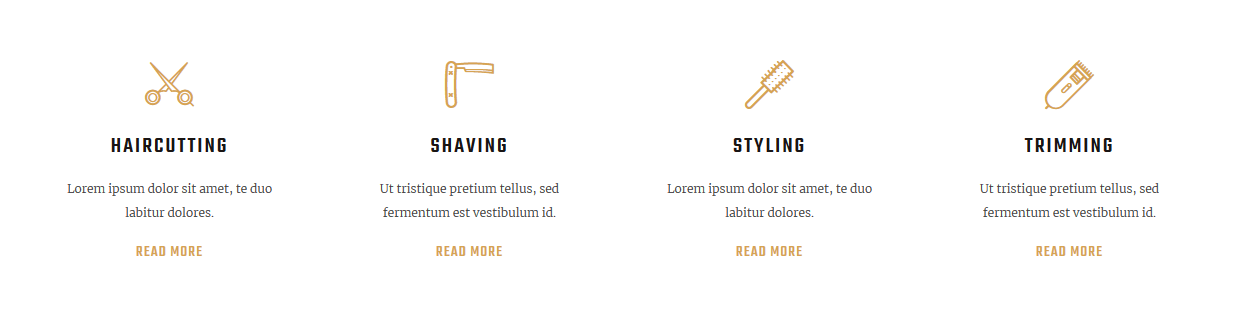
This shortcode displays available services.
Example:
[trx_sc_services cat="0" count="4" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
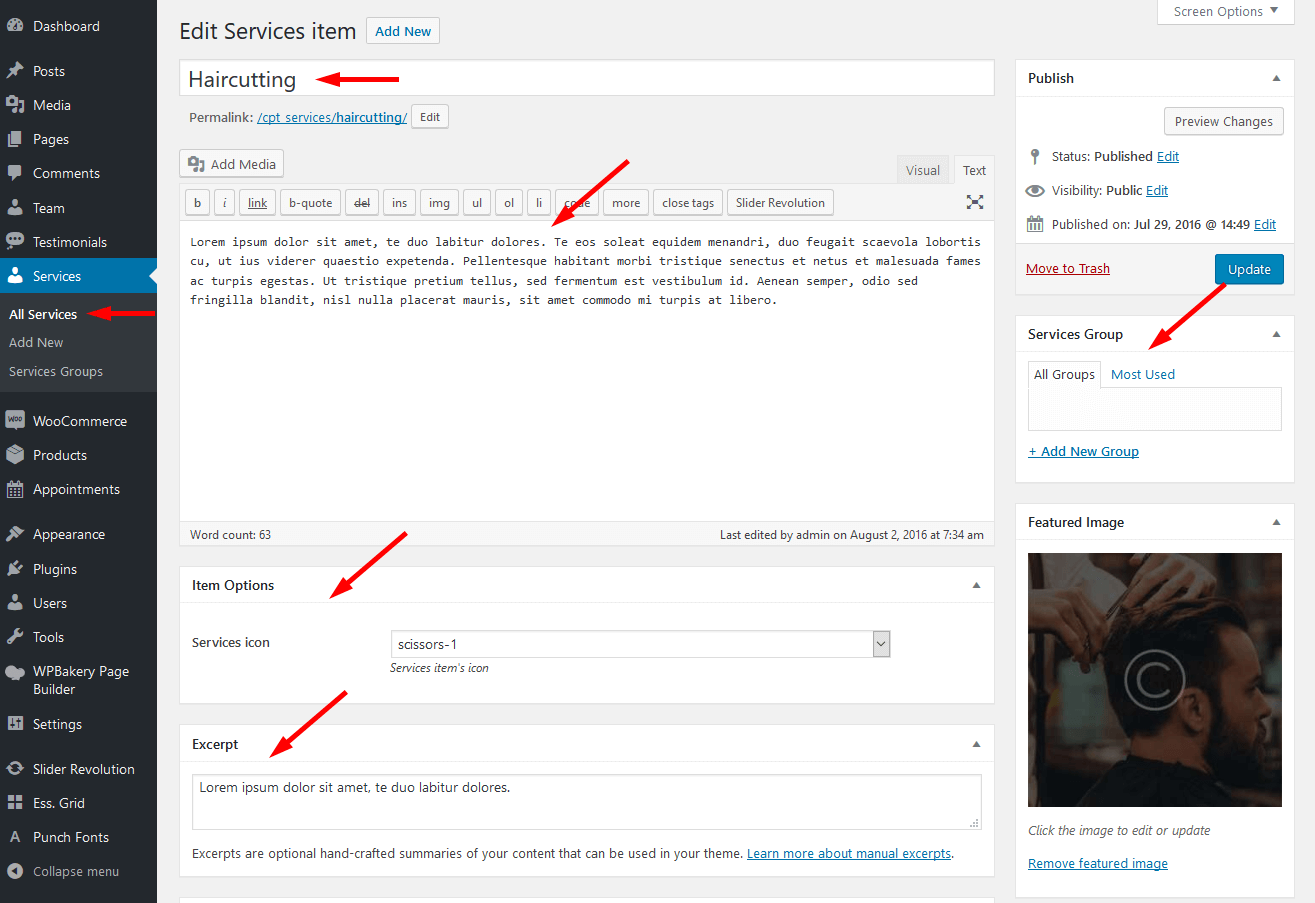
To manage "Services" proceed to the WordPress Dashboard Menu > Services post type. Use "Services Group", "Item options" (for the icon), "Excerpt" (for the summary) settings and the general content section (if excerpt field is empty) to customize the post.
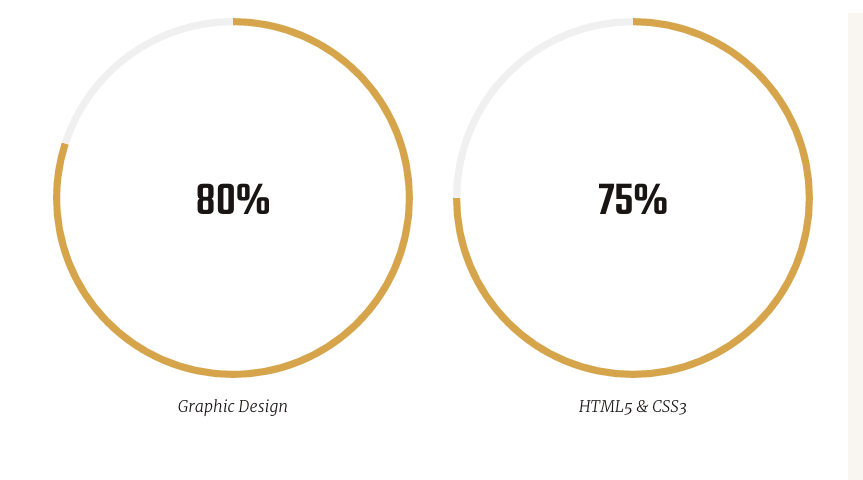
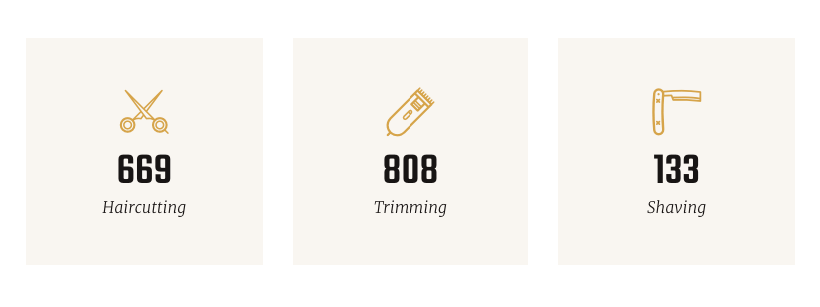
Skills
This shortcode displays skills diagram(s).
Example:
[trx_sc_skills type="pie" filled="" cutout="96" compact="" color="#d5a353" back_color="#f0f0f0" border_color="" max="100%" columns="" values="%5B%7B%22title%22%3A%22Graphic%20Design%22%2C%22value%22%3A%2280%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22HTML5%20%26%20CSS3%22%2C%22value%22%3A%2275%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
[trx_sc_skills type="counter" filled="" cutout="" compact="" color="" back_color="" border_color="" max="1300" columns="" values="%5B%7B%22title%22%3A%22Haircutting%22%2C%22value%22%3A%22669%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-scissors%22%7D%2C%7B%22title%22%3A%22Trimming%22%2C%22value%22%3A%22808%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-electric-razor%22%7D%2C%7B%22title%22%3A%22Shaving%22%2C%22value%22%3A%22133%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-razor%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Socials
This shortcode displays social icons.
Example:
[trx_sc_socials type="default" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-tumblr%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-reply%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Table
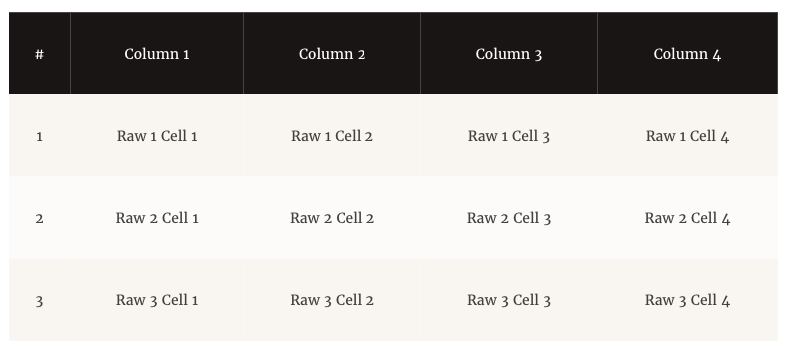
This shortcode inserts a regular table.
Example:
[trx_sc_table type="modern" align="none" width="100%" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""] <table> <tbody> <tr> <td style="text-align: center;">#</td> <td style="text-align: center;">Column 1</td> <td style="text-align: center;">Column 2</td> <td style="text-align: center;">Column 3</td> <td style="text-align: center;">Column 4</td> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Raw 1 Cell 1</td> <td style="text-align: center;">Raw 1 Cell 2</td> <td style="text-align: center;">Raw 1 Cell 3</td> <td style="text-align: center;">Raw 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Raw 2 Cell 1</td> <td style="text-align: center;">Raw 2 Cell 2</td> <td style="text-align: center;">Raw 2 Cell 3</td> <td style="text-align: center;">Raw 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Raw 3 Cell 1</td> <td style="text-align: center;">Raw 3 Cell 2</td> <td style="text-align: center;">Raw 3 Cell 3</td> <td style="text-align: center;">Raw 3 Cell 4</td> </tr> </tbody> </table> [/trx_sc_table]
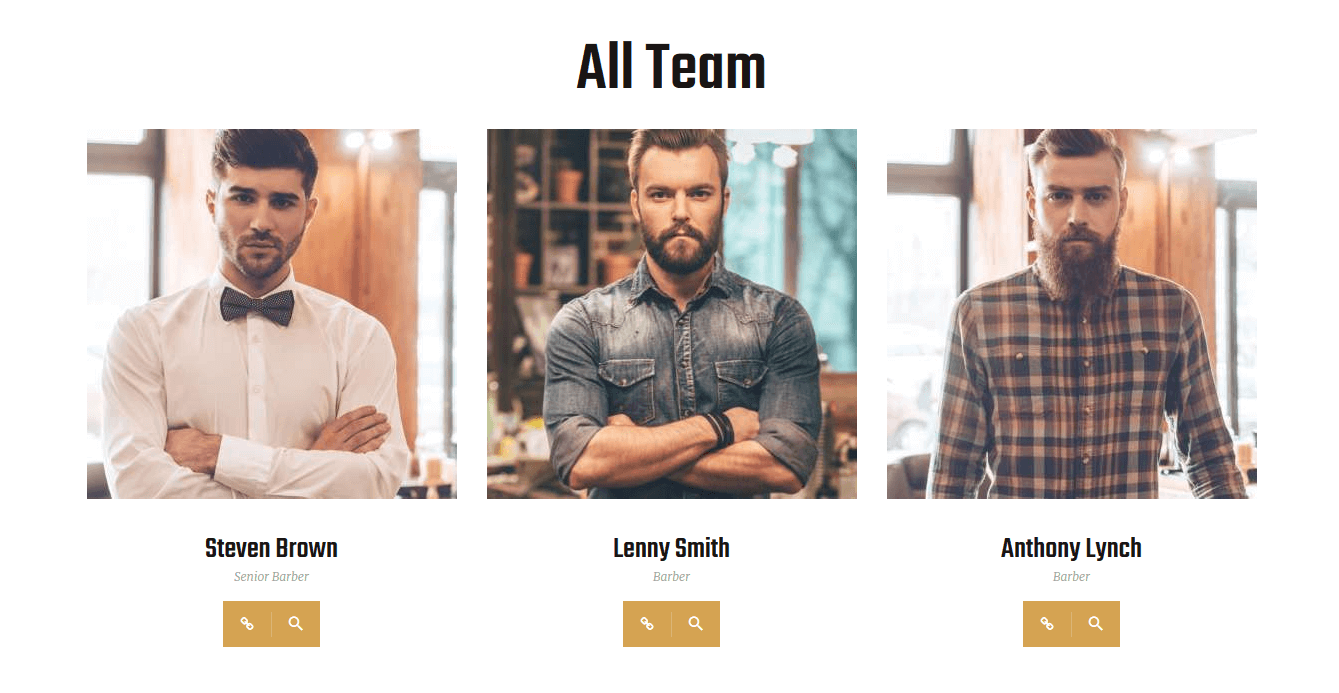
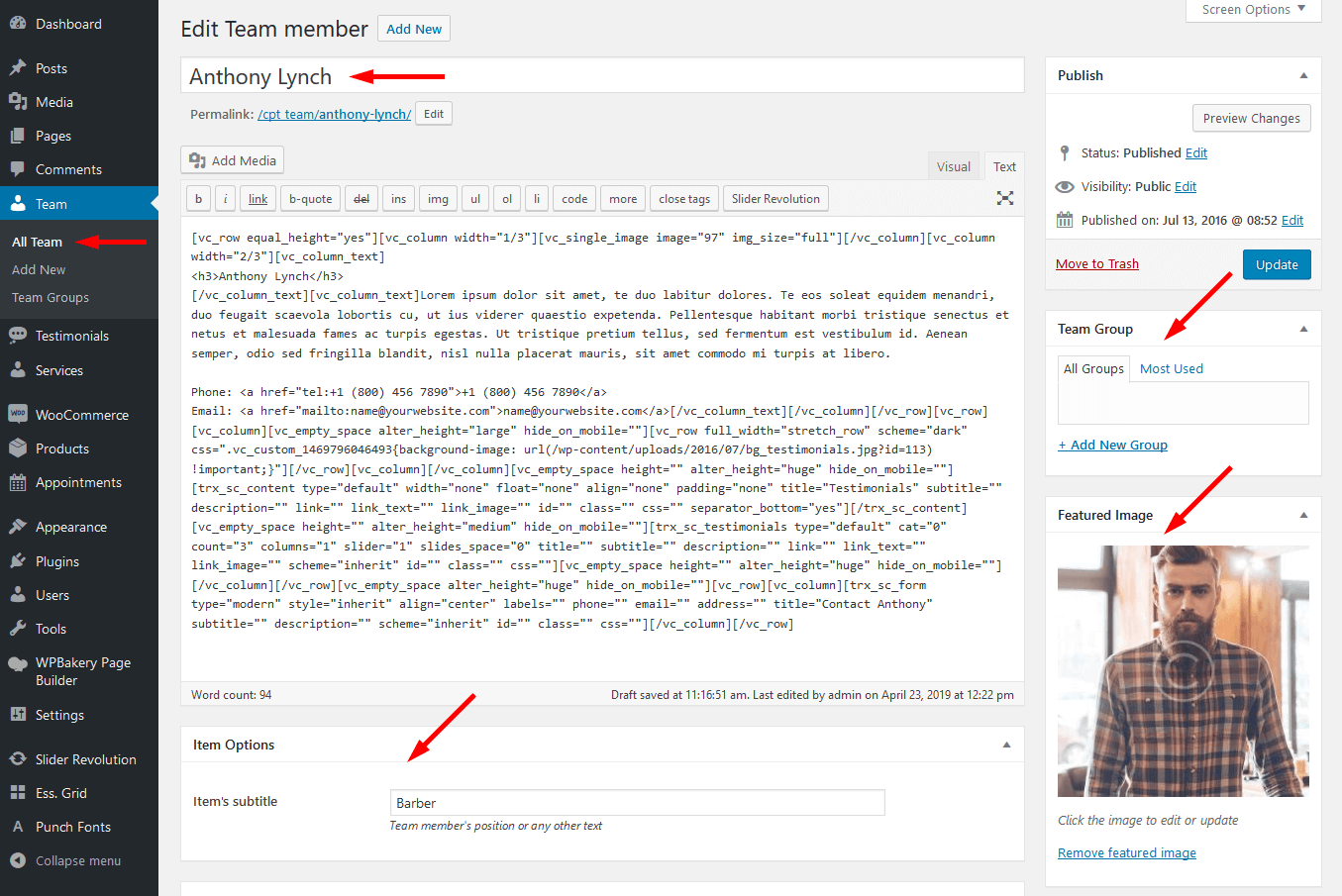
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position) and "Featured Image" sections to customize the post.
Example:
[trx_sc_team cat="0" count="3" columns="3" slider="" slides_space="0" title="All Team" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
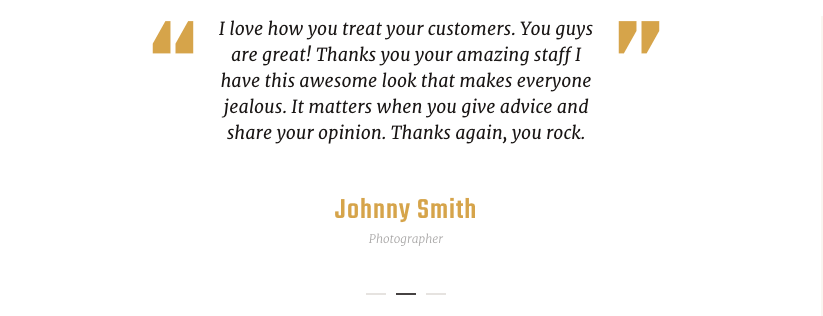
Testimonials
This shortcode displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options" (for the position or any other text), "Featured Image" settings and content section to customize the post.
Example:
[trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slides_space="0" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
Widget About Me
This shortcode displays an "About Me" widget with some personal information.
Example:
[vc_row][vc_column][trx_widget_aboutme title="About Me" avatar="/wp-content/uploads/2016/07/team-2.jpg" username="Eric" description="Just an awesome guy." id="" class="" css=""][/vc_column][/vc_row]
Widget Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio title="" caption="Insert Audio Title Here" author="Lily Hunter" cover="" url="/wp-content/uploads/2016/07/sample-melody.mp3" embed="" id="" class="" css=""]
Widget Banner
This shortcode displays banner images. You can select/upload the image, paste URL from the other site for the banner or use HTML/JS Code.
Example:
[trx_widget_banner title="Banner" image="43" link="#" code="" id="" class="" css=""]
Widget Calendar
This shortcode displays a widget calendar.
Example:
[trx_widget_calendar title="Calendar" weekdays="" id="" class="" css=""]
Widget Categories List
This shortcode displays list of categories. The images for the posts categories can be set in WordPress dashboard > Posts > Categories tab.
Example:
[trx_widget_categories_list title="Categories List" style="1" number="5" columns="5" show_posts="1" show_children="" id="" class="" css=""]
Widget Contacts
This shortcode displays widget with logo, short description and contacts. Please do not forget to specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab.
Example:
[trx_widget_contacts title=&quot;&quot; logo=&quot;/wp-content/uploads/2016/07/team-2.jpg&quot; logo_retina=&quot;&quot; description=&quot;Sample text.&quot; address=&quot;&quot; phone=&quot; 1 718 987 56 74&quot; email=&quot;mik@starr.com&quot; socials=&quot;1&quot; id=&quot;&quot; class=&quot;&quot; css=&quot;&quot;]
Widget Flickr Photos
This shortcode displays images from your Flickr account.
Example:
[trx_widget_flickr title="" flickr_username="" flickr_count="3" id="" class="" css=""]
Widget Popular Posts
This shortcode displays popular posts.
Example:
[trx_widget_popular_posts title="Most Popular Posts" title_popular="1" title_commented="2" title_liked="3" number="4" show_image="1" show_author="1" show_date="1" show_counters="1" show_categories="1" id="" class="" css=""]
Widget Recent Posts
This shortcode displays the most recent posts. You can set additional options on the "Details" tab in the WPBakery Page Builder's Posts Settings window.
Example:
[trx_widget_recent_posts title="Recent Posts" number="4" show_image="1" show_author="1" show_date="1" show_counters="1" show_categories="1" id="" class="" css=""]
Widget Slider
This shortcode allows you to display either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider title="Swiper" engine="swiper" height="345" alias="" category="11" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" pagination="" id="" class="" css=""][/vc_column][/vc_row]
Widget Social Icons
This shortcode displays social icons to the social networks you are subscribed. Please do not forget to specify the necessary links (URLs) to your social profiles on the Appearance > ThemeREX Addons > Socials tab.
Example:
[trx_widget_socials id="" class="" css=""]
Widget Twitter
This shortcode displays posts from your twitter account. Please be aware that as the matter of security reasons we provide the shortcode without the twitter tokens and consumer keys. Please use your own keys to make it display your twitter feed properly.
Example:
[trx_widget_twitter title="Twitter Widget" count="4" follow="1" username="Themerex" consumer_key="" consumer_secret="" token_key="" token_secret="" id="" class="" css=".vc_custom_1470312928630{background: #444 url(/wp-content/uploads/2016/06/image-20.jpg?id=460) !important;}"]
Widget Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video title="" cover="22" link="https://vimeo.com/116429405" embed="" id="" class="" css=""]
Extra Plugins & Features
In this section we will talk about additional plugins we have included to the theme package. On of them, which is ThemeREX Addons, we have developed ourselves.
ThemeREX Addons
As a free addition to this theme we have included a unique ThemeREX addons plugin. After its activation, you will be able to noticeably expand the options of the theme. These addons allow you to enable/disable widgets, shortcodes, custom post types, set links on your social profiles as well as the some advanced theme specific settings.
Once the plugin is installed the ThemeREX Addons item will appear under the Appearance tab in WP dashboard menu.
Below you can find a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Scroll to Anchor - This options allows you to scroll between anchors with mouse wheel.
- Update location from Anchor - This options updates browser's location bar while page is scrolling.
- Popup Engine - Choose one of two scripts to display your popup images.
- Enable Custom post types/widgets/shortcodes - These settings are responsible for adding custom post types (such as Testimonials, Team and others) theme-related custom widgets and custom shortcodes.
API
Insert a generated Google API key to make your Google map function properly. More information on how to properly obtain an API key can be found here.
Socials
Here you can specify all the necessary links (URLs) to your social profiles . Just paste the necessary URL address into the needed fields and click "Save".
Theme Specific
Settings of this section allow you to override the default theme's grid and wrap classes. These setting are for advanced users only.
If you are not sure what to do with it, please leave these settings intact.
Availability Datepicker - InputWP (formerly Date Time Picker Field)
Enables adding a date field to Contact Form 7 WordPress Plugin using CSS selectors. You can display a calendar with just a date picker funcionality or enable a time picker also. Check the links below for more information.
Plug-in's settings are accessible in the Input WP (WP Dashboard) > Settings tab.
Booked Appointments
We have added an Appointment Booking plugin, to let you easily manage your appointments. All the installation instructions, tutorials and any kind of guides regarding its functionality are available here.
Plugin's settings are accessible on the "Appointments (WP dashboard menu) > Settings" tab.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with a number of pre-built contact forms that can be customized in Contact (WP Dashboard) > Contact Forms. Below you can find an example of one of them.
[contact-form-7 id="893" title="Contact form 1"]
PLEASE NOTE! According to General Data Protection Regulation, you need to make your forms compliant. All prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes.
For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-985]tag, like in the example below: - Use the Cookie Information plugin (formerly WP GDPR Compliance). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab. Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Cookie Information (formerly WP GDPR Compliance)
The Cookie Information plugin allows you to make your website GDPR-compliant. Cookie Information GDPR Consent Plugin supports Contact Form 7, Gravity Forms, WooCommerce, WordPress user registration and WordPress Comments. This plugin offers a friendly installation wizard to get you started quickly.
Using the Cookie Information plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.
Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. Check this link for more information.
You can also check a video tutorial showing how to create a new essential grid gallery: https://www.youtube.com/watch?v=_8LDmFN0yvc.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
PLEASE NOTE! The default subscription form is designed to be used in the footer widgets, like on demo Shortcodes page.
[mc4wp_form id="330"]
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Translations
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. - Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your Wordpress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- '"Merriweather", serif, sans-serif'; '"Teko", serif, sans-serif'.
- You can also check the
theme.options.phpfile for more detailed information on this matter.
-
Clipart:
- Images were taken from http:/www.depositphotos.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
- IMPORTANT!
Please note that
we do not includetheme-related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
- IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to post them at our support forum at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster).
Please do not forget to check our Video Tutorials and Articles.
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any theme-related (only!) features. Unfortunately, we do not provide support for installation, any kind of customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.